代码分享/截图工具教程
简介
对于开发者而言,无论是定期的成果汇报或者是教程演示文档,都有分享代码的必要,但是直接贴代码会显得不够美观,本文着重推荐两个代码截图分享工具,Carbon和Polacode,前者是一个代码海报分享工具,支持通过网页端制作精美的代码分享海报,同时支持很多文本编辑工具的插件如VS Code、Sublime等;后者是一个代码截图生成工具,可定制程度不高但是支持VS Code等主流编辑器的插件,很方便。
Carbon
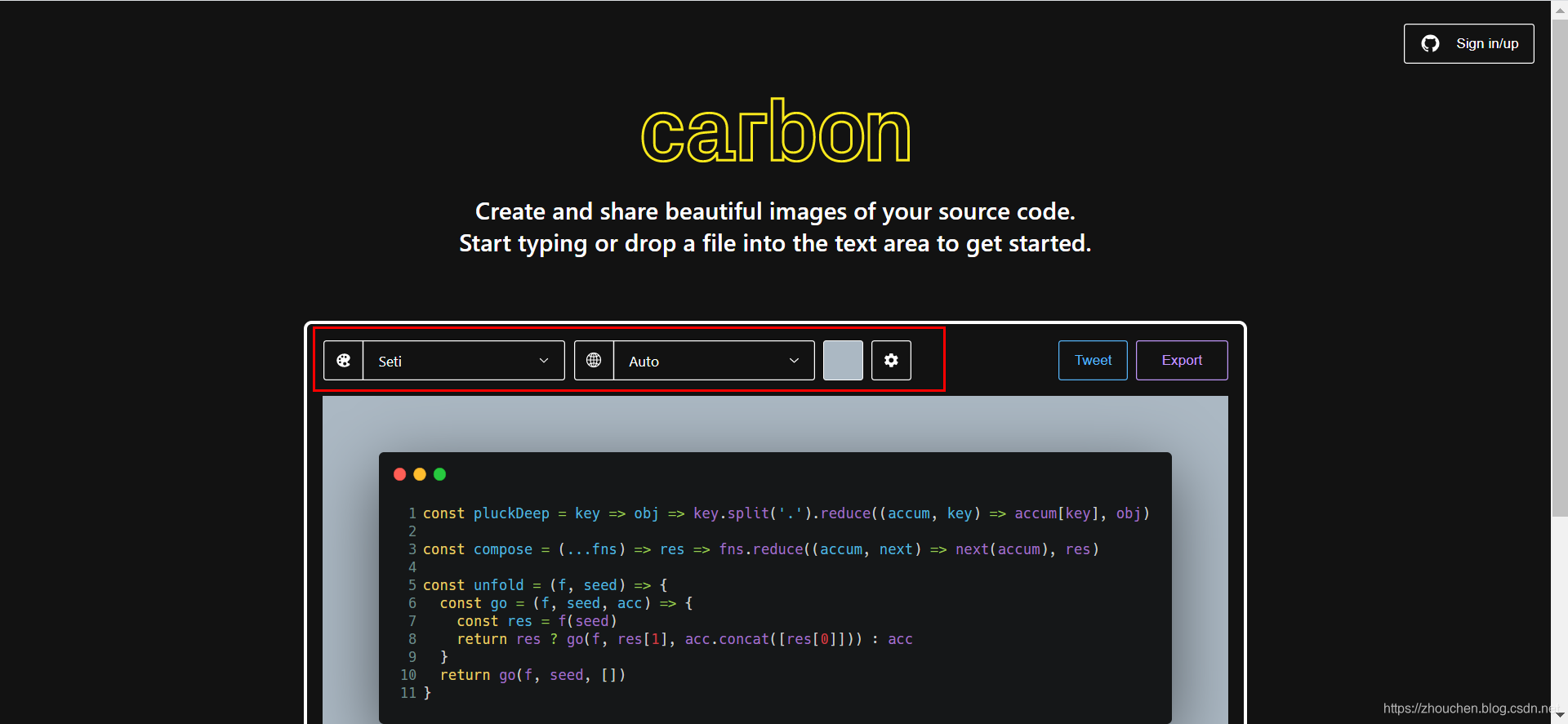
访问Carbon的官网链接即可使用该工具,其主页如下图,可以在编辑框中编写或者粘贴代码,下图红框区域为设置栏,可以对输出的代码海报进行样式定制。

上图配置框中选项是代码高亮样式,根据自己的喜好更改即可;后一个选项为编程语言,如果自动检测出错,可以自己调整;再后面的颜色方框(设置图标左侧)为窗口背景色,默认灰色。
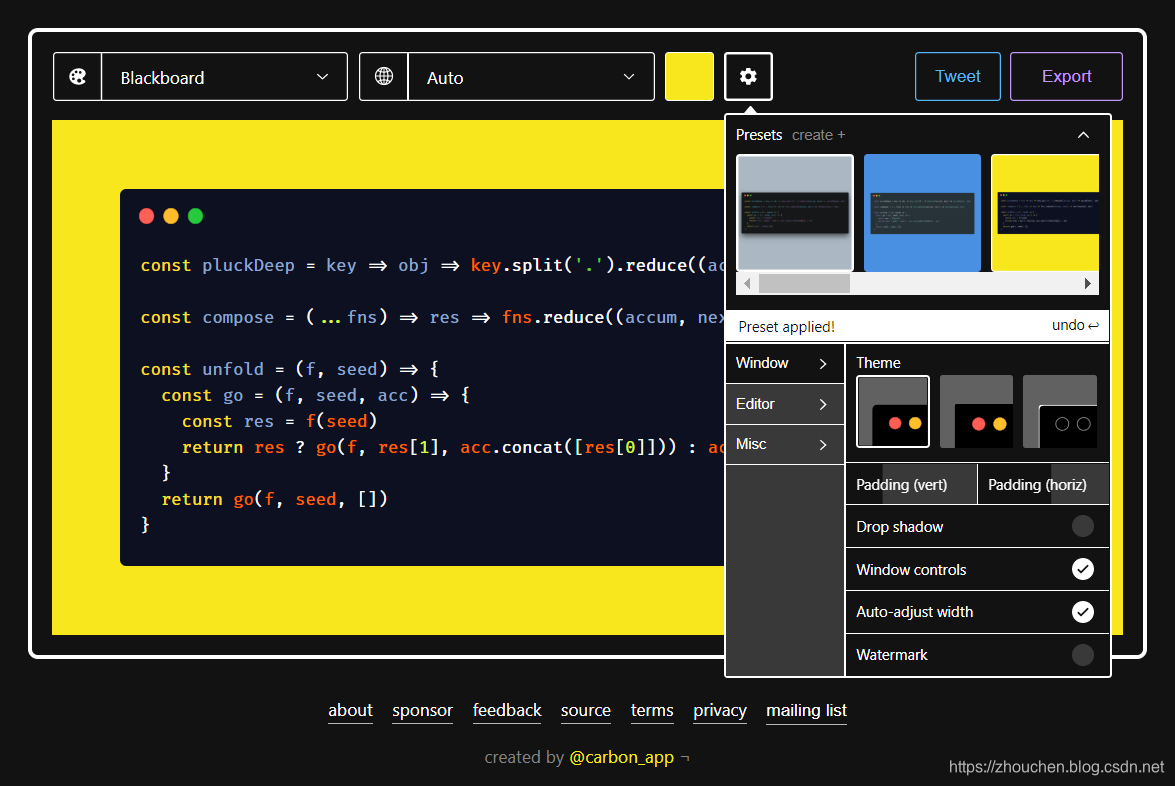
点击上图框的最右侧的设置按钮可以进行更多的配置,主要分为窗口配置和编辑器配置,最后的杂项主要是重置这两个配置。窗口配置可以修改如海报底色、阴影效果等,编辑器配置可以修改字体大小、行号显示等。

在这个配置框右侧的两个按钮Tweet和Export用于获得生成的代码分享截图,前者是直接分享到社交平台,后者则导出为文件,支持URL。PNG等格式。
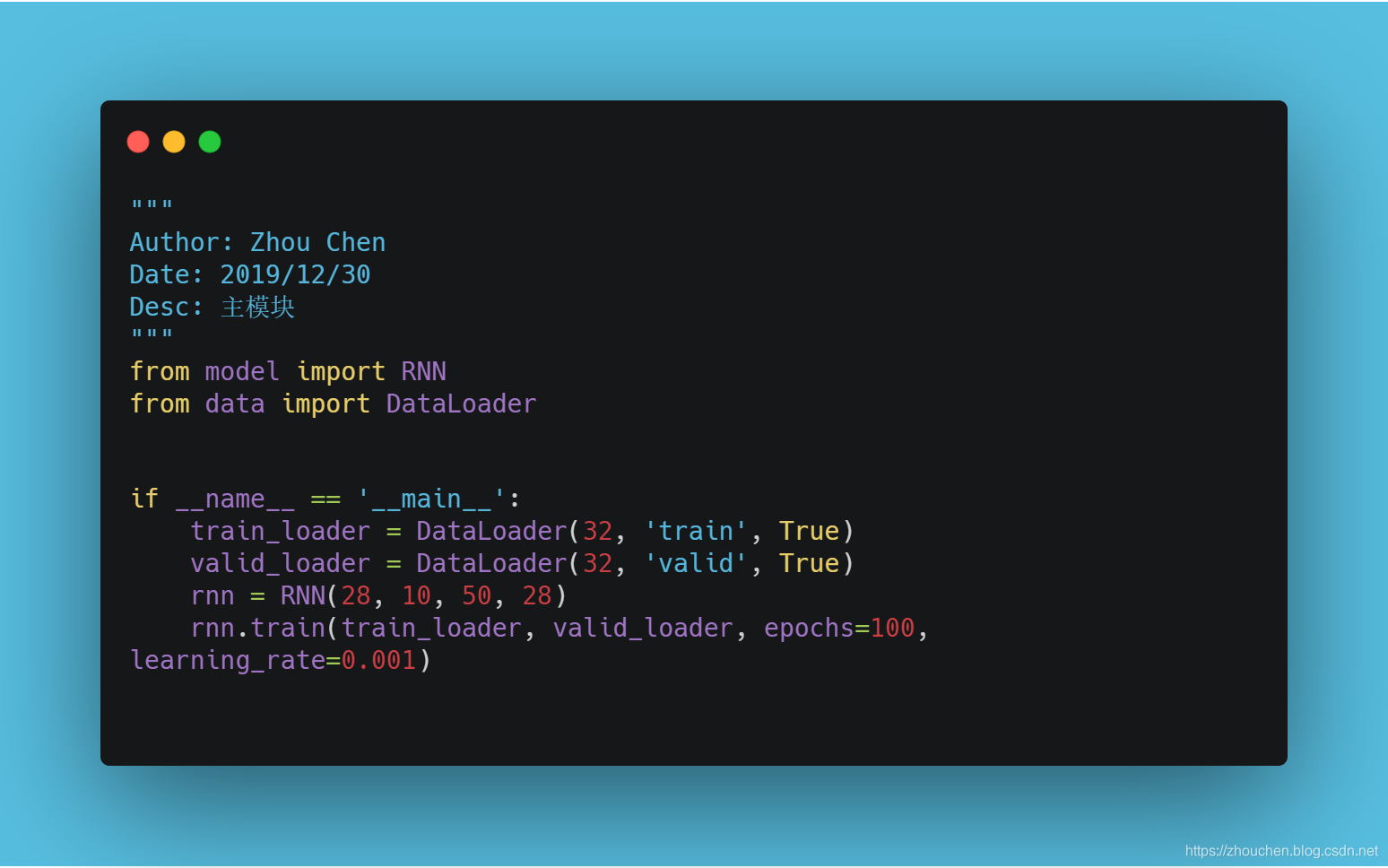
这类工具一般不会太复杂,所以没有太多的配置难度,下图是显示行号的Python代码海报结果。

最后,补充一点,Carbon也开发了一些插件用于IDE,但还是使用官网Web界面进行操作方便一些。
Polacode
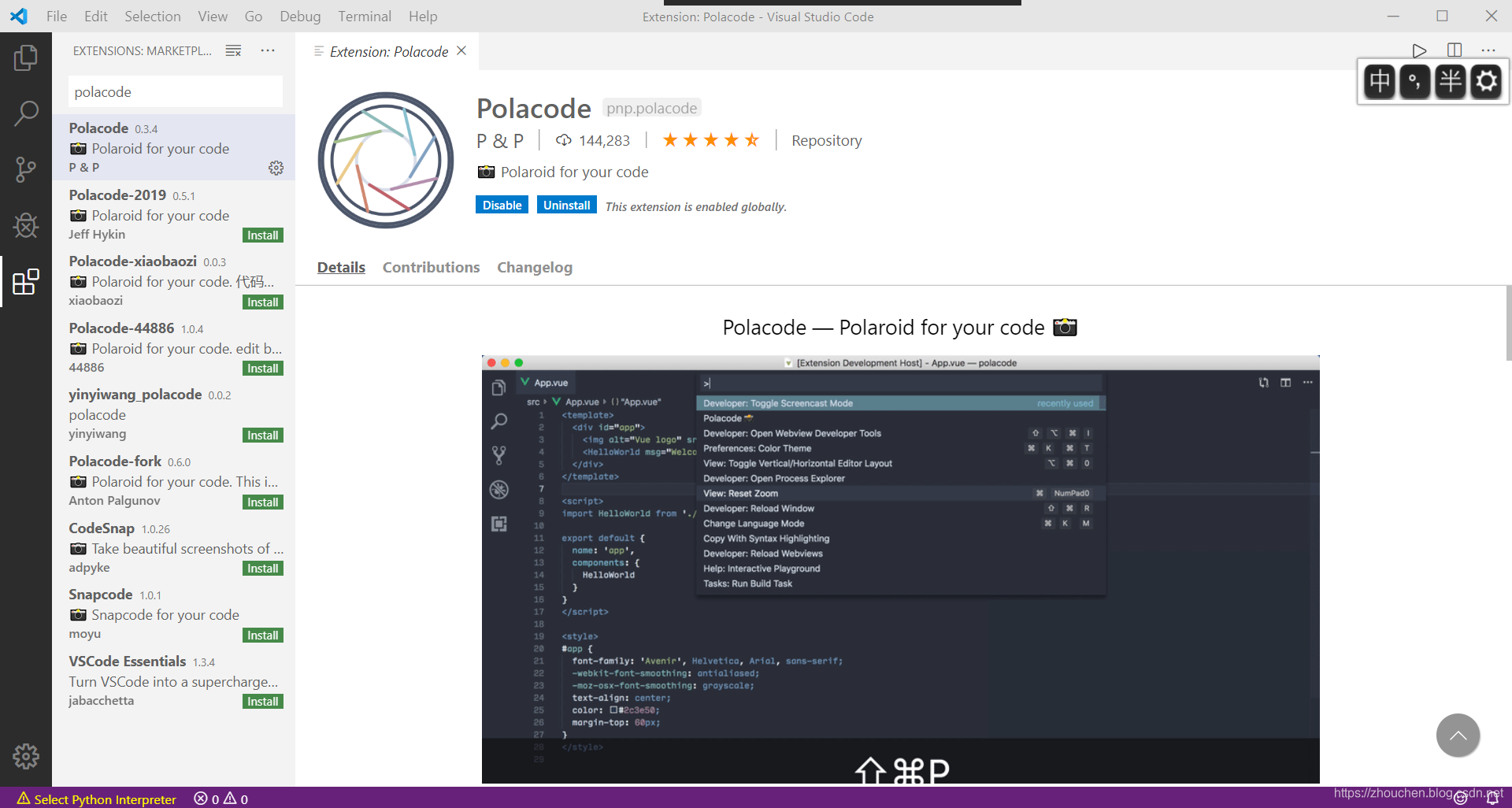
Ploacode的使用主要是在VS Code平台上,需要安装该插件。直接通过VS Code左侧扩展栏查找并进行安装即可,安装后如下图。

Polacode的使用也是非常简单的,首先通过命令打开Polacode(顶部导航栏View->Command Palette或者Ctrl+Shift+P打开命令界面,输入Polacode开启该工具,此时右侧会出现一个Polacode的窗口。)
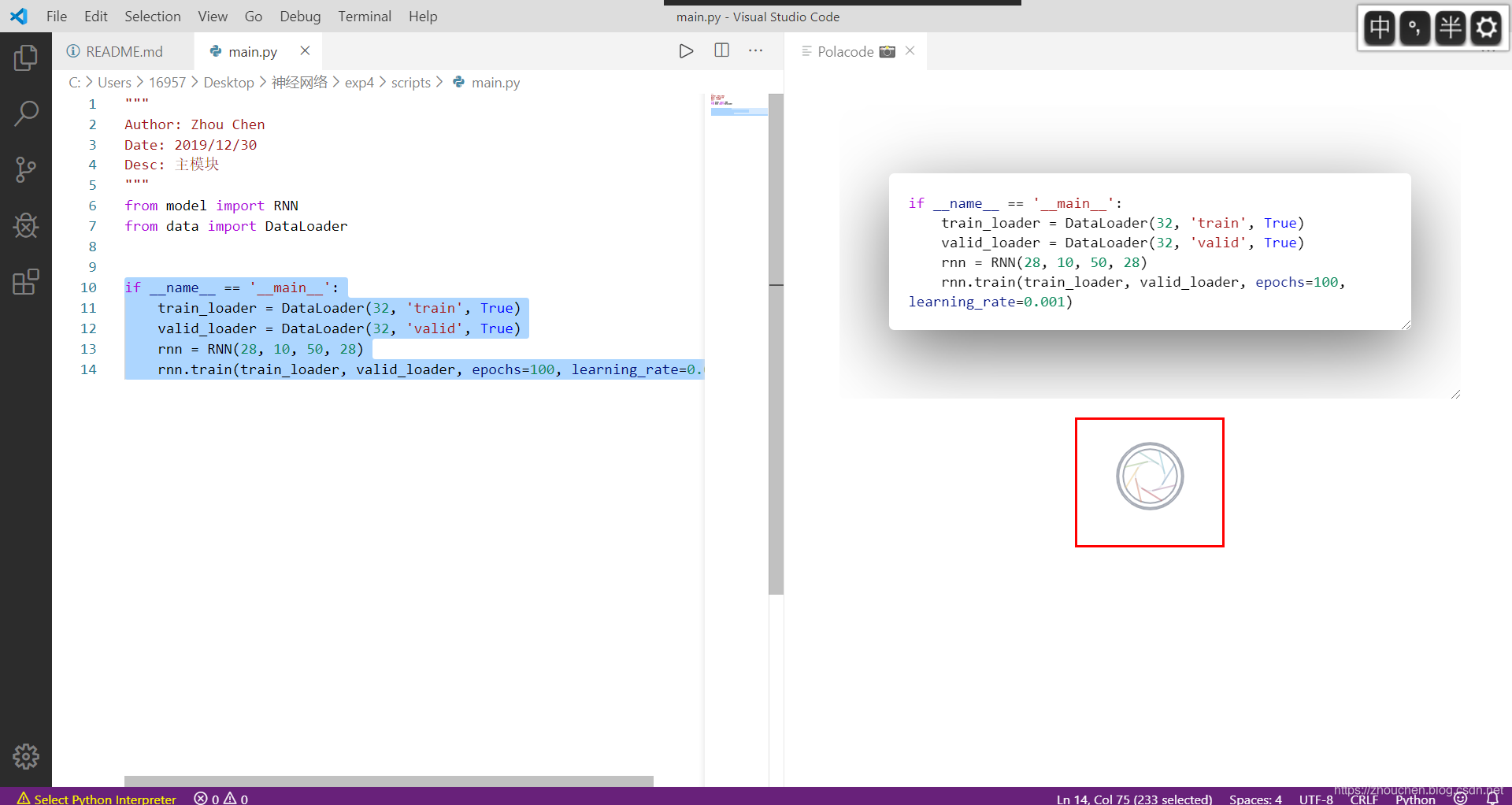
你可以通过点击左侧编辑窗口并选择需要生成图片的代码或者点击右侧Polacode窗口Ctrl+V粘贴代码到Polacode窗口,预览图会在右侧显示。

由于该工具为VS Code的插件,所以代码高亮规则也是按照VS Code的代码高亮配置来的,这点需要明白。下图是上面代码的生成结果,点击上图红框内按钮生成结果图,png格式文件。

补充说明
本文主要介绍两种代码分享截图生成工具的使用,前者只需要打开一个网页且定制程度高,后者则需要使用VS Code等编辑器定制程度低,个人推荐前者。
