Bootstrap是现在非常流行的一款前端框架,这篇来介绍一款基于Bootstrap的验证插件BootstrapValidator。
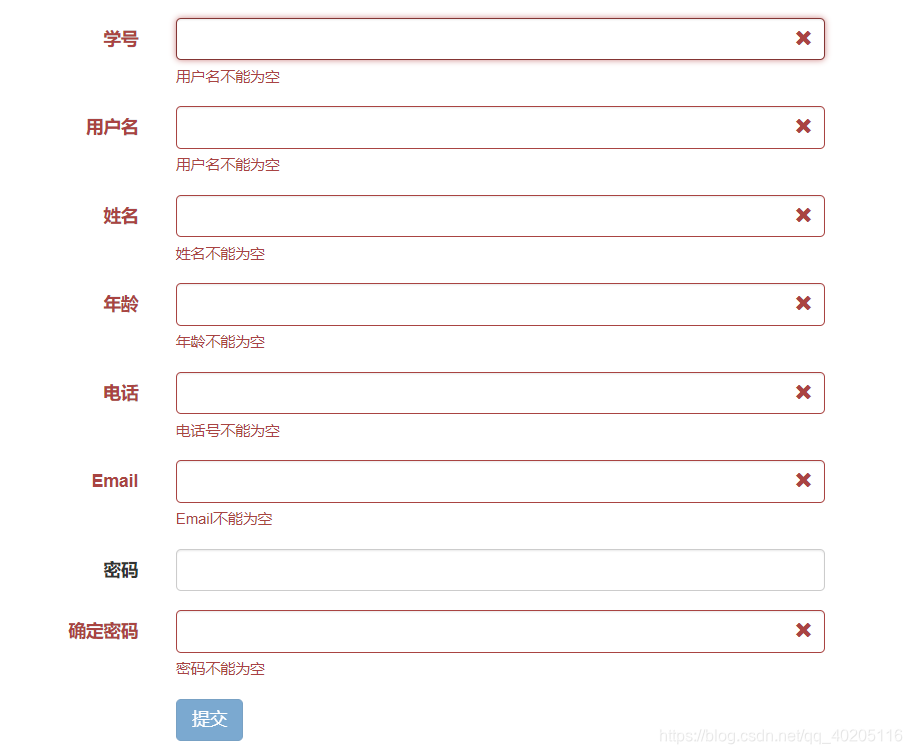
先来看一下效果图(样式是不是还不错O(∩_∩)O哈哈~)。

Bootstrapvalidator下载地址:https://github.com/nghuuphuoc/bootstrapvalidator/
引入对应的CSS和JS
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrapValidator.css" />
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
<script src="js/bootstrapValidator.js"></script>添加验证规则
使用HTML添加验证。
对某一个标签添加验证规则,需要放在<div class="form-group"></div>标签中,input标签必须有name属性值,此值为验证匹配的字段。其实就是要符合bootstrap表单结构。
<div class="form-group">
<label class="col-md-2 control-label">学号</label>
<div class="col-md-6">
<input type="text" class="form-control" name="stuNumber" data-bv-notempty="true" data-bv-notempty-message="用户名不能为空" />
</div>
</div>初始化bootstrapValidator。
<script type="text/javascript">
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
}
});
</script>效果图。

使用data-bv-notempty 和 data-bv-notempty-message属性就可以简单进行非空验证。data-bv-notempty 有值就进行非空验证,data-bv-notempty-message 中的值为提示消息。
使用JS添加验证
HTML样式代码。
<div class="form-group">
<label class="col-md-2 control-label">姓名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">年龄</label>
<div class="col-md-6">
<input type="text" class="form-control" name="age" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电话</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phoneNumber" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Email</label>
<div class="col-md-6">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">确定密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd1" />
</div>
</div>JS验证代码,其中fields属性中的值,需要和HTML标签中的name值一样,确定给那个标签添加验证。
<script type="text/javascript">
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: { //不能为空
message: '用户名不能为空'
},
remote: { //后台验证,比如查询用户名是否存在
url: 'student/verifyUsername',
message: '此用户名已存在'
}
}
},
name: {
message: '姓名验证失败',
validators: {
notEmpty: {
message: '姓名不能为空'
}
}
},
age: {
message: '年龄验证失败',
validators: {
notEmpty: {
message: '年龄不能为空'
},
numeric: {
message: '请填写数字'
}
}
},
phoneNumber: {
message: '电话号验证失败',
validators: {
notEmpty: {
message: '电话号不能为空'
},
regexp: { //正则验证
regexp: /^1\d{10}$/,
message: '请输入正确的电话号'
}
}
},
email: {
message: 'Email验证失败',
validators: {
notEmpty: {
message: 'Email不能为空'
},
emailAddress: { //验证email地址
message: '不是正确的email地址'
}
}
},
pwd: {
notEmpty: {
message: '密码不能为空'
},
stringLength: { //检测长度
min: 4,
max: 15,
message: '用户名需要在4~15个字符'
}
},
pwd1: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
},
identical: { //与指定控件内容比较是否相同,比如两次密码不一致
field: 'pwd',//指定控件name
message: '两次密码不一致'
}
}
}
}
});
</script>效果如下。

AJAX后台交互验证,验证用户名是否存在。
<div class="form-group">
<label class="col-md-2 control-label">用户名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="username" />
</div>
</div>
<script type="text/javascript">
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: { //不能为空
message: '用户名不能为空'
},
remote: { //后台验证,比如查询用户名是否存在
url: 'student/verifyUsername',
message: '此用户名已存在'
}
}
}
}
});
</script>后台验证返回格式必须为{“valid”, true or false} 的json数据格式。后台verifyUsername验证判断方法。
@RequestMapping(value="/verifyUsername")
@ResponseBody
public Map verifyUsername(String username){
Student stu = studentService.findByUsername(username);
Map map = new HashMap();
if (stu == null) {
map.put("valid", true);
}else{
map.put("valid", false);
}
return map;
}效果如下。

下面是几个比较常见的验证规则。
- notEmpty:非空验证;
- stringLength:字符串长度验证;
- regexp:正则表达式验证;
- emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
- base64:64位编码验证;
- between:验证输入值必须在某一个范围值以内,比如大于10小于100;
- creditCard:身份证验证;
- date:日期验证;
- ip:IP地址验证;
- numeric:数值验证;
- url:url验证;
- callback:自定义验证
Form表单的提交
关于提交,可以直接用form表单提交即可。
<div class="form-group">
<div class="col-md-6 col-md-offset-2">
<button id="btn" type="submit" class="btn btn-primary">提交</button>
</div>
</div>也可以通过AJAX提交,提交按钮代码和form表单的提交按钮代码一样,通过id选中按钮绑定点击事件提交。
$("#btn").click(function () { //非submit按钮点击后进行验证,如果是submit则无需此句直接验证
$("form").bootstrapValidator('validate'); //提交验证
if ($("form").data('bootstrapValidator').isValid()) { //获取验证结果,如果成功,执行下面代码
alert("yes"); //验证成功后的操作,如ajax
}
});效果图,这里验证通过后通过弹框提示的,方法中可以写AJAX提交代码。

页面完整代码。
<meta charset="UTF-8">
<form action="" class="form-horizontal">
<div class="form-group">
<label class="col-md-2 control-label">学号</label>
<div class="col-md-6">
<input type="text" class="form-control" name="stuNumber" data-bv-notempty="true" data-bv-notempty-message="用户名不能为空" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">用户名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">姓名</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">年龄</label>
<div class="col-md-6">
<input type="text" class="form-control" name="age" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电话</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phoneNumber" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Email</label>
<div class="col-md-6">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">确定密码</label>
<div class="col-md-6">
<input type="text" class="form-control" name="pwd1" />
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-2">
<button id="btn" type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
<script type="text/javascript">
$(function () {
$('form').bootstrapValidator({
//默认提示
message: 'This value is not valid',
// 表单框里右侧的icon
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
submitHandler: function (validator, form, submitButton) {
// 表单提交成功时会调用此方法
// validator: 表单验证实例对象
// form jq对象 指定表单对象
// submitButton jq对象 指定提交按钮的对象
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: { //不能为空
message: '用户名不能为空'
},
remote: { //后台验证,比如查询用户名是否存在
url: 'student/verifyUsername',
message: '此用户名已存在'
}
}
},
name: {
message: '姓名验证失败',
validators: {
notEmpty: {
message: '姓名不能为空'
}
}
},
age: {
message: '年龄验证失败',
validators: {
notEmpty: {
message: '年龄不能为空'
},
numeric: {
message: '请填写数字'
}
}
},
phoneNumber: {
message: '电话号验证失败',
validators: {
notEmpty: {
message: '电话号不能为空'
},
regexp: { //正则验证
regexp: /^1\d{10}$/,
message: '请输入正确的电话号'
}
}
},
email: {
message: 'Email验证失败',
validators: {
notEmpty: {
message: 'Email不能为空'
},
emailAddress: { //验证email地址
message: '不是正确的email地址'
}
}
},
pwd: {
notEmpty: {
message: '密码不能为空'
},
stringLength: { //检测长度
min: 4,
max: 15,
message: '用户名需要在4~15个字符'
}
},
pwd1: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
},
identical: { //与指定控件内容比较是否相同,比如两次密码不一致
field: 'pwd',//指定控件name
message: '两次密码不一致'
}
}
}
}
});
$("#btn").click(function () { //非submit按钮点击后进行验证,如果是submit则无需此句直接验证
$("form").bootstrapValidator('validate'); //提交验证
if ($("form").data('bootstrapValidator').isValid()) { //获取验证结果,如果成功,执行下面代码
alert("yes"); //验证成功后的操作,如ajax
}
});
})
</script>到这里,BootstrapValidator验证插件的方法已经写的很全面了。不足地方欢迎大家下方留言指出!
