问题描述
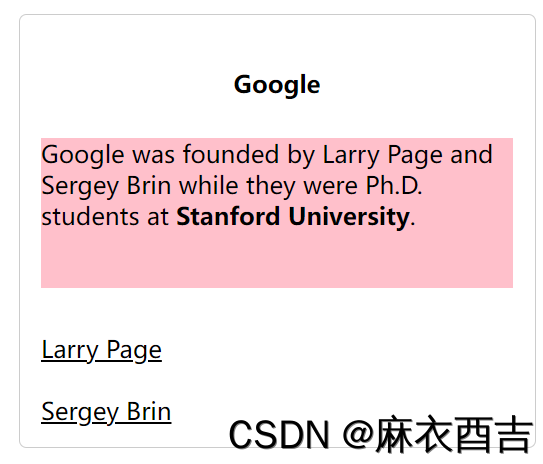
1.遇到图1情况,如何将文本放在盒子正中央显示呢?


2.遇到图1情况,如何将文本撑开上下行距?

3.遇到图1情况,如何将文本铺开?

代码实现
1.文本在盒子正中央显示
利用弹性盒模型,标准的“垂直居中”写法;在前端职业生涯中将经常使用

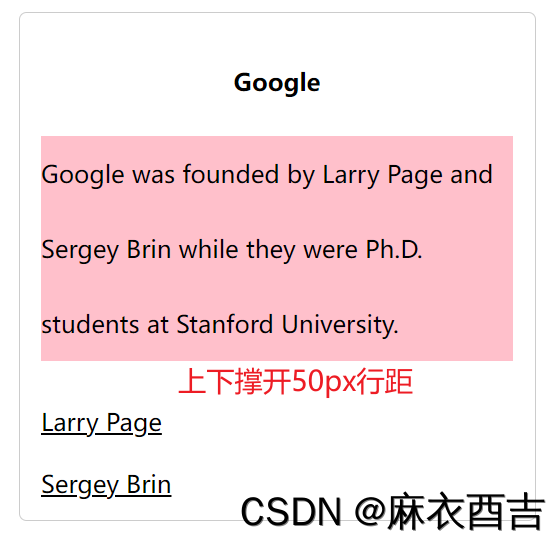
2.文本上下行距
利用 line-height 撑开盒子高度,此时不宜写死 height(可见代码中已经将 height: 100px 注释掉了。
该语句在响应式布局中也有一席之地,请仔细体会

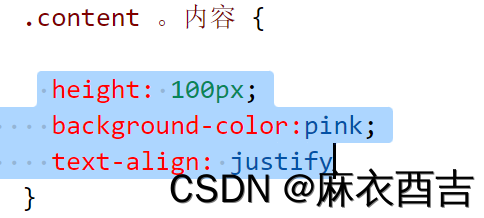
3.文本铺开
text-align: center语句与上文 align-items 异曲同工,不同点是该语句仅适用于文本内容,对盒子是无法居中的。
文本铺开使用的是text-align: justify

小结:
内容不难,胜在理解与积累,死记硬背是行不通滴
对小白来说,建议写写demo以理解和感受;
对老鸟来说,面对实际项目需求时能迅速反应并写出代码,此时方见平时积累与基础。建议联系曾经项目实际,加深记忆与理解
都看到这里了~ 客官给个点赞吧!