版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Bof_jangle/article/details/81346589
需要引入内容有:jQuery的js文件,bootstrapValidator.js ,bootstrapValidator.css文件。
formValidatorTest.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrapValidator登陆验证的demo</title>
<link type="text/css" rel="stylesheet" href="css/bootstrapValidator.min.css">
</head>
<body>
<form id="jangleForm">
<div class="form-group">
<label for="testName">用户名:</label>
<input type="text" class="form-control" id="testName" name="testName" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="testPassword">密 码:</label>
<input type="text" class="form-control" id="testPassword" name="testPassword" placeholder="请输入密码">
</div>
<button id="btn" >Submit</button>
<div style="border:solid;width:150px;"><a id="btn-a">非button的提交</a></div>
</form>
<script type="text/javascript" src="jQuery/jquery-3.3.1.min.js"></script>
<script src="js/bootstrapValidator.min.js"></script>
<script type="text/javascript">
$(function(){
$("#jangleForm").bootstrapValidator({
message : 'This value is not valid',
feedbackIcons : {
valid : 'glyphicon glyphicon-ok',
invalid : 'glyphicon glyphicon-remove',
validating : 'glyphicon glyphicon-refresh'
},
fields:{
testName:{
validators:{
notEmpty:{
message:"请输入用户名!"
},
regexp: {//正则验证
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '所输入的字符不符要求'
},
remote: {//将内容发送至指定地址验证,返回验证结果,查询用户名是否存在
delay:1000, //延迟1秒验证
url: 'xxx.action', //验证地址。该验证通过 json串的valid:true 来判断是否验证通过 valid:false 则为不通过 后端用map转json的方式的话,就用"valid"的key。
//该验证会把testName传给后端,如果要增加传参,直接在url后面增加参数即可,如:"xxx.action?a=1&b=test",
message: '用户名已经存在'
}
}
},
testPassword:{
validators:{
notEmpty:{
message:"请输入密码"
}
}
}
}
});
//提交的验证 非button按钮
$("#btn-a").click(function(){
$("#jangleForm").data("bootstrapValidator").validate(); //提交验证写法1
// $("#jangleForm").bootstrapValidator("validate"); //提交验证写法2
var valid = $("#jangleForm").data("bootstrapValidator").isValid(); //验证通过返回true 不通过false
if(!valid){
alert("请完善信息");
return;
}
//验证通过后通过ajax对表单进行提交 if(1==2)把ajax请求屏蔽了
if(1==2)
$.ajax({
url: "xxx/xxx.action",
dataType:"json",
data : $("#jangleForm").serialize(),
success : function(data){
alert(data);
},
error: function(data){
alert("请求出错啦,请联系管理员");
}
});
});
});
</script>
</body>
</html>页面效果:
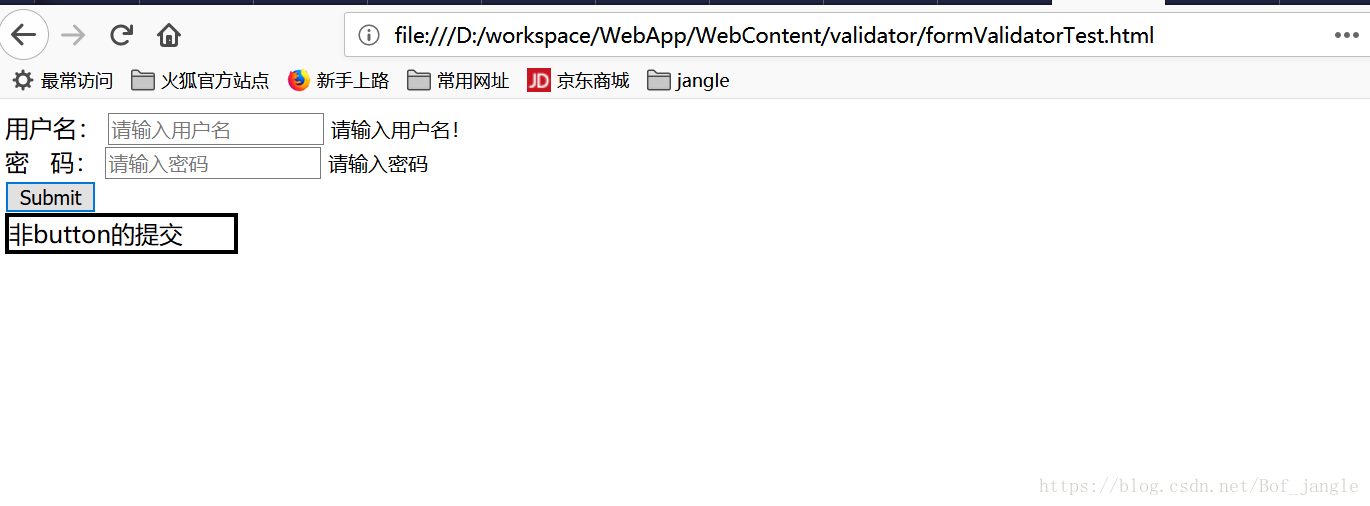
点击提交后的效果:
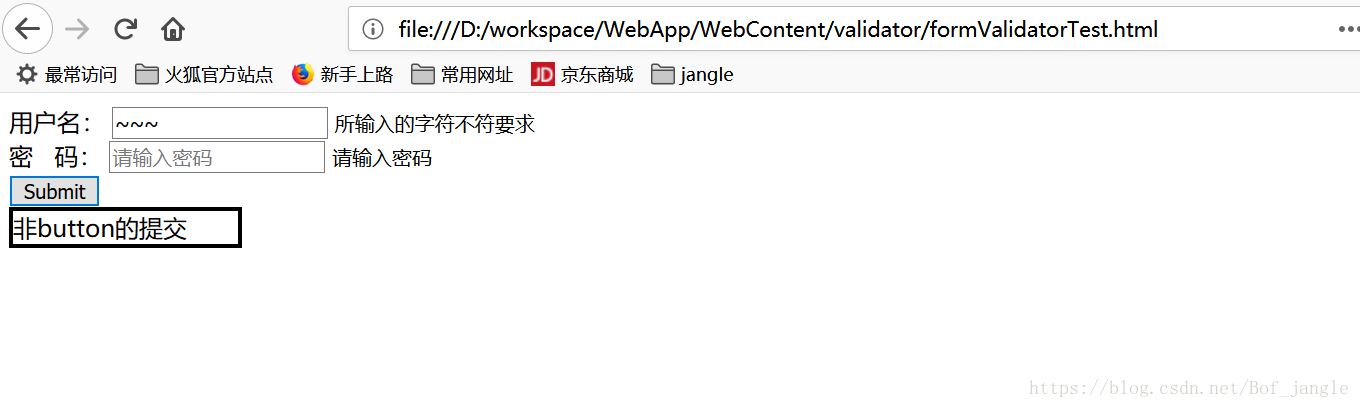
用户名不符合正则表达式的效果:
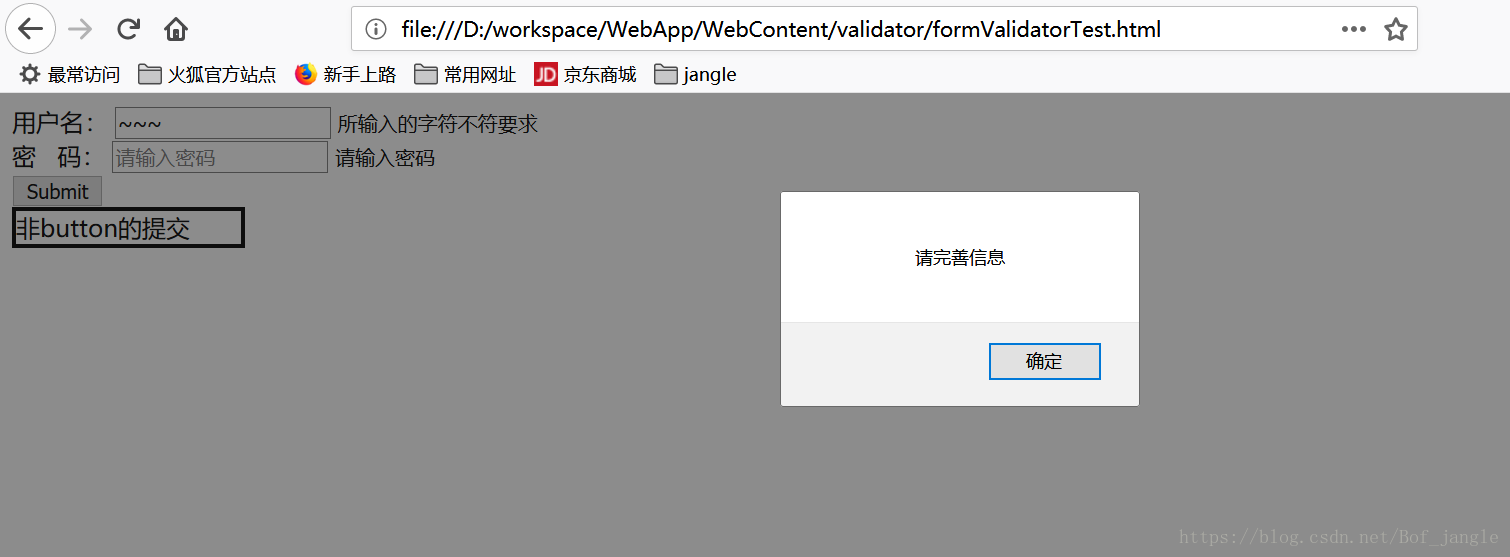
非button的提交效果:
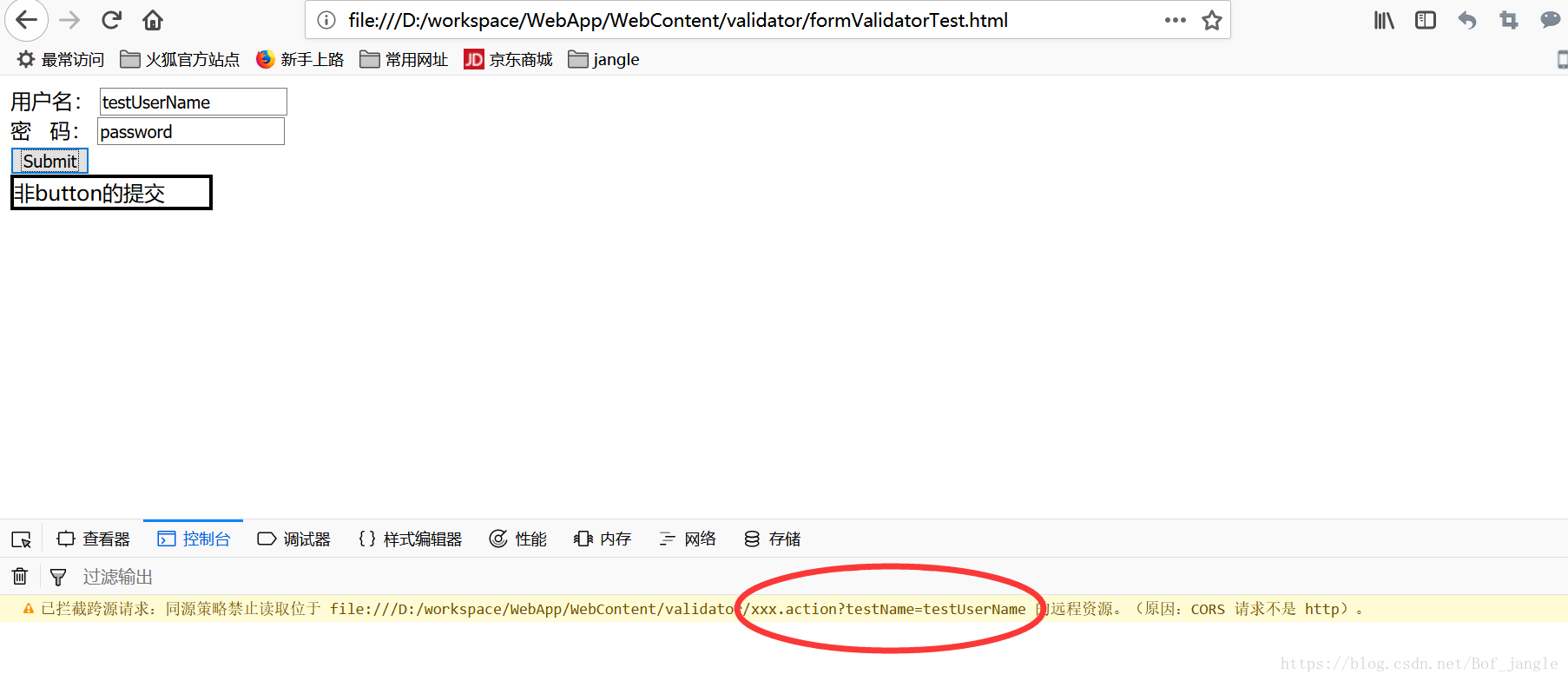
url的后端校验(remote):
可以看到,这个校验是将文本内容以参数的形式传递给后端来做的唯一性等等的验证。由于我这里没有xxx.action的服务所以出错了。这不影响。
本文源码及相关的依赖资源:
https://download.csdn.net/download/bof_jangle/10577800
callback 一般可用于select来判断是否选择了选项。
fieldName : {
validators : {
callback : {
message : '请选择类型',
callback: function(value,validator){
return $("选择器").val() != 0;
}
}
}
}