响应式/自适应网页:一个页面,可以在各种不同的设备下浏览,都有不错的浏览体验。
响应式网页的3个特征:
1.流式布局;
2.可伸缩的图片和文字;
3.CSS3 Media Query (媒体查询)
viewport(视口)概念的引入:
(2009年左右),HTML网页基本都是为PC设计的,宽度比较大。
IOS/Safari 可以显示这些为PC而编写的网页——把PC网页缩小后放到手机屏幕上——文字/图片都会强制缩小,影响浏览体验。
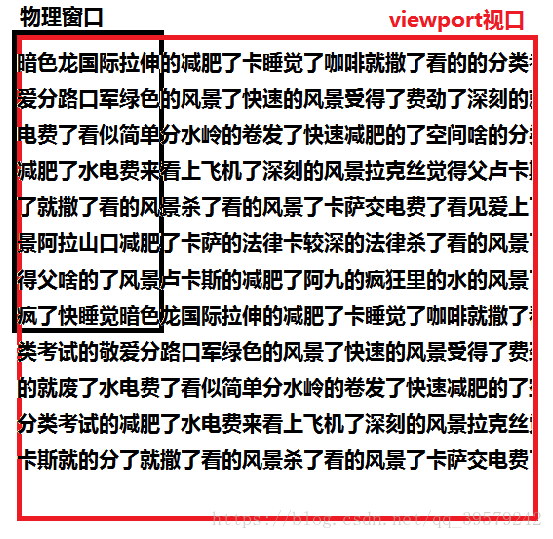
IOS引入了视口(viewport)的概念:用于显示网页的内容的一个逻辑概念,其宽度/高度都可以任意指定,可以大到2000px都可以,网页不是仅仅显示在物理窗口,而是显示在视口中——就可以实现大网页不经缩放,直接显示在手机中——只是需要用户左右滑动即可。后来Android也引入了该概念。
如何编写响应式网页?
扫描二维码关注公众号,回复:
2975112 查看本文章


1.设置viewport元标签;
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
2.避免使用绝对单位(px),用相对单位代替(%、auto、em等);
3.使用流式定位:float;
4.图片大小实现自适应;img{max-width:100%}会随着容器的改变而改变,且不会超过图片自身原始大小,防止失真;
5.根据浏览器屏幕的特征,有选择性的执行某些CSS样式——CSS3媒体查询技术(Media Query)。