文章目录
微信小程序数据
我们知道微信小程序通过setData来进行页面数据的刷新,这个刷新就是进行绑定数据的刷新。我们进行分数检测的时候,可能出现下面的提示:

也就是说,数据中应该分为两部分,一部分是绑定在页面的,一部分是未绑定页面的。只有对进行页面刷新的时候,调用setData来进行页面绑定的数据的刷新
非绑定的不要使用setData
定时器
进行测分的时候有时会提示:

我们一般会调用setTimeout来执行一个延时操作,官方介绍:

返回一个number,是定时器的编号,可以传递给clearTimeout函数来进行取消定时器
页面生命周期与页面路由
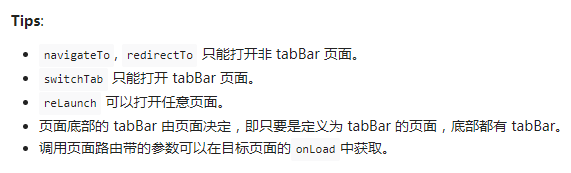
生命周期参考
页面路由参考
我们发现onUnload生命周期,在大部分情况下都会执行:

所以,
如果我们是使用wx.navigateTo的时候,可以在onHide方法中执行清空定时器函数;
其他的可以在onUnload方法中执行清空定时器函数
注意
官方提示: