目录:
大家好,很高兴在这里为大家来介绍关于我的前端学习之路,在这里,我会用我自己的话语去介绍那个神秘而又有趣的前端。希望大家能通过我的前端学习获得启发。
微信小程序的简介
小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,现在已经有超过150万的开发者加入到了小程序的开发,与我们一起共同发力推动小程序的发展,小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,小程序还在许多城市实现了支持地铁、公交服务。小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
怎么样快速入门微信小程序
- 在网上寻找对应的入门教程—此类教程会教授一些最基本的东西。
- 经常性反复的看微信公众平台—在这里有着简单的例子供初学者学习。
- 经常的阅读网上一些微信小程序作者的总结。
- 上网寻找一些简单的例子。
- 对于常见的app程序的界面进行自己的模仿练习。
微信小程序的语言解释
- 微信小程序既然属于前端,那么很明显,其实和web里面的html,css,javascript非常的相似,这三门语言对应的是微信小程序里面的wxml,wxss,js。只不过微信小程序又添加了json文件用于去改变页面的一些配置。
- 如果有前端web的学习经验的话,就会很明显的发现一件事,微信小程序其实就是和vue一模一样的。
认清上面的两点可能会对我们微信小程序的学习又很大的帮助。
微信小程序Hello World
-
前面介绍了那么多微信小程序的基本,现在就来说一下微信小程序开发工具吧。
我们知道,学习C语言的时候我们有vs编译器,学习java的时候我们有eclipse编译器,学习web的时候我们有dw和webstrom编译器,那么同理可知,微信小程序其实也有属于它自己本身的编译器------没错,它就是微信web开发者
-
首先你需要在微信公众平台先注册一个账号,选择小程序,选择个人版,填写注册信息
-
然后下载微信web开发者工具

-
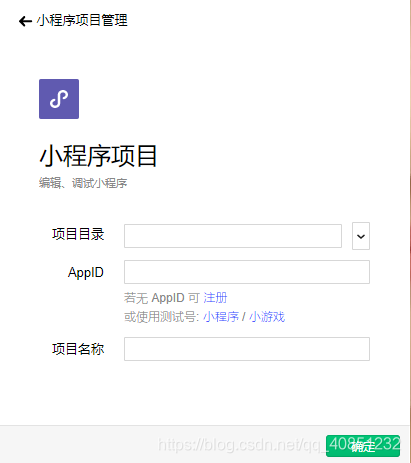
打开微信小程序,选择小程序项目,就会出现这个页面

-
AppID就点击那几个蓝色的,自己起一个项目名称,然后项目目录找一个空的文件夹即可,然后点击确定。这样初始就会存在一个project.config.json的文件,这就是一个空白模板的正常现象。
-
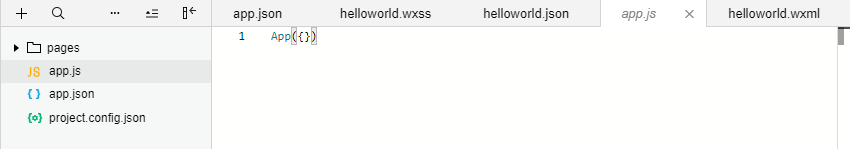
先创建一个叫做app.js的文件,这个文件主要是调用一个App函数,这个函数里面需要传入一个参数,一个Object类型的参数,这个函数里面主要传入一些生命周期钩子和一些事件处理函数。

-
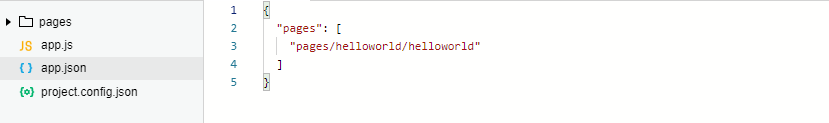
然后去创建一个app.json文件,这个文件其实就是注册我们微信小程序的路径。类似于如图

-
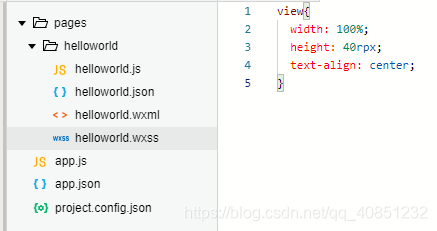
然后就是写页面的部分了。要创建一个页面首先要有四个部分,就是js文件,json文件,wxml文件,wxss文件。

-
首先创建wxml文件,wxml文件就是描述我们页面上有哪些内容。

-
然后创建js文件。功能的话其实和前面的app.js差不多,就是传入一些生命周期钩子和一些事件处理函数。

-
然后创建json文件,先传入一个空的配置对象,在创建一个wxss文件,这个文件是用来描述我们小程序的样式的。

-
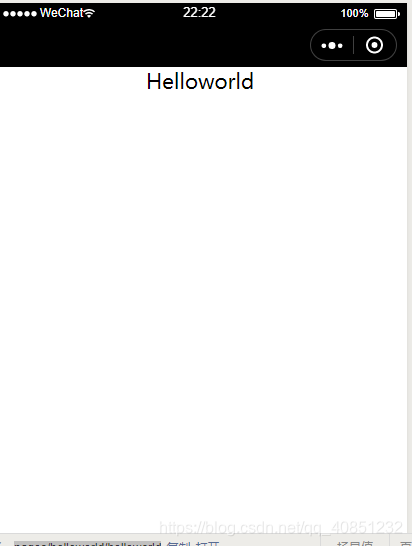
就像这样,这样的话那么简单的helloworld就已经写完了。最后是效果图。

总结
所谓微信小程序其实就是这样做出来的,就是有wxml,wxss,js,json配置出来的。