css animation逐帧动画
animation的各种属性之前已经写过了,感兴趣的可以去看下
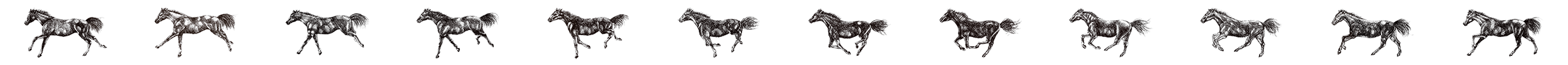
css3 animation属性和使用方法,今天主要运用animation-timing-function:steps实现下面这个动画
steps
steps(1,start):动画一开始就跳到 100% 直到这一帧(不是整个周期)结束
steps(1,end):保持 0% 的样式直到这一帧(不是整个周期)结束
另外也可以直接设置 animation-timing-function:step-start/step-end
step-start效果等同于steps(1,start),step-end效果等同于steps(1,end)
上代码
<style>
@keyframes run{
0%{
left: 0px
}
100%{
left: -2400px
}
}
/* 每匹马的宽度是200px;在这里我们定义了开始的位置和结束的位置,*/
/*所以下面我们用steps(12)进行分割成12份,每次移动200px; */
.big{
position: relative;
width: 200px;
height: 100px;
overflow: hidden
}
.small{
position: absolute;
width: 2400px;
height: 100px;
background-image:url(ma.png) ;
animation:run .1s steps(12,end) infinite
}
</style>
<body>
<div class="big">
<div class="small">
</div>
</div>
</body>
想要自己尝试下的小伙伴,小马驹的长图放这里了