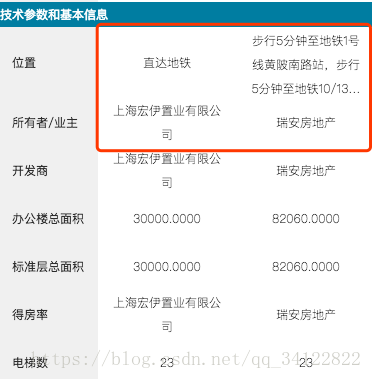
先贴个效果图
可以看到,文字较少时可以垂直居中,文字多则换行,再多就显示省略号
下面贴代码
<div class="scroll-row">
<div class="scroll_div" style="height: 6em;line-height: 6em;font-size: 12px;display: table-cell;vertical-align: middle;text-align: center;">
<div class="build_item" style="line-height: 2em;-webkit-line-clamp: 3;-webkit-box-orient: vertical;">
{{ item.peripheralTraffic }}
</div>
</div>
</div>