Carbon
Carbon是一个免费的开源库,用于创建和分享源代码的美丽图像。 你可以通过访问 https://carbon.now.sh轻松使用Carbon。 无论是简单地开始在框中编写代码,或者将文件放入网站上提供的文本区域。

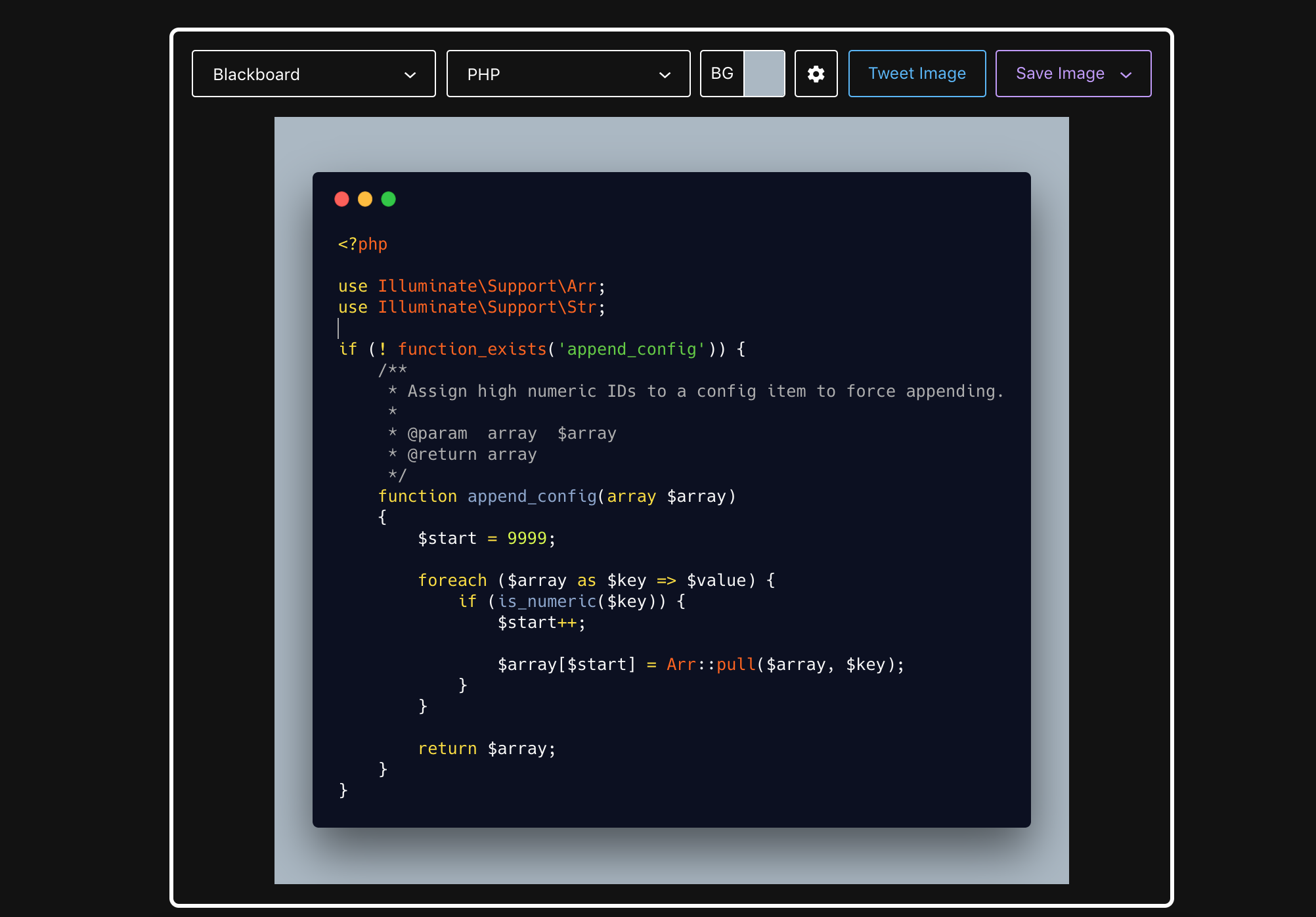
你可以从第一个下拉菜单更改颜色主题。 你也可以从第二个下拉菜单中选择您的语言。 也可以通过点击带有文本BG的按钮来更改背景颜色。 还有许多其他可用选项,你可以通过单击设置齿轮图标进行更改。 单击保存图像下载图像的屏幕截图。 以下是截图的样子:

Carbon 的源代码可以在GitHub的 dawnlabs/carbon 的MIT许可下获得。它具有以下功能:
- 从GitHub gist 导入
- 自定义图片语法,窗口样式,背景颜色,颜色主题等内容
- 单击即可保存或发送推文
Carbon还为社区创建的各种编辑器和IDE提供插件。你可以在 这里 找到他们所有的人。只需选择代码或打开文件,然后按照文档中提供的适当步骤操作即可。
如果您正在使用PhpStorm或任何其他JetBrains IDE,只需选择代码并从你打开的上下文菜单中选择 Open in carbon.now.sh,方法是右键单击所选文本。
Polacode
Polacode 是 Visual Studio Code 的扩展,可让你快速创建精彩的代码截图。它将所有的样式和主题保留在同一个地方。
你可能会想,为什么不只是截图。
- 它在Windows和Linux上生成体面的图像
- 它隐藏了你可能不喜欢的错误,警告,行号和其他标记
- 它给你很好的视觉效果
你可以通过打开扩展窗口并搜索 Polacode,从 visual studio code 轻松安装 Polacode。然后点击安装,你有这个扩展。
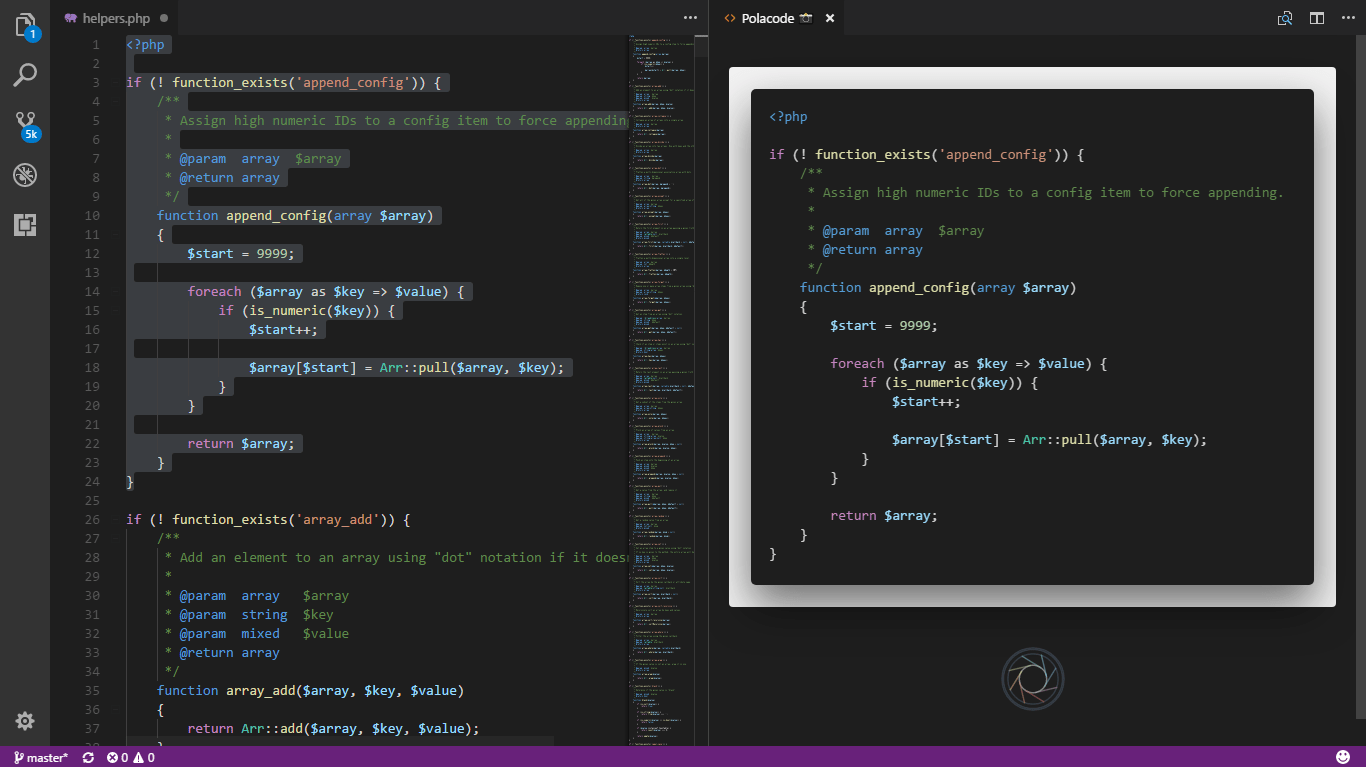
现在打开你想要的文件。 在屏幕截图中选择你想要的代码并复制它。 现在转到 View> Command Palette,然后在框中输入> polacode 并选择 Polacode 选项。 它将创建一个单独的水平窗口。 点击窗口并在 Windows上 按 Ctrl + V 或 Mac上的 Cmd + V 粘贴代码。 在代码下面,你粘贴另一个窗口,会看到像图标这样的摄像头。 点击这个图标并保存图片。

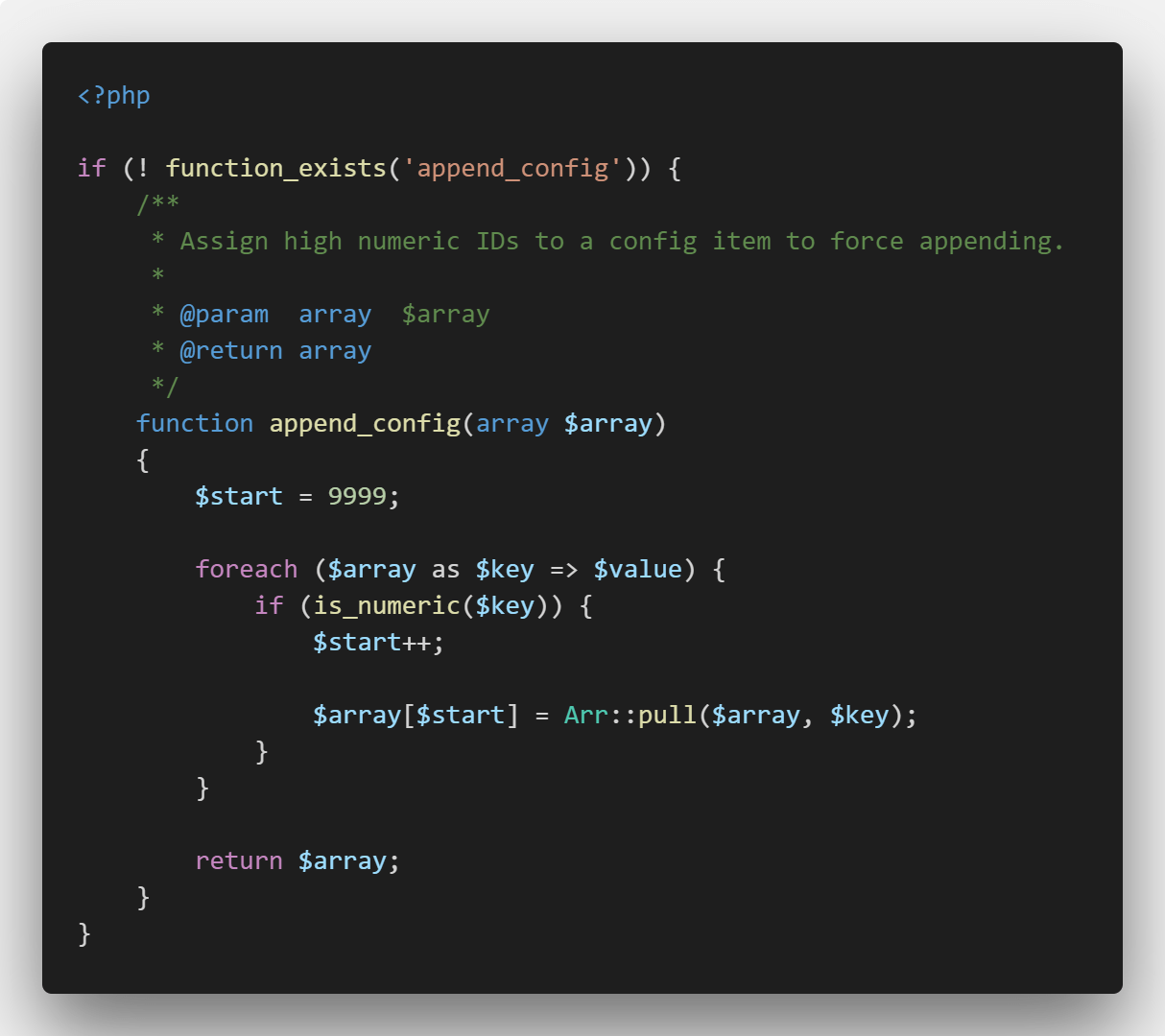
生成后的图片看起来是这样:

那么,现在继续创建漂亮的代码截图,然后可以发到微博、微信等你想要发送的地方。
更多PHP知识,请前往 PHPCasts