一. Gulp
Gulp 的定位是 Task Runner, 就是用来跑一个一个任务的。是一种工具链、构建工具,可以配合各种插件做js压缩,css压缩,less编译 替代手工实现自动化工作。
- 构建工具
- 自动化
- 提高效率用
顾名思义:工程自动化,解除手动繁琐
说到[自动化],也就是常说的前端构建工具,因为构建工具就是用来让我们不再做机械重复的事情,解放我们的双手和节省时间。
Gulp的优点
- 能够优化前端工作流程,大大提高效率
- 比如自动刷新页面、雪碧图、压缩css、js、编译less、检查语法等
- 使用Gulp,然后配置你需要的插件,就可以把以前需要手工做的事情自动化
二. Webpack
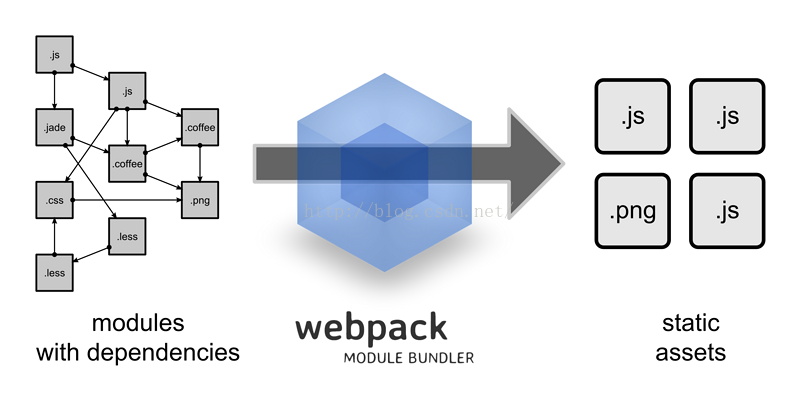
Webpack是文件打包工具,说明白点就是模块打包机,可以很好的管理我们的模块,可以对浏览器进行更好的兼容。可以把项目的各种js文、css文件等打包合并成一个或多个文件,主要用于模块化方案,预编译模块的方案。
- 打包工具
- 模块化识别
- 编译模块代码方案用
所以定义和用法上来说 都不是一种东西,无可比性 ,更不冲突!【当然,也有相似的功能,比如合并,区分,但各有各的优势】

怎么解释呢?因为 Gulp 和 browserify / webpack 不是一回事
-
Gulp应该和Grunt比较,他们的区别我就不说了,说说用处吧。Gulp / Grunt 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulp/Grunt,然后配置你需要的插件,就可以把以前需要手工做的事情让它帮你做了。
-
说到 browserify / webpack ,那还要说到 seajs / requirejs 。这四个都是JS模块化的方案。其中seajs / require 是一种类型,browserify / webpack 是另一种类型。
-
seajs / require : 是一种在线"编译" 模块的方案,相当于在页面上加载一个 CMD/AMD 解释器。这样浏览器就认识了 define、exports、module 这些东西。也就实现了模块化。
-
browserify / webpack : 是一个预编译模块的方案,相比于上面 ,这个方案更加智能。没用过browserify,这里以webpack为例。首先,它是预编译的,不需要在浏览器中加载解释器。另外,你在本地直接写JS,不管是 AMD / CMD / ES6 风格的模块化,它都能认识,并且编译成浏览器认识的JS。这样就知道,Gulp是一个工具,而webpack等等是模块化方案。Gulp也可以配置seajs、requirejs甚至webpack的插件。