版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a954553391/article/details/87257079
前言:之前在敲牛腩的时候就用到了CSS,但是当时对于CSS的理解只是处于知道的层次,这次通过对CSS的学习对于CSS的了解又加深了一步,但是CSS的内容还是很多,也不用特别记忆,知道一些常用的,以后用的时候查阅资料就可以了,下面和我在这里抛砖引玉和大家分享一些我实践过的一些CSS样式。
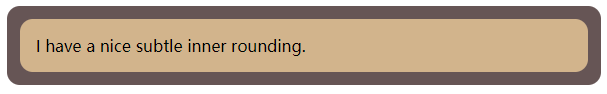
(一)背景与边框
1.样式

2.代码
<div class="something-meaningful">
<div>
I have a nice subtle inner rounding.
</div>
</div>
.something-meaningful {
background: #655;
padding: .8em;
border-radius: .8em;
}
.something-meaningful > div {
background: tan;
border-radius: .8em;
padding: 1em;
}
(二)条纹
1.样式

2.代码
body {
background: linear-gradient(#fb3 50%,#58a 50%);
background-size: 100% 30px;
}
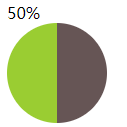
(三)饼图
1.样式

2.代码
50%<div class="pie" ></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background:yellowgreen;
background-image: linear-gradient(to right, transparent 50%,#655 0);
}
.pie::before{
animation:spin 50s linear infinite,
bg 100s step-end infinite;
animation-play-state:paused;
}
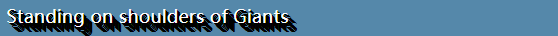
(四)文字凸起
1.样式

2.代码
<div>Standing on shoulders of Giants</div>
body {
background:#58a;
color: white;
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
}
(五)圆形
1.样式

2.代码
.circular path {full:none;}
.circular{
width:30em;
height:30em;
margin:3em auto 0;
}
.circular svg{
display:block;
overflow:visible;
}
总结:特此感谢王子豪借给我的CSS书,彩色版本的CSS看着就很舒心,学校图书馆有很多很多这样的书,有需求的小伙伴们多去逛逛图书馆呀~