项目中很多情况都要求多余的文字要以省略号的形式展示在前端页面上。虽然用的多,但是我也不知道为啥,我始终记不住。所以,通过这种方式,让自己加深一下印象
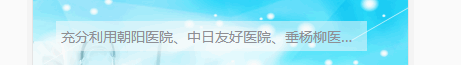
情况一:单行文字超出规定宽度后,以省略号形式展示
具体的样式如图:

代码:
.css{ width:200px;//示例宽度 height:40px;//示例高度 overflow:hidden; width-space:nowrap; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
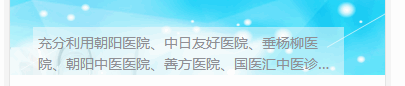
情况二:多行文字超出规定宽度和高度后,以省略号形式展示

这种情况需要给装文字的盒子设置属性为box属性;
代码:
.css{ width:200px; height:100px; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2;//根据业务需求设置 overflow:hidden; }