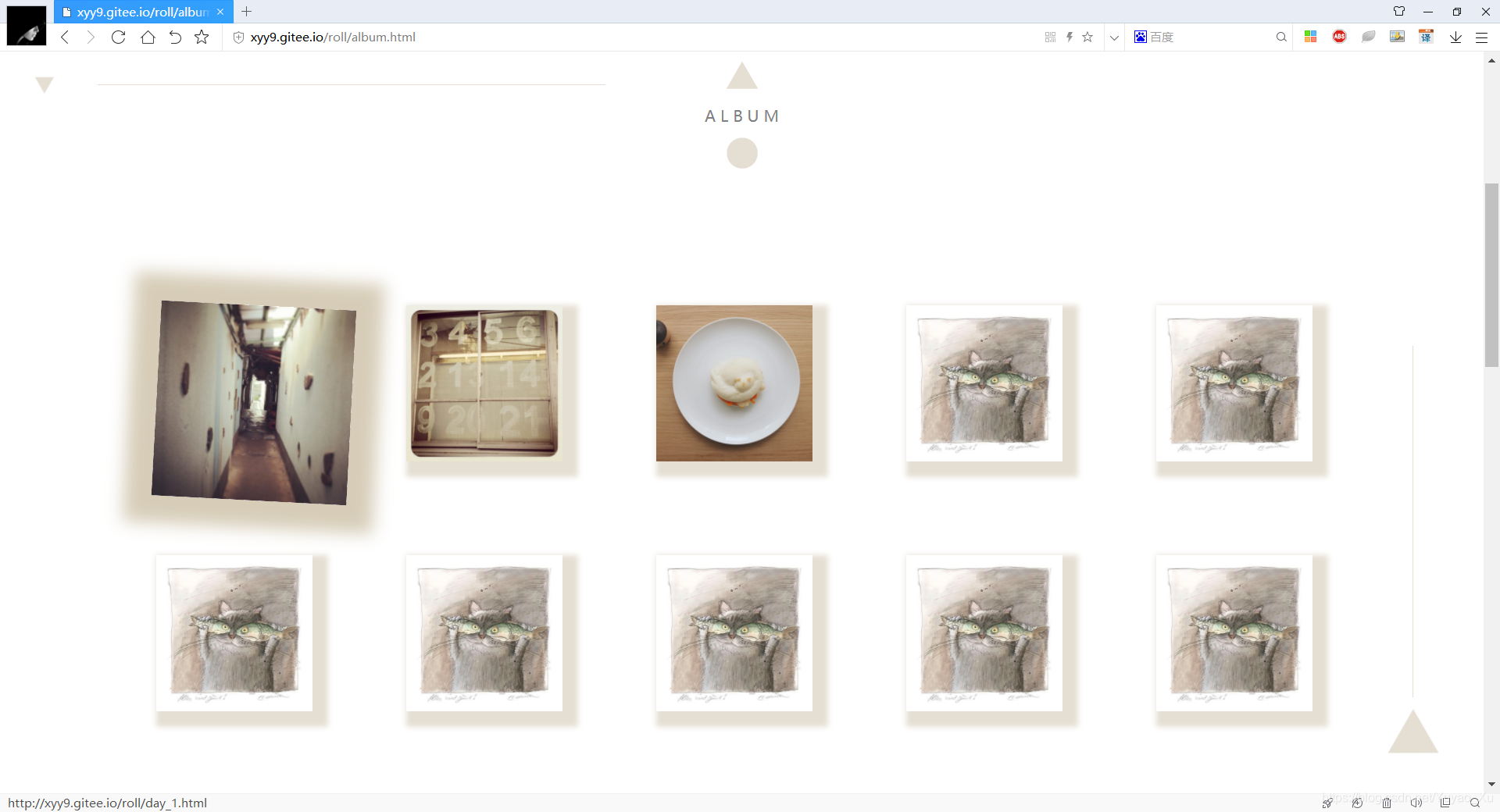
最终实现的效果如下,可进入展示页面查看
展示页面:http://xyy9.gitee.io/roll/album.html

HTML
都是一样的 div 自行复制即可
<!--相册-->
<div id="albums">
<a href="day_1.html">
<div class="smallpicshow">
<div class="smallpicshow_zoom">
<img class="smallpic" src="img/day1.jpg" >
</div>
</div>
</a>
<a href="day_2.html">
<div class="smallpicshow">
<div class="smallpicshow_zoom">
<img class="smallpic" src="img/day2.jpg" >
</div>
</div>
</a>
<a href="day_3.html">
<div class="smallpicshow">
<div class="smallpicshow_zoom">
<img class="smallpic" src="img/day3.jpg" >
</div>
</div>
</a>
<a href="day_1.html">
<div class="smallpicshow">
<div class="smallpicshow_zoom">
<img class="smallpic" src="img/1571642606356.jpeg" >
</div>
</div>
</a>
<a href="day_1.html">
<div class="smallpicshow">
<div class="smallpicshow_zoom">
<img class="smallpic" src="img/1571642606356.jpeg" >
</div>
</div>
</a>
album.css
#context{
margin: 0 auto;
margin-top: 448px;
width: auto;
height: auto;
background-color: #FFFFFF;
}
#albums{
margin: 0 auto;
padding: 70px 50px 50px 140px;
text-align: center;
width: auto;
height: auto;
}
#bgimage_album{
margin:0px;
padding:0px;
position: fixed;
right:0px;
bottom:200px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -11;
}
.smallpicshow{
width: 200px;
height: 200px;
float: left;
text-align: center;
vertical-align: middle;
margin: 60px;
}
.smallpicshow_zoom{
width: 200px;
height: 200px;
box-shadow: 10px 10px 10px 10px #E5DFD3;
float: left;
overflow: hidden;
text-align: center;
vertical-align: middle;
transition: all 0.3s;
}
.smallpicshow:hover .smallpicshow_zoom{
width: 250px;
height: 250px;
transform: rotate(3deg);
box-shadow: 0px 0px 35px 35px #D6CCB7;
}
.smallpic{
width: 100%;
height: 100%;
}
网站源码:码云仓库
图片:https://gitee.com/xyy9/roll/blob/master/img/1571642606356.jpeg
