参考: https://developers.google.com/web/updates/2017/11/devtools-release-notes#overrides
性能监视器
过去我们可以使用performance工具来分析网页性能,但不能实时监控。 现在有实时的性能监视器啦,在这个面板里面你可以看到网页的:
- CPU 使用率
- JavaScript 堆大小
- DOM 节点,JavaScript事件监听器,documents, frames的总数
- 布局和样式每秒重新计算的次数
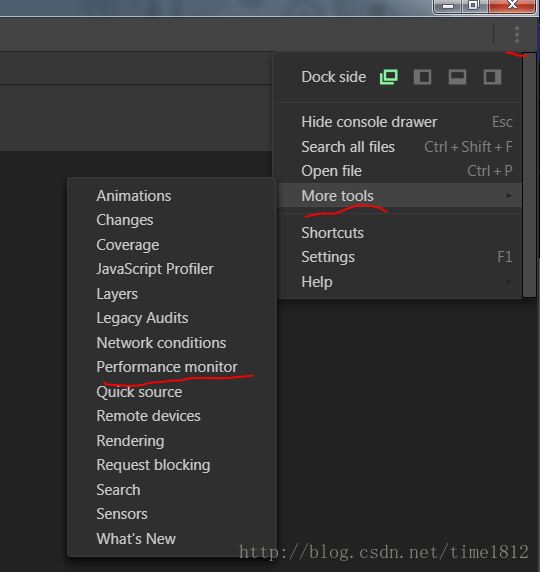
打开方式如下图:
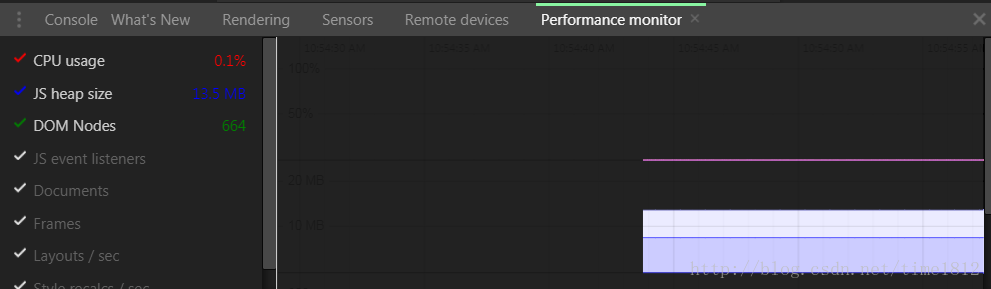
效果图:
注:我的Chrome dev tools 用了插件所以是黑色背景。
控制台边栏
有的时候网页控制台会快速输出大量消息导致飞快滚屏,根本看不清楚。现在可以在控制台边栏里面方便地过滤掉无用的消息啦。
控制台消息默认集合成组
如果有很多类似消息将默认折叠在一起,当然还可以展开。