如何通过浏览器 “毁掉” CSDN
震惊!屏幕前的CSDN博友竟然想对 CSDN 做这种事情…
首先,打开你想要毁掉的网页,F12打开控制台:

紧接着,console控制台注入以下代码:
// 说白了,就是获取 body DOM,然后变为可编辑状态!
document.body.contentEditable='true'

最后一步,按下 F5或右键刷新页面,完成!
把浏览器变成记事本
用过记事本吗?好吧我不该问的… 打开浏览器的地址栏,粘贴代码 走你~
data:text/html, <html contenteditable>

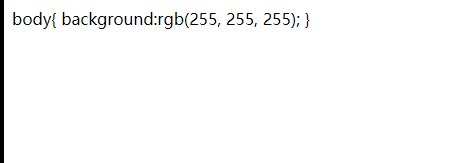
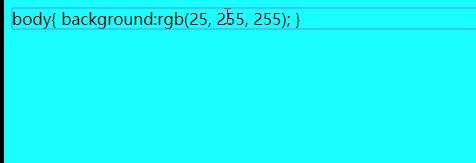
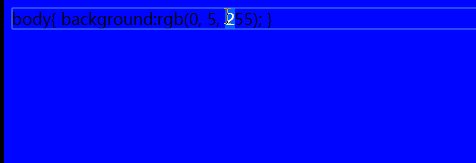
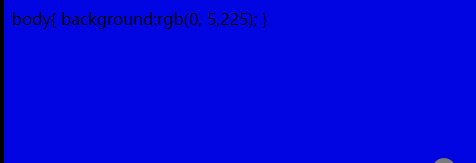
浏览器中 “实时” 编辑CSS代码
通过设置 style 标签的 display:block 属性的方法,能让页面的 style 标签显示出来,再加上 HTML5 contentEditable属性这块区域就成为了可编辑状态,既然能编辑也就证明修改了源代码,模拟一个实时效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<style style="display:block" contenteditable="true">
body{
background:rgb(255, 255, 255);
}
</style>
</body>
</html>

地址栏运行HTML代码
在非IE内核的浏览器地址栏可以直接运行HTML代码,老规矩,代码粘贴到地址栏,走你~