web前端三大技术:
- HTML:负责网页的架构。
- CSS:负责网页的样式、美化。
- JS:负责网页的行为。
预备知识:
- HTML简介:是一种描述网页的一种语言;html是超文本标记语言;html不是一种编程语言,而是一种标记语言;标记语言是一套标记标签;
html使用标签来描述网页。 - HTML骨架标签:
骨架标签:新建时默认生成的标签。
meta标签:可以设置网页的字符集(utf-8 国际编码)
title标签:可以设置网页的标题。
body标签:可以设置网页的主体内容部分。 -
基本的HTML标签:
文章标题标签:h1-h6 分六级,依次减少效果,每个标题都是独占一行空间。
空格标签:  
回车标签:< br/ >
p标签和标签语义化:
p标签负责放文章段落;
语义化:在合适的地方使用合理的标签,称为满足标签语义化。可以在搜索引擎排名中更靠前显示。
代码注释:
command+?
< b>加粗字体< /b>
< strong>加粗字体+特别强调< /strong >
< i>倾斜字体< i>
< em>倾斜字体+特别强调< /em>
< del>删除线字体< /del>
图片显示标签:< img src=“想要加载的图片名字”/>
图片+大小:< img src=“想要加载的图片名字” widch=“数字” heigt=“数字”/>
鼠标悬停(只有鼠标放在上面才能看见):
< img src=“想要加载的图片名字” title=“想要显示的文字”>
alt标签:
作用1:当图片未正常加载时候,alt的内容才会被看到。
作用2:网页阅读器读取此内容给视障用户听,提升用户体验。
< img src=“想要加载的图片名字” title=“想要显示的文字” alt=“文字”>
** 超链接标签**:< a href=“链接” >说明文字< /a>
eg:
< a href=“www.baidu.com” >点击我可以打开百度< /a>
ps:当想要打开本地的页面,只需要把目标文件和当前文件放在同一个目录中,在href属性中写目标文件的名字即可。
< a href=“本地连接” >说明文字< /a>
< a href=“本地的一个页面.html” >点击我可以打开本地的页面< /a>
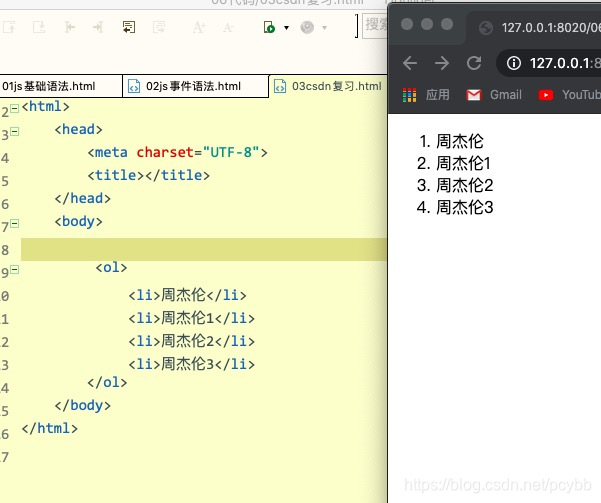
列表标签:
有序列表:

无序列表:
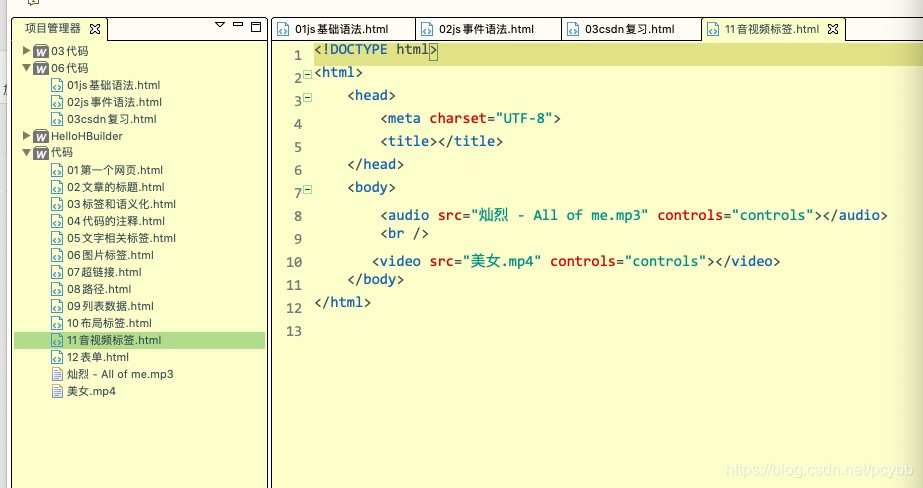
音视频标签:
布局标签:当没有任何语义时,就可以使用div或者span来进行包裹。目的是为了css代码后期可以找到对应标签中的内容来设置样式。
div特点:独占一行空间。
span特点:一行可以放置多个。
< div>我是div< /div>
< span>我是span< /span>
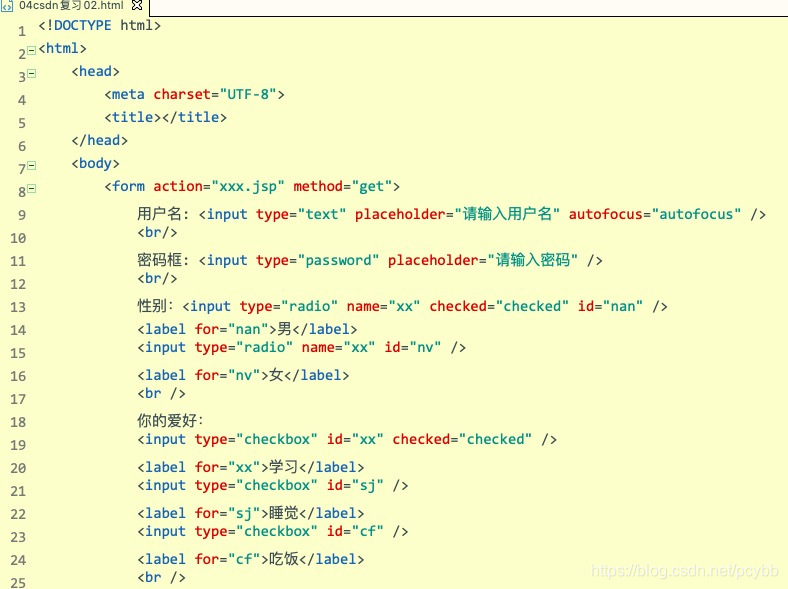
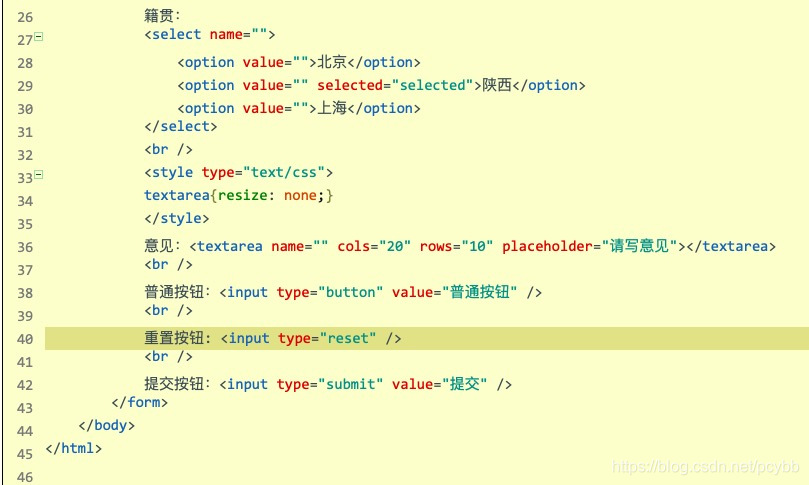
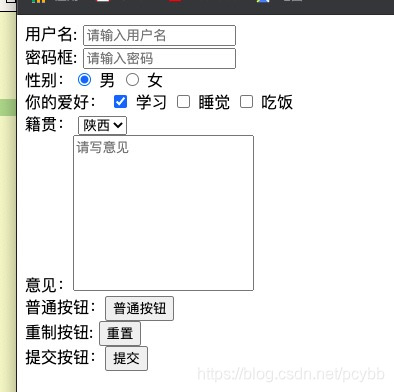
表单标签: