微信小程序入门
准备工作
建议去了解html语言
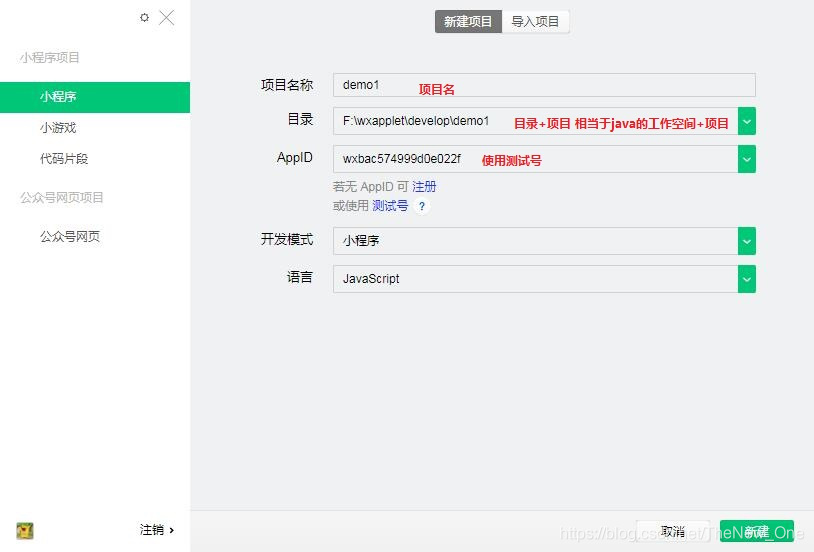
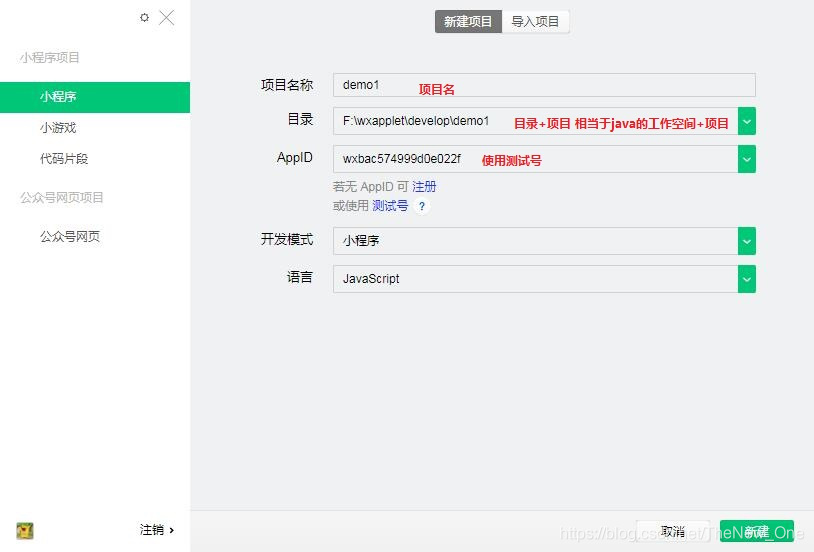
1. 创建项目

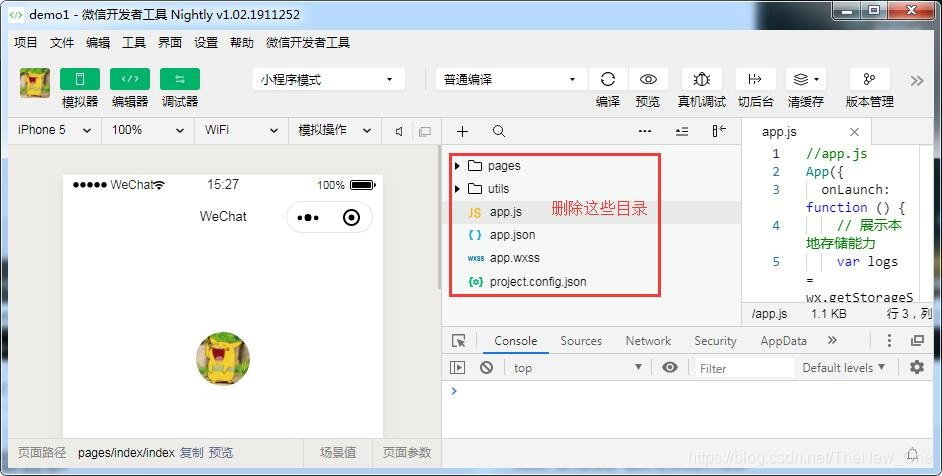
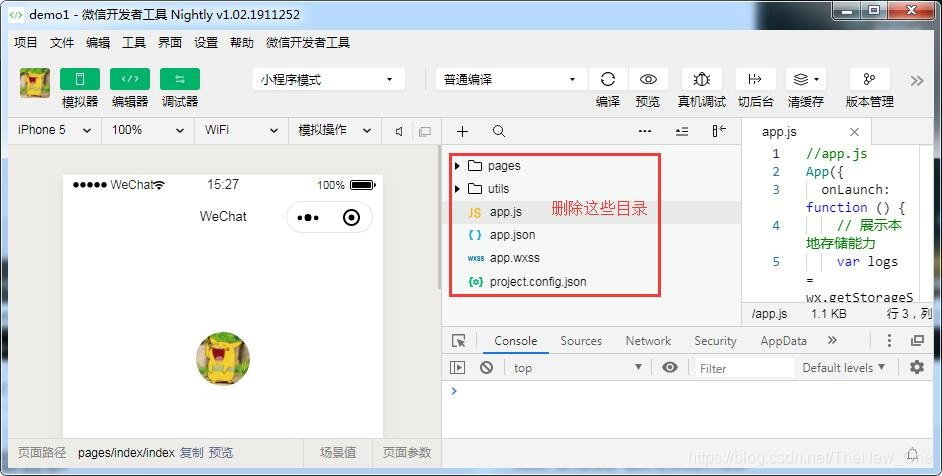
2. 删除原有的目录
2.1 没错,为了了解目录结构,先全部删了。

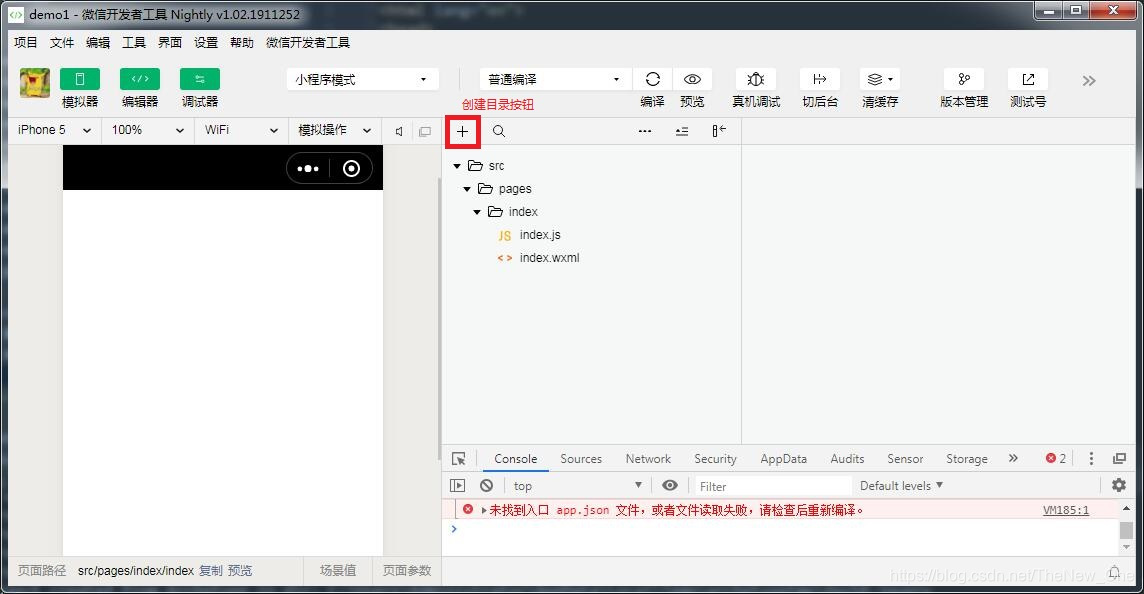
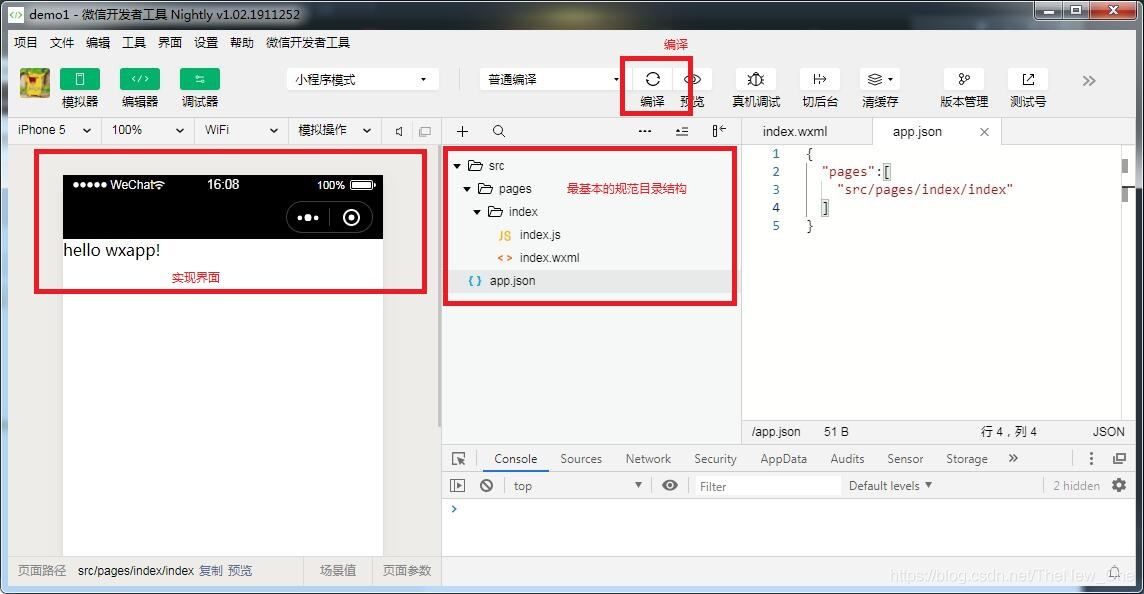
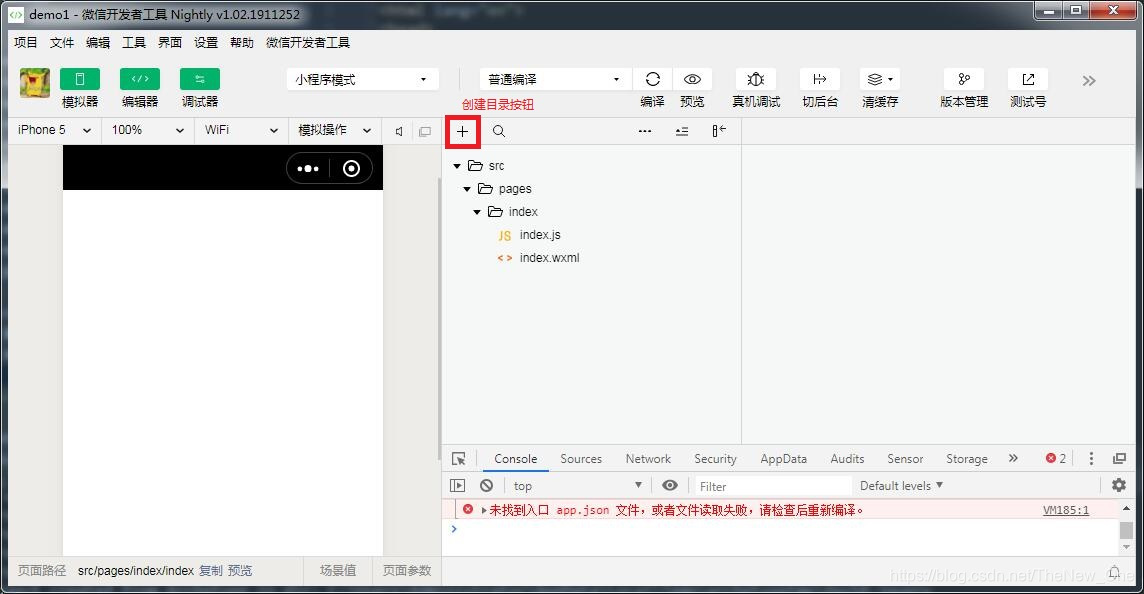
2.2 创建基本目录,访问index
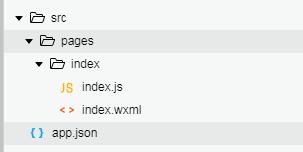
2.2.1 根目录创建src/pages/index目录结构,index下创建index.wxml,inedx.js

index.wxml 输入 hello wxapp! // 页面布局
index.js 输入 Page({}) // 页面入口
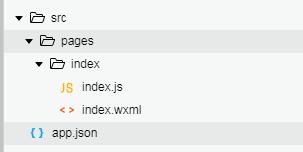
2.2.2 根目录创建 app.json (必须)

app.json下定义页面
{
"pages":[
"src/pages/index/index"
]
}
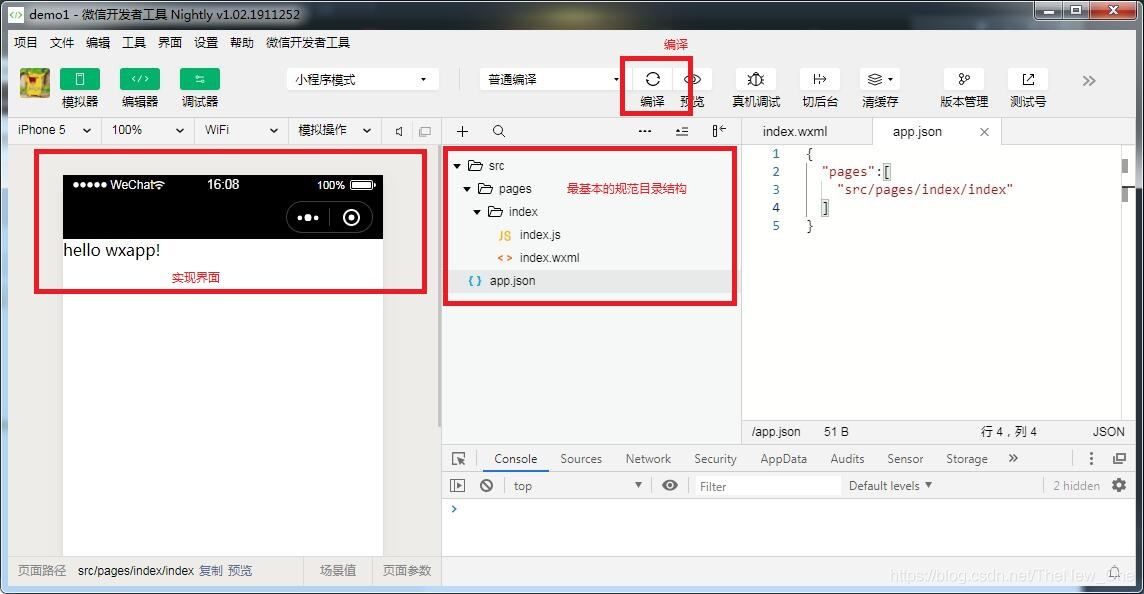
2.2.3 test

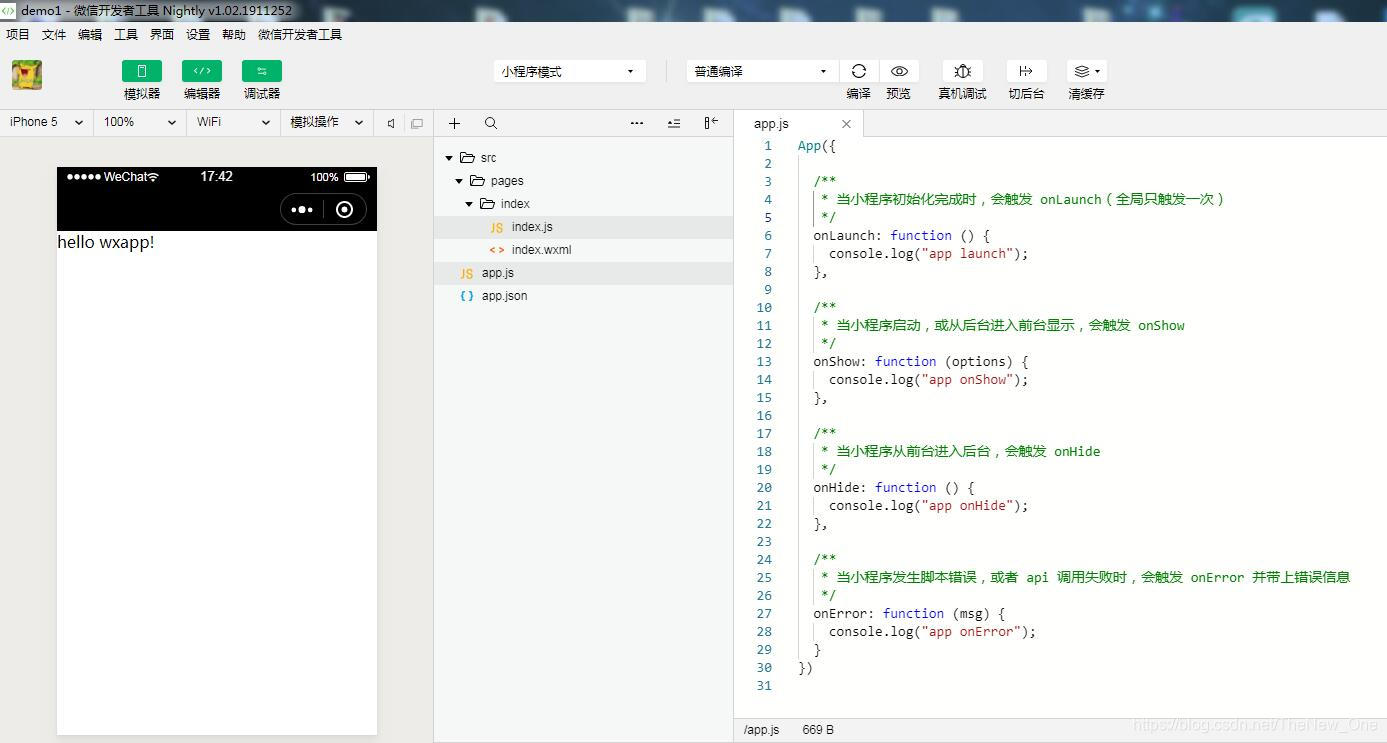
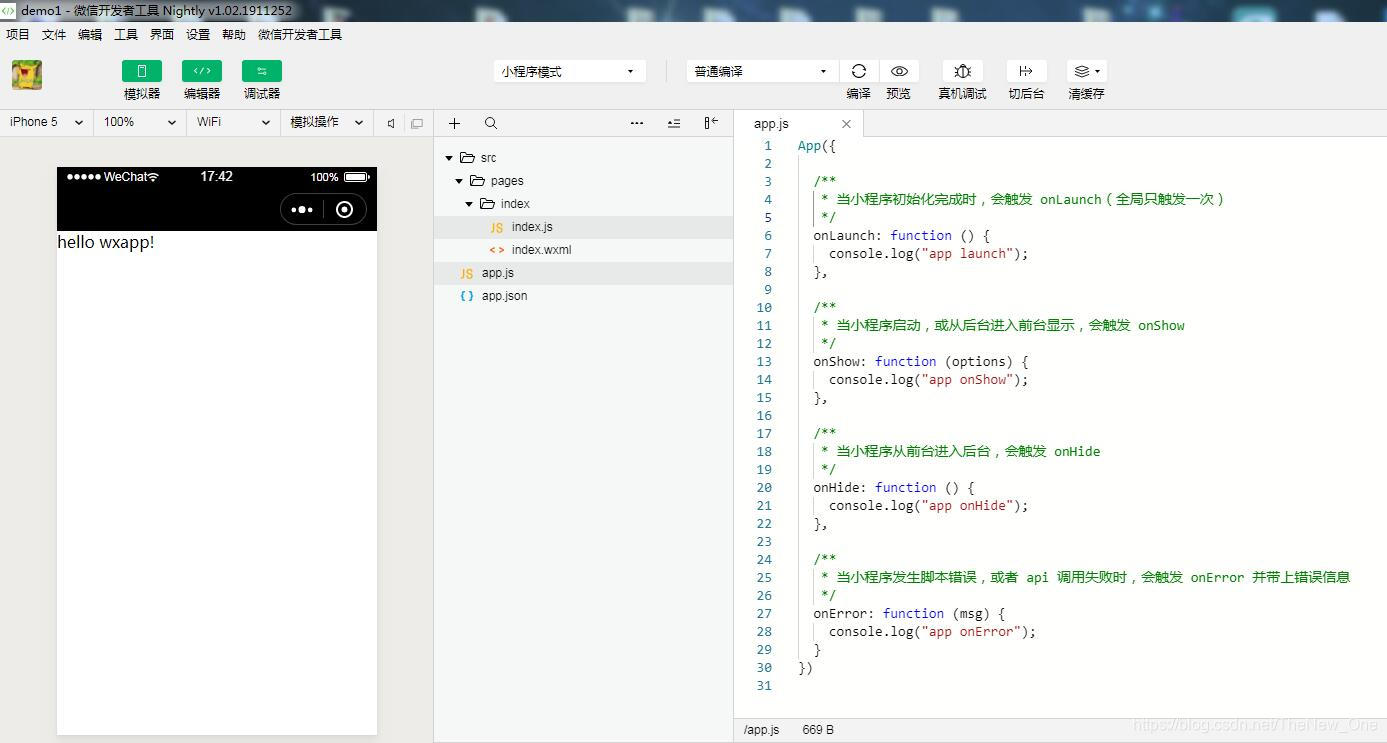
2.2.4 最后在根目录创建app.js

2.2.4.1 app.js 定义 app的入口
App({
onLaunch: function () {
console.log("app launch");
},
onShow: function (options) {
console.log("app onShow");
},
onHide: function () {
console.log("app onHide");
},
onError: function (msg) {
console.log("app onError");
}
})
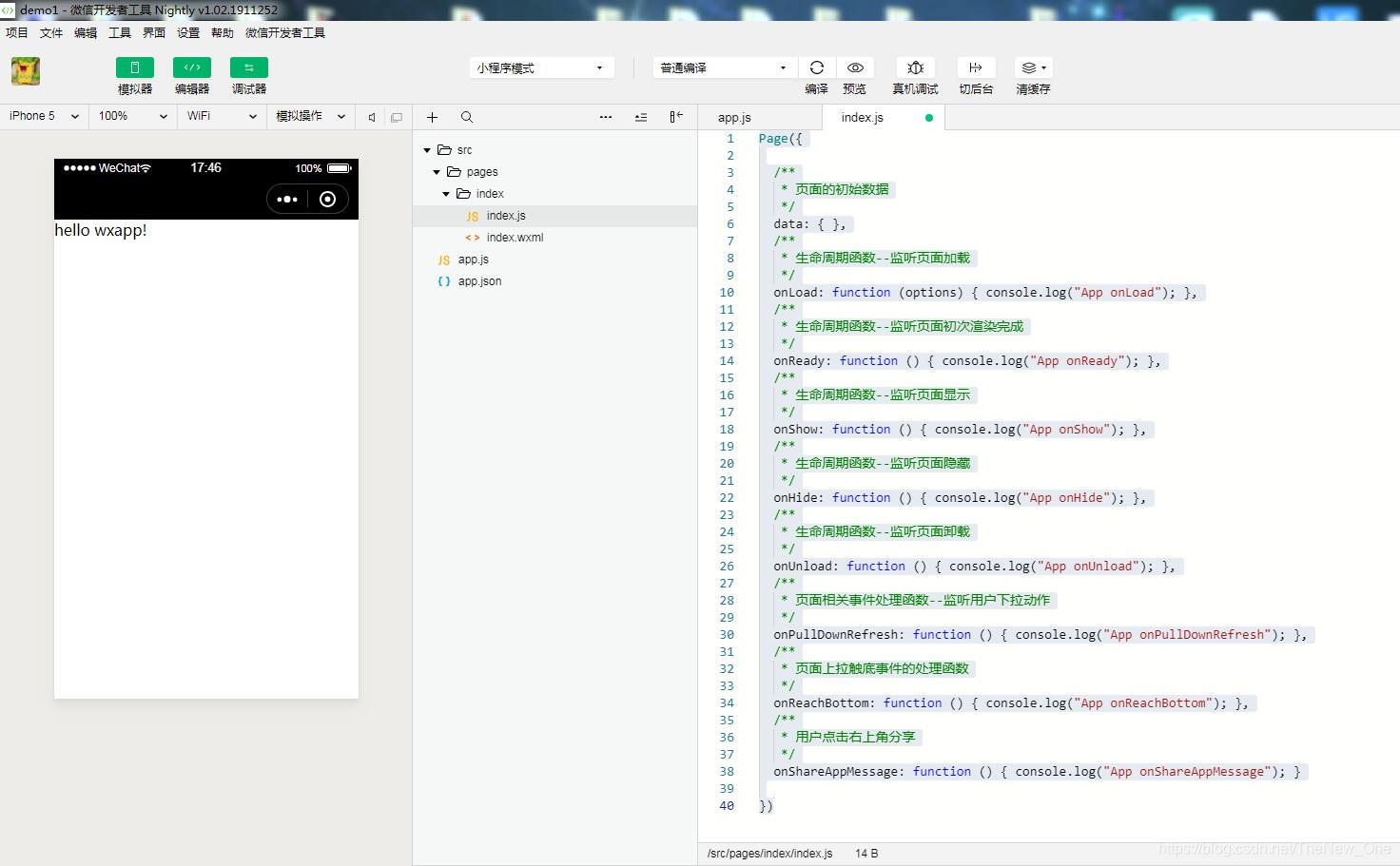
2.2.4.2 index.js 定义自己页面的配置

Page({
data: {},
onLoad: function(options) {
console.log("App onLoad");
},
onReady: function() {
console.log("App onReady");
},
onShow: function() {
console.log("App onShow");
},
onHide: function() {
console.log("App onHide");
},
onUnload: function() {
console.log("App onUnload");
},
onPullDownRefresh: function() {
console.log("App onPullDownRefresh");
},
onReachBottom: function() {
console.log("App onReachBottom");
},
onShareAppMessage: function() {
console.log("App onShareAppMessage");
}
})