目录
-
文章
-
➊ 模块安装
- 安装所需loader及依赖木块,style-loader、css-loader、stylus-loader、stylus。
- 安装所需插件,extract-text-webpack-plugin、html-webpack-plugin

-
➋ 添加对应处理的loader和plugin
- 0 前言
bundle.js 文件配置学习篇
- 1 webpack.config.js 引入相应的插件
-
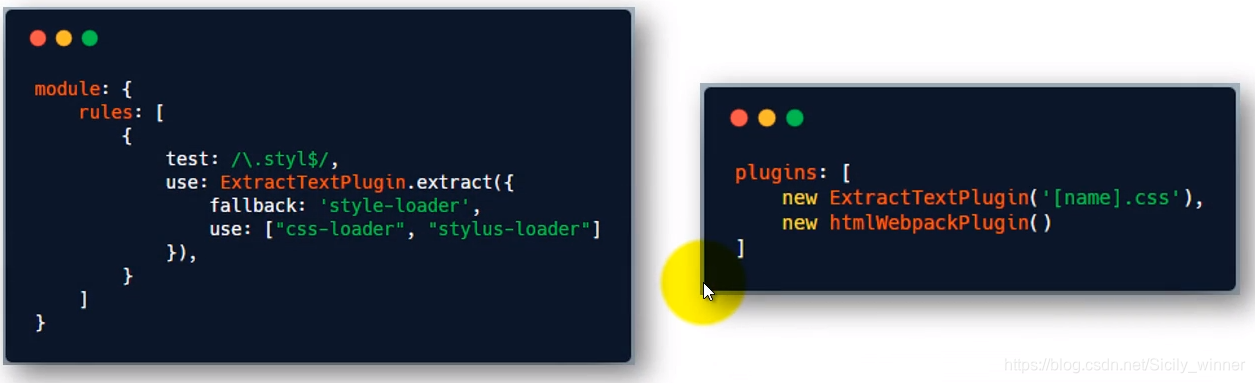
2 解析stylus文件,在loader的配置当中,rules的test通过正则,匹配后缀名是.styl的文件,匹配成功之后使用ExtracTextPlugin插件的extract方法进行相应的解析,解析成功之后fallback的style-loader进行样式的解析,从而使样式起作用
- 3 生成的样式需要添加到页面中plugins
➀ 配置:
➁ 解析前: ➂ 解析后:
➂ 解析后:
-
总结