通俗点讲SSM框架指的是Spring Boot+Spring MVC+Mybatis,Thymeleaf是一个页面模板
这篇文章旨在,教会创建一个SSM项目,和配合Thymeleaf进行项目开发。此文章图多,所以长度很长,但干货满满,如果想学会SSM框架的话,请坚持下去。
软件:idea2018版本关系不大
数据库:Mysql
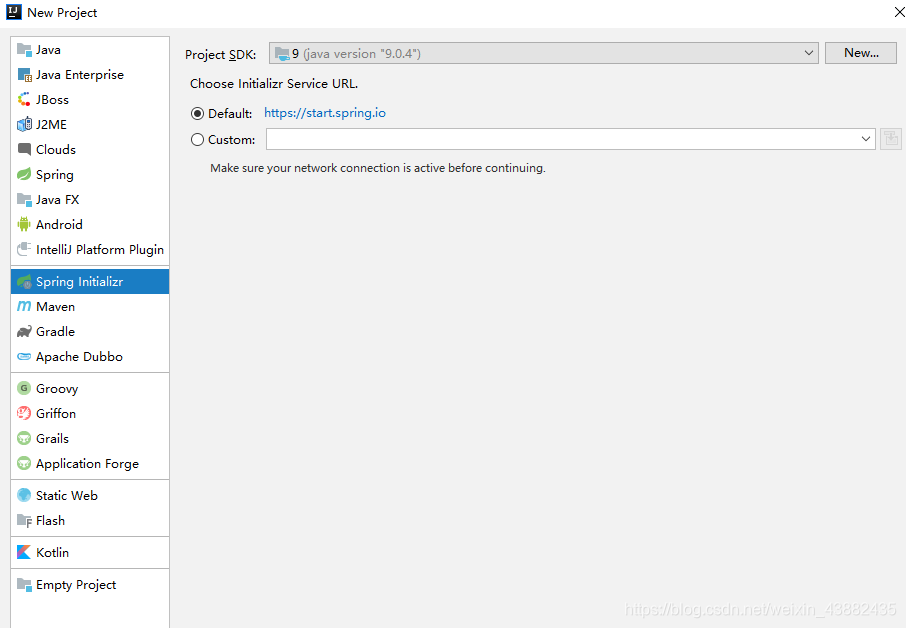
首先新建一个项目:
页面如上,选中Spring Initializr。这个东西大体上可以理解为一种快速创建项目模板的一个选项。

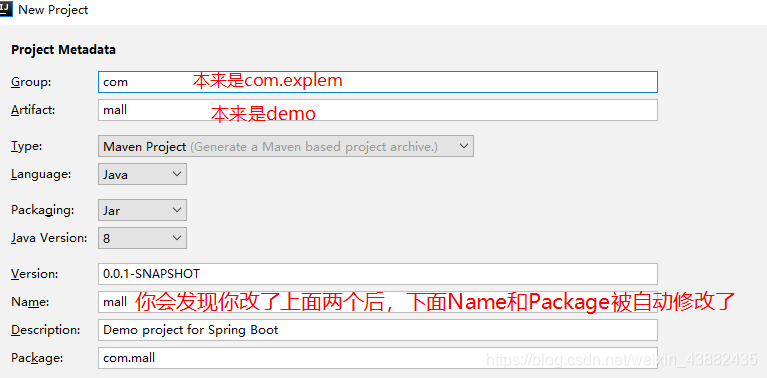
这个地方也可以选择不改,但如果想让项目目录结构更好看,我建议修改
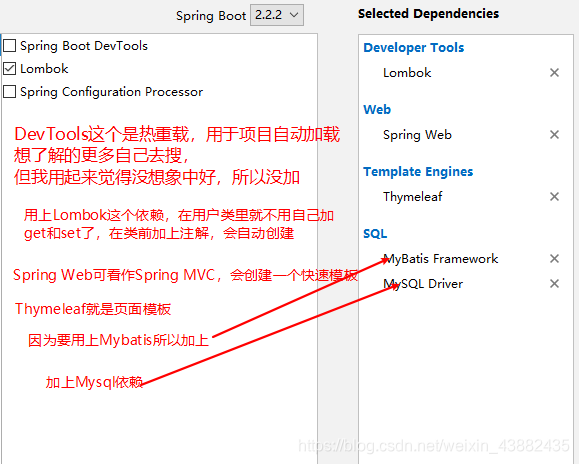
然后下一步选择加入什么依赖,这一步可视作你要为你这个项目在创建是给Maven加入什么依赖:

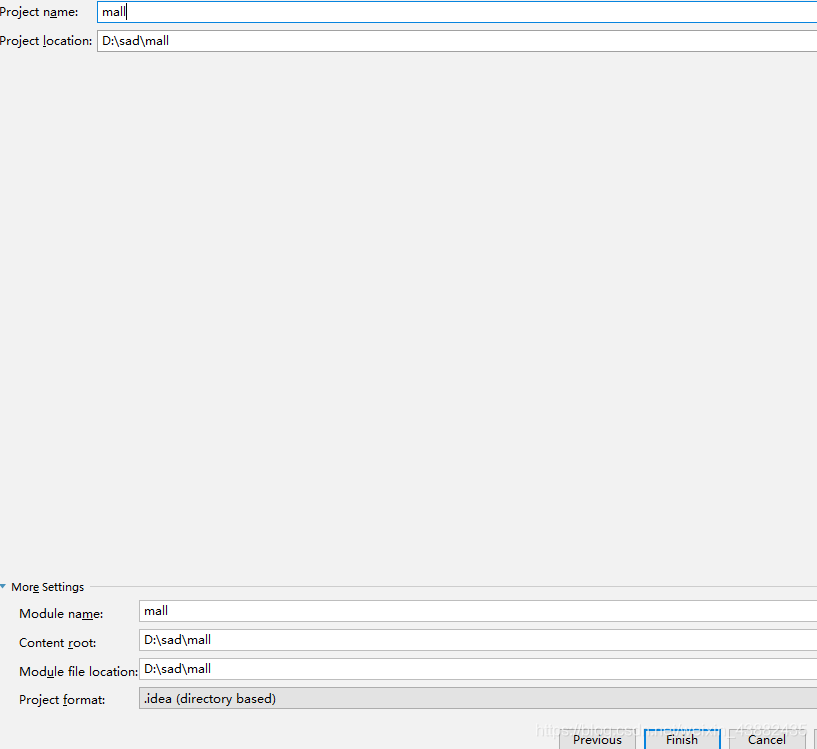
下一步,选个目录点完成就可以了

点了完成后项目会开始创建,此时过程会花一些实践,因为如果没下过依赖包就会进行下载,下载过的会进行加载,而且有些依赖包需要访问国外所以速度你是知道的,建议把IDEA的默认maven仓库换成阿里的。网上由教程自己去看。
此时这是最开始的目录:

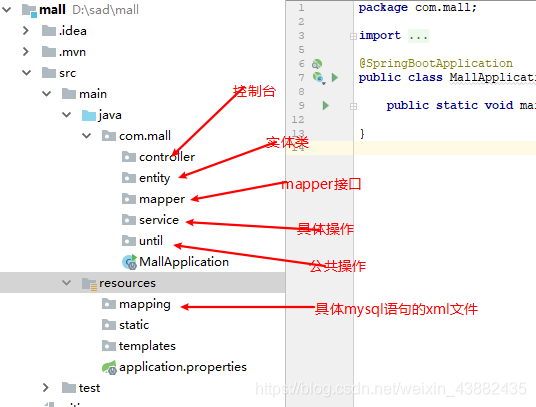
我们需要改成:

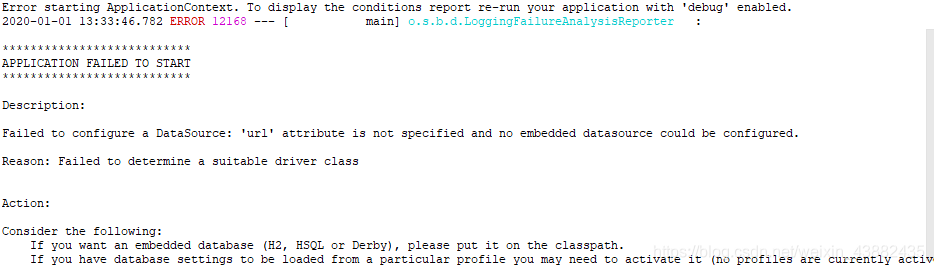
此时你点击右上角的运行项目,是运行不起来的,控制台会输出错误信息。原因是因为你在前面创建项目时,选择了mysql,大体意思是你要连上自己的数据库才可以。

然后此时打开application.properties文件,加入下面的代码,对项目进行配置,建一个叫mall的数据库我就不展示了,你应该要会而不是我教。
!--此处加上数据库的连接,3306/后面的mall是数据库名
!--serverTimezone是时区,我这个是东八区也就是中国北京时间,可不加,但有时进行某种操作时会报错
!--然后是本地Mysql的用户名和密码
!--然后com.mysql.cj.jdbc.Driver你们看别的教程可能有些人是没有cj的,是mysql.jdbc.Driver
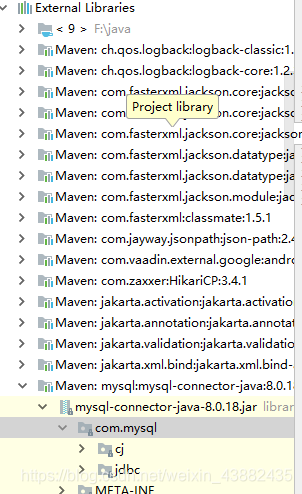
!--这是因为mysql的版本问题,如何区分下一张图讲
spring.datasource.url=jdbc:mysql://localhost:3306/mall?serverTimezone=GMT%2B8
spring.datasource.username=root
!--密码输入自己设置的
spring.datasource.password=***
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
!--端口号
server.port=8080
!--mapping对应的就是resources下面的mapping目录。用于指向Mybatis文件所在位置
mybatis.mapper-locations=classpath:mapping/*.xml
!--com.mall.entity是包目录。指向实体类
mybatis.type-aliases-package=com.mall.entity
!--输出Mybatis操作的信息格式
logging.level.com.mall.mapper=debug
如何区分很简单,就是看引入的依赖包,maven项目和jsp项目的不同之处就在于maven是一个仓库,他会为我们对包进行处理。如果你做过jsp就会知道jsp项目的包是要自己导入的(反正我是),maven仓库里的Mysql是8.0.18是一个很高的版本,自己导的话,可能就导个5.几就差不多了,问题就在这,高版本的Mysql的函数是在.cj里的,这和5.几是不一样的,这就是会报错的原因。

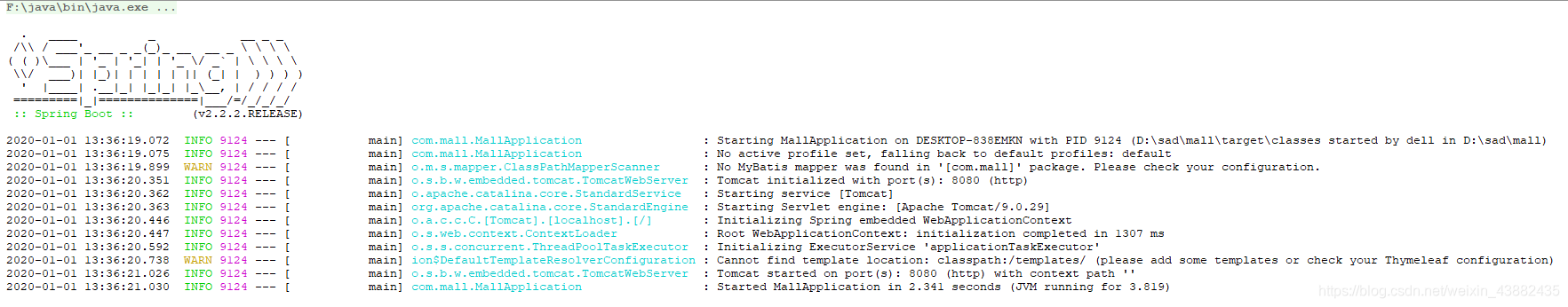
此时再运行,如下图,恭喜你,你的项目启动成功了,如果你心细,眼睛够好的话,你会发现有两处警告,这是因为创建项目时导入了Mybatis和thyemleaf两个包,警告是因为没有相应的文件。

然后创建项目这么久,让我们来快速在浏览器里显示一个页面感受下快感吧。
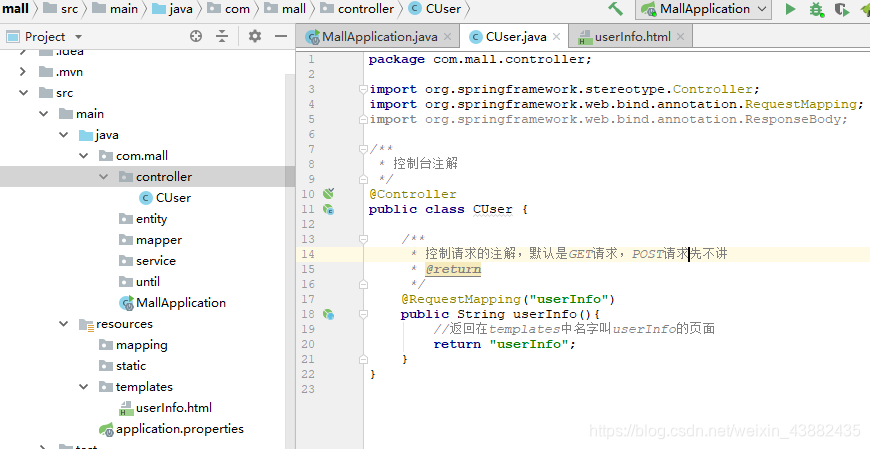
在controller(控制台)中新建一个java类取名CUser,templates中创建一个页面

CUser.java代码如上,请自己打,可以熟悉下基本流程。
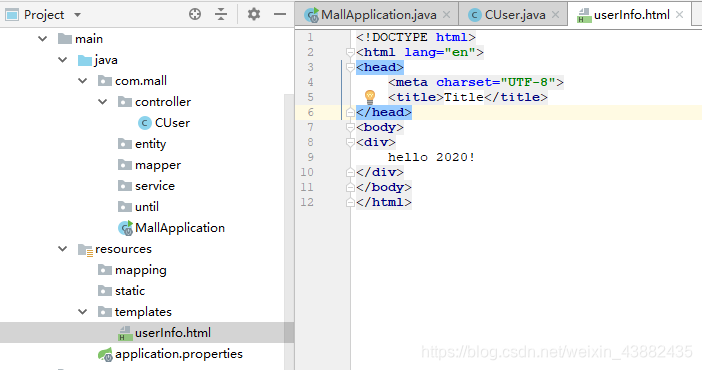
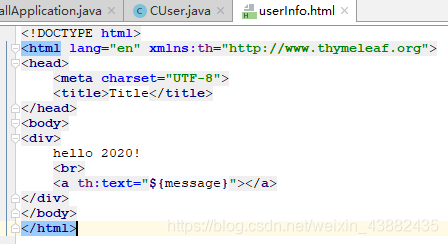
userInfo.html页面中加入

如果你这些都做好了,就可以启动项目了,然后在浏览器中输入localhost:8080/userInfo或者127.0.0.1:8080/userInfo
8080是端口,可以修改,通过上面的application.properties修改。userInfo是请求的对象,还记得CUser.java里写在RequestMapping吗?这是请求的目标。
/**
* 控制请求的注解,默认是GET请求,POST请求先不讲
* @return
*/
@RequestMapping("userInfo")
public String userInfo(){
//返回在templates中名字叫userInfo的页面
return "userInfo";
}
然后会返回userInfo这个userInfo指的是templates里的页面,然后页面就会返回userInfo页面

到这里你只是简单的体验了下这个项目运行起来的感觉,此刻你感受到的只是Spring MVC。Mybatis和Thymeleaf你还没有用到。
现在我们加深你对Spring MVC的理解。
MVC=>(Model,View,Controller)=>(模型,视图,控制台)
控制台就是controller目录,所谓控制就是@RequestMapping(“userInfo”),此处声明了这个请求的名称userInfo.
视图就是templates中的页面
模型上面的例子没有用上,下图将会用上。
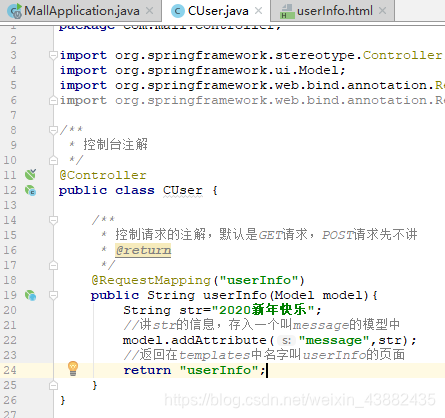
现在我们对CUser.java进行修改

userInfo.html改成

注意到这个了吗,我们现在已经加入了Thymeleaf的使用
<!--th:text="${**}"的作用就是使用模型Model里叫做message里存的信息-->
<a th:text="${message}"></a>
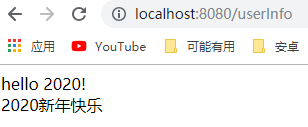
重新运行项目,再次输入UML,浏览器显示:

到此你已经能够运行项目和基本了解SpringMVC的运行流程和Thymeleaf的基本使用。
到此已经很长了,在下一篇里我会展示项目的更多使用操作,详解Mybatis该如何使用
