最近很多小伙伴在学习基础布局的时候很纠结布局方法,那么就要就来给大家总结几个常用的页面架构布局方案,看完可以随收收藏起来,以后都能用到
今天讲解的布局大致可以分成两种布局,分别是居中布局和多列布局。这两种布局又有好几种小布局方案,一起来看看吧!
居中布局
a.水平居中
b.垂直居中
c.水平垂直
多列布局
a.自适应布局
b.等宽布局
c.等高布局
居中布局
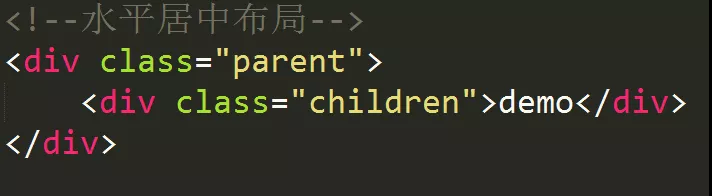
HTML代码

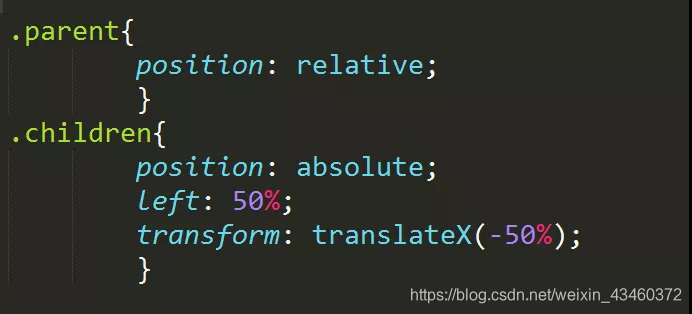
水平居中
在水平居中里,可以用5种布局方案。
- inline-block + text-align

- table + margin

- absolute + transform

- flex + justify-content/margin

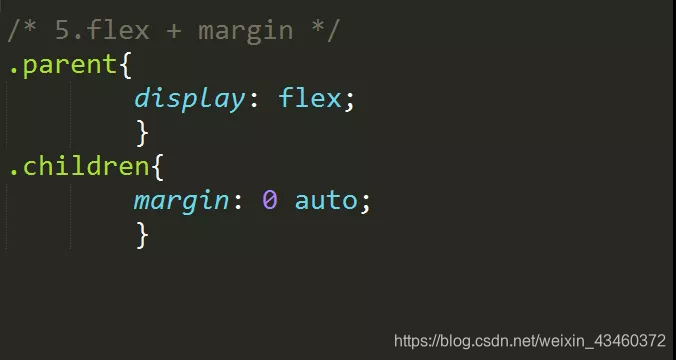
5.flex + margin

垂直居中
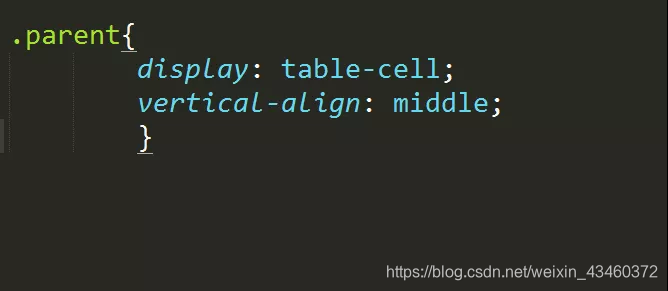
在水平居中里,可以用5种布局方案。 - table-cell + vertical-align

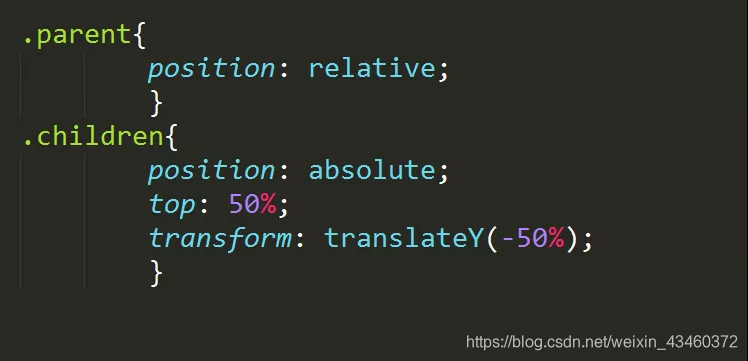
- absolute + transform

- flex + align-items

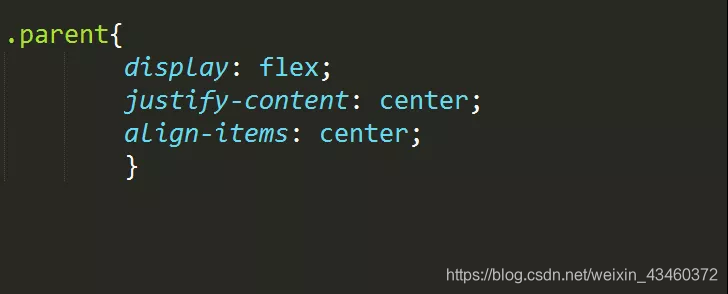
水平垂直居中
1.inline-block + text-align + table-cell + vertical-algin

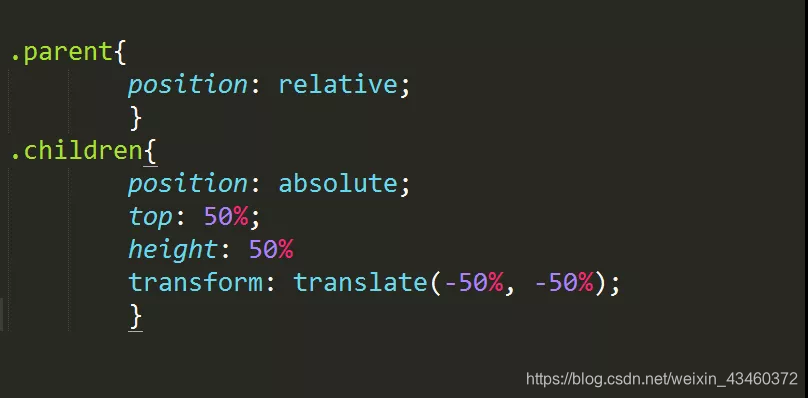
2.absolute + transform

- flex + justify-content + align-items

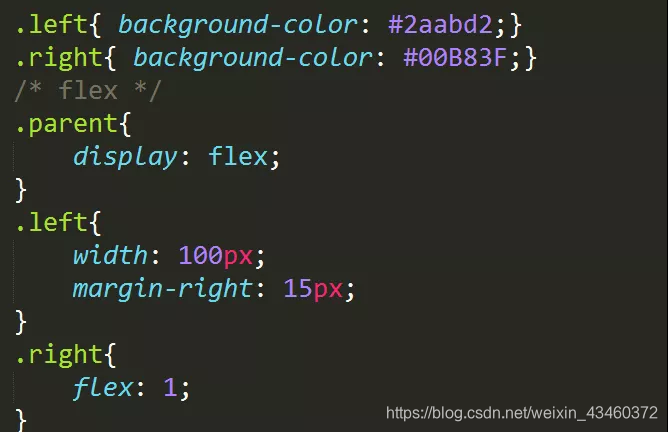
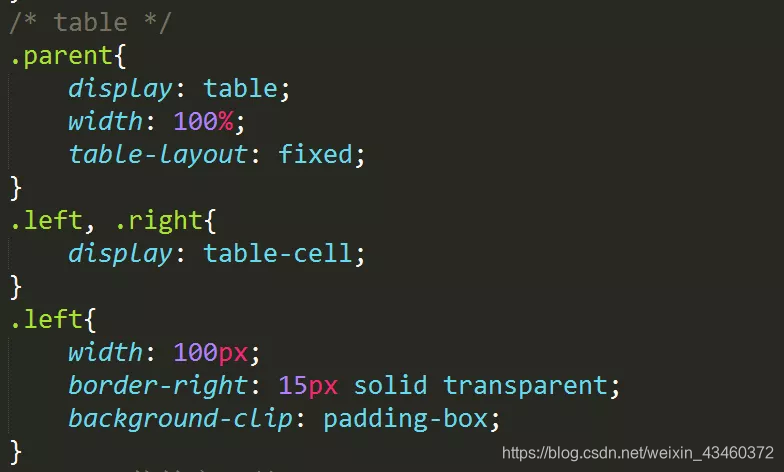
多列布局
自适应布局
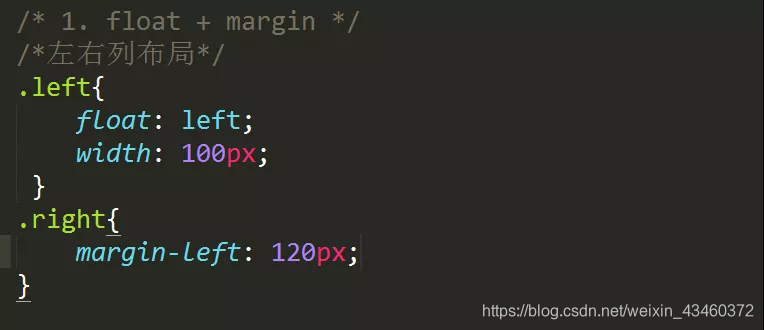
1. 定宽 + 自适应 - float + margin

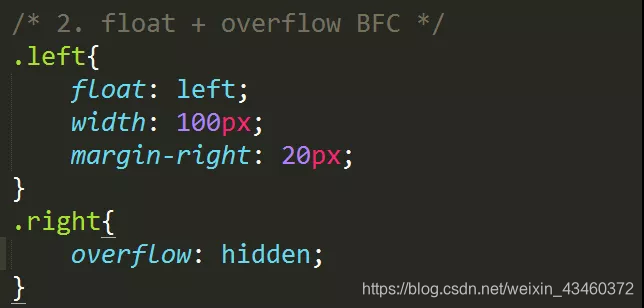
- float + overflow BFC

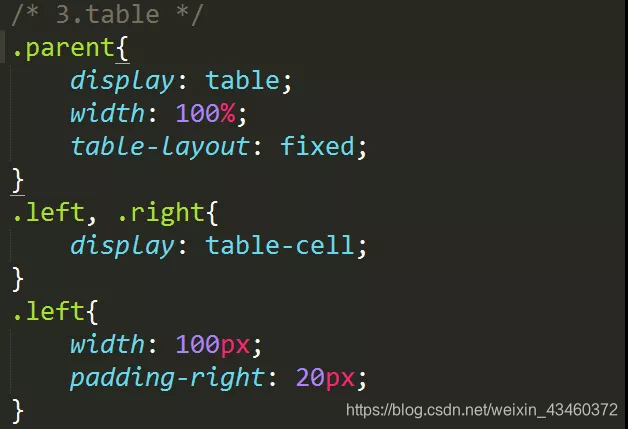
3.table

- flex

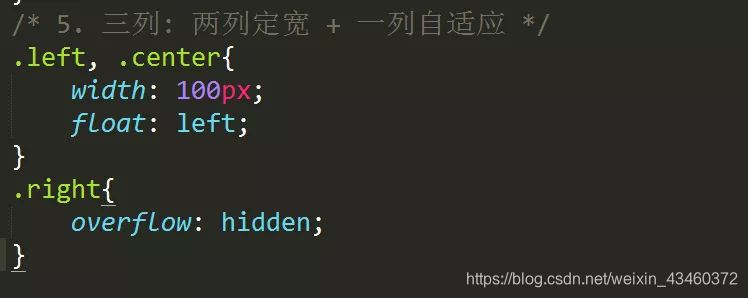
- 三列: 两列定宽 + 一列自适应

2. 不定宽 + 自适应
1.float + overflow:hidden BFC

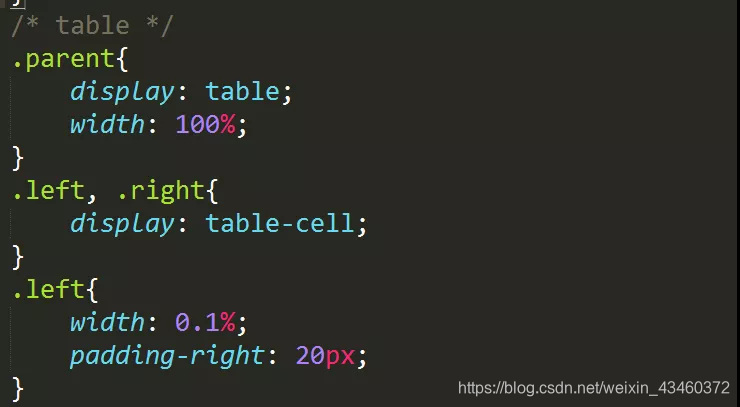
- table

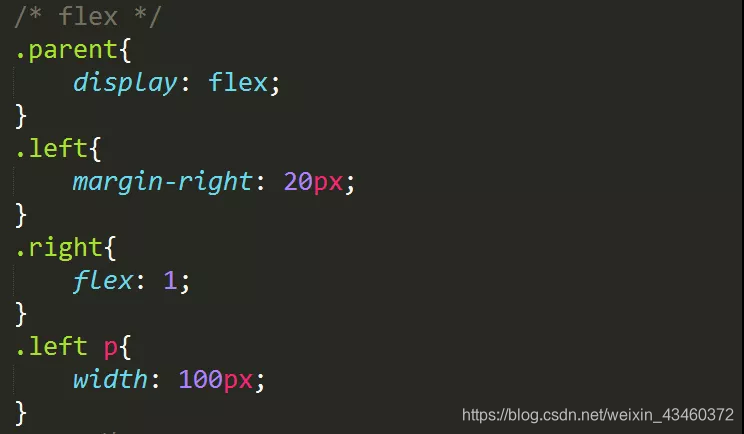
3.flex

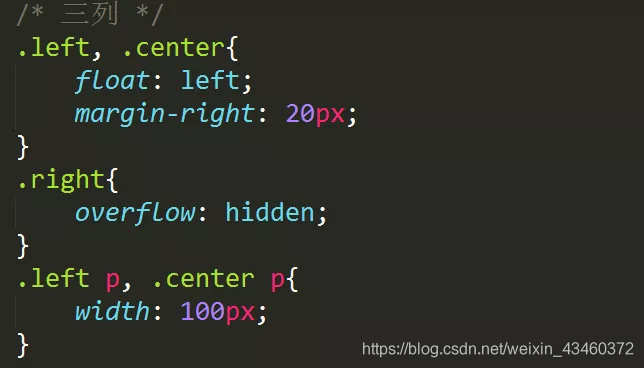
4.三列

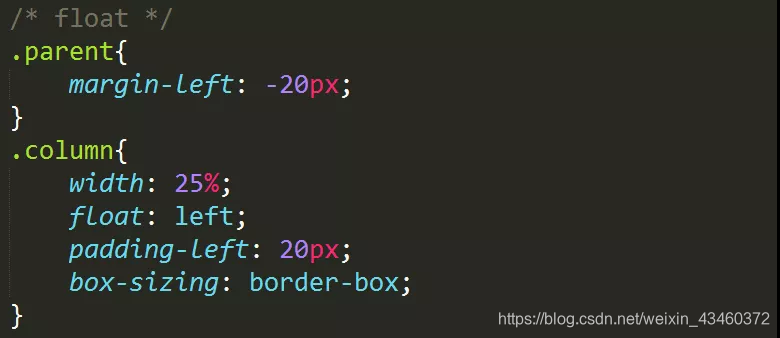
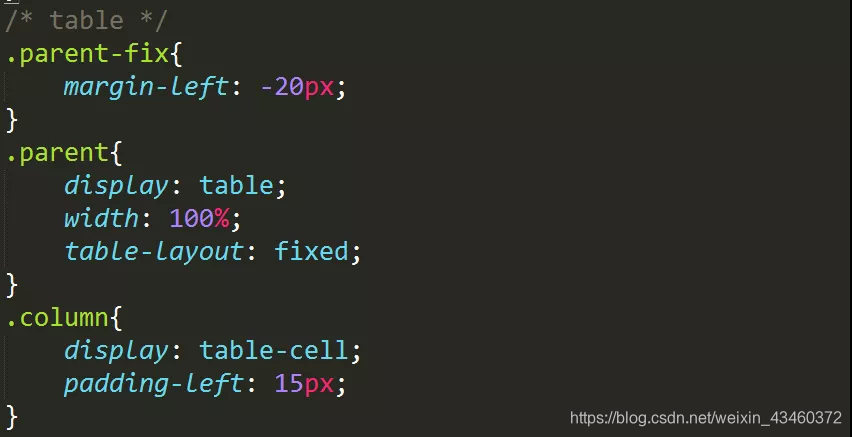
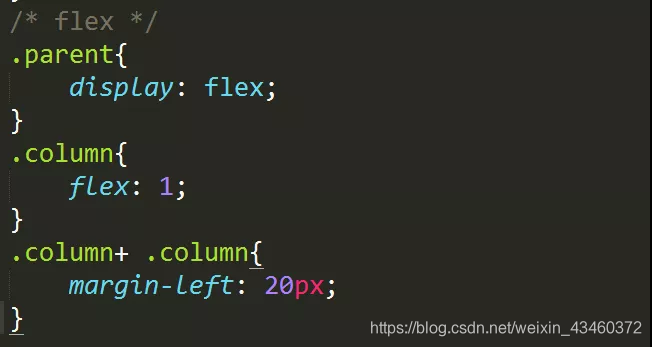
等宽布局
1.float

- table

3.flex

等高布局