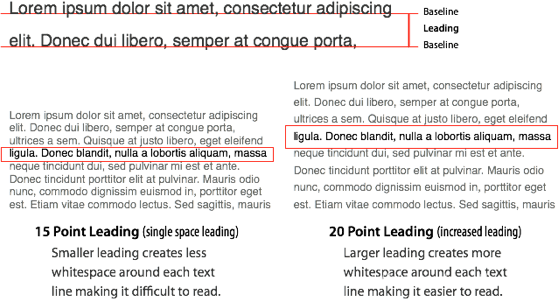
设计人员提到leading时,他们说的东西与自动铅笔无关,而是指文本行中基准线之间的距离[1]。
一行文本的基准线位于字母中心所在位置。行距(leading)是指从一行文本的基准线到下一行文本的基准线的垂直间距。在CSS术语中,称为行高。

单倍行距文本的平均行高在15坐标点(PS:Point,后文简称点)左右,但使用该行距的文本不够清晰易读。行距越小,文本就越难以浏览。用户很容易被相邻的文本行分散注意力,无法专注当前行内容。
应该遵循以下原则:将行距设置为字体大小加上6~8点。例如,如果字体大小为12点,理想的行距为18~20点。行距越大,文本行间的空白就越多,使得每行文本内容越清晰,减少干扰[2]。
费尽心血为网站撰写了优美的文章,不要忽视了用户的阅读体验。只需简单调整行距,就能让用户有不一般的感受。
原文地址:https://uxmovement.com/content/how-larger-text-leading-leads-to-easier-reading/
[1]原文:When designers talk about leading, they’re not talking about mechanical pencils. They’re referring to the spacing between lines of text measured from baseline to baseline.
[2]原文: Larger leading sizes create more whitespace around each text line, giving each line of text visual clarity and less noise.
