movable-view
可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
movable-view/微信开发文档
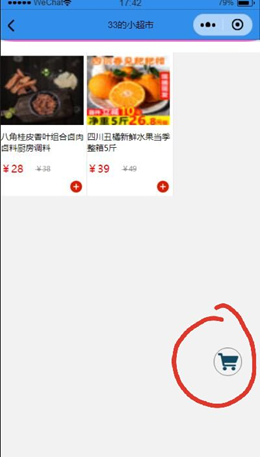
实现效果:使得某图标能在一定范围内随意拖动


1.wxml代码
<!--产品区-->
<movable-area>
//这里是我的商品部分的代码
!--浮动购物车图标-->
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtap="gotocart">
<view>
<image mode='' src='/static/images/commom/car.png' class="car_img"></image>
</view>
</movable-view>
</movable-area>
2.js代码
data: {
//设置图标的初始位置
x: 0,
y:500,
scale: 2,
}
