【前言】
再敲牛腩的时候,遇到了视频中没有遇到的错误,不知道如何下手,所以想系统的学习下HTML和CSS,然后再次学习牛腩进行调错,下面就来总结一下HTML吧!
【内容】
1.了解内容
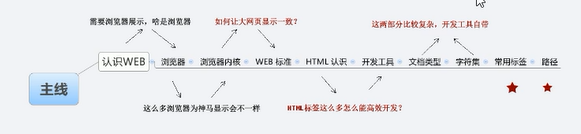
在学习HTML之前,我们先来了解一些相关知识。见下图:

(1)什么是网页?
网页主要由文字、图像和超链接等元素构成,除了这些元素,网页中还可以包含音频、视频及Flash等。
(2)网页是如何形成的?
编写代码,经过浏览器渲染,形成客户眼中的美丽。
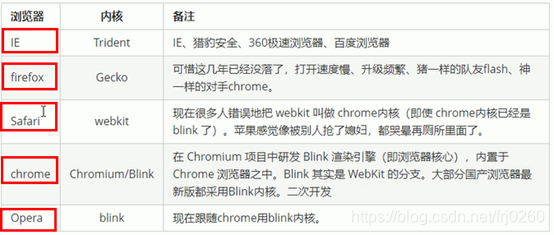
(3)什么是浏览器?
通俗的讲,就是浏览网页的机器,是网页显示、运行的平台。
常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)Safari和Opera等。
(4)什么是浏览器的内核?
浏览器内核(Rendering Engine),中文翻译:排版引擎、解释引擎、渲染引擎,浏览器内核。
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

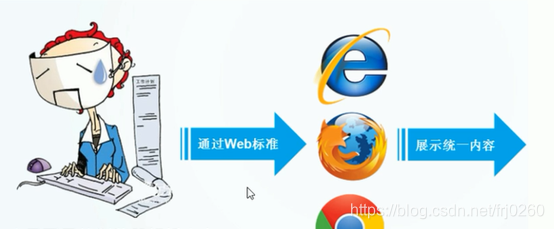
(5)什么是Web标准?
是由W3C组织和其他标准化组织制定的一系列标准的集合。
(6)我们为什么要遵循Web标准呢?
因为编写出的代码通过不同的浏览器,显示的页面或排版会有差异。

(7)网页中Web标准三层组成是什么?
结构(html)、表现(CSS)、行为(JavaScript)
对于一个人来说:结构类似人的身体,表现类似人的着装,行为类似人的行为动作。
(8)Web标准的好处?
1)让WEB的发展前景更广阔
2)内容能被更广泛的设备访问
3)更容易被搜寻引擎搜索
4)降低网站流量费用
5)使网站更易于维护
6)提高页面浏览速度
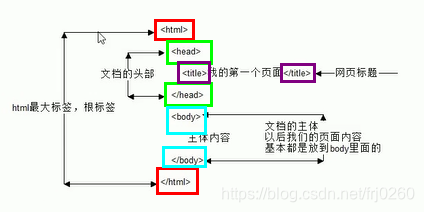
2.HTML骨架标签

3.HTML标签分类
(1)常规标签(双标签)
<标签名>内容</标签名> 比如<body>我是内容</body>
(2)空标签(单标签)
<标签名 /> 比如:<br />
4.HTML标签关系
(1)嵌套关系(父子关系)
<head>
<title></title>
</head>
(2)并列关系(兄弟关系)
<head> </head>
<body> </body>
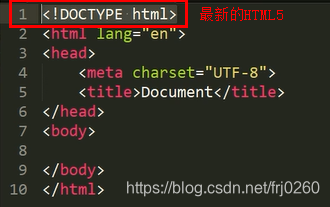
5.HTML模板

(1)<!DOCTYPE> 文档类型
作用:声明位于文档中的最前面的位置,此标签告诉我们浏览器文档使用哪种HTML或XHTML规范。
用法:<!DOCTYPE html>告诉浏览器按照HTML5规范解析页面。
(2)<html lang="en"> 页面语言lang
作用:指定html语言种类,最常见的两个是:en(英文)和zh-CN(中文)。
(3)字符集<meta charset="UTF-8" />
作用:让html文件是以UTF-8编码保存的,浏览器根据编码去解码对应的html内容。
6.HTML标签的语义化
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
优点:
(1)方便代码的阅读和维护
(2)同时让浏览器或是网络爬虫可以更好的解析,从而更好分析其中的内容
(3)使用语义化标签会具有更好地搜索引擎优化
7.HTML常用标签
(1)排版标签
主要和CSS搭配使用,显示网页结构的标签,是网页布局最常用的标签。
| 标签名 |
含义 |
说明 |
| <hx></hx> |
标题标签 |
作为标题使用,并且依据重要性递减 |
| <p></p> |
段落标签 |
可以把HTML文档分割为若干段落 |
| <hr /> |
水平线标签 |
一条水平线 |
| <br /> |
换行标签 |
换行 |
| <div></div> |
div标签 |
用来布局的,一行只能放一个div |
| <span><span> |
span标签 |
用来布局的,一行可以放多个span |
(2)文本标签
| 标签 |
显示效果 |
| <b></b> <strong></strong> |
文字以粗体方式显示 |
| <i></i> <em></em> |
文字以斜体方式显示 |
| <s></s> <del></del> |
文字以加删除线方式显示 |
| <u></u> <ins></ins> |
文字以加下划线方式显示 |
说明:一般都使用后者。
(3)图像标签
使用图像标签的时候,必须要有src属性。语法如下:
<img src ="图像URL" />
图像标签还具有以下属性:
| 属性 |
属性值 |
说明 |
| src |
URL |
图像的路径 |
| alt |
文本 |
图像不能显示时的替换文本 |
| title |
文本 |
鼠标经过图片显示的文字 |
| width |
像素 |
设置图像的宽度 |
| height |
像素 |
设置图像的高度 |
| border |
数字 |
设置图像边框的宽度 |
(4)链接
使用链接标签时,必须要有href属性。语法如下:
<a href = "跳转目标" target = "目标窗口的弹出方式"></a>
其中,href用于指定链接目标的url地址,当标签应用href属性时,它就具有了超链接的功能;
target用于指定链接页面的打开方式,取值有self和_blank两种,self为默认值,_blank为在新窗口中打开方式。
8.路径
(1)相对路径
是从代码所在的这个文件出发,去寻找我们的目标文件的,而我们所说的上一级、下一级、同一级就是图片位于HTML页面的位置。
相对路径有3种情况:
| 路径分类 |
符号 |
说明 |
| 同一级路径 |
无 |
只需要输入图像文件的名称即可 |
| 下一级路径 |
“/” |
图像文件位于HTML文件同级文件夹下 |
| 上一级路径 |
“../” |
图像文件位于HTML文件的上一级或上上级文件夹下 |
举例说明:
| 路径分类名称 |
html语言说明 |
例图 |
| 同一级路径 |
如<img src = “baidu.gif” /> |
|
| 下一级路径 |
如<img src = “images/baidu.gif” /> |
|
| 上一级路径 |
如<img src = “../baidu.gif” /> |
|
(2)绝对路径
是以Web站点根目录为参考基础的目录路径,当所有网页引用同一个文件时,所使用的路径都是一样的。
9.锚点定位
通过创建锚点链接,用户能够很快定位到目标内容。
那如何创建锚点链接呢?
分两步:(它们的id名称一致)
(1)简单说就是找目标,使用相应的id名称标注跳转目标的位置。
例如:<a href="#id名称">链接地址</a>
(2)简单说就是拉关系,使用<a href="#id名称">链接地址</a>创建被点击的链接文本。
例如:<h3 id="id名称">目标内容</h3>
10.预格式化文本pre标签
按照我们预先写好的文字格式来显示页面,保留空格和换行等。
语法如下:(显示效果和pre标签中显示的一样)
<pre>
123 456
789 102
</pre>
11.特殊字符总结

【小结】
HTML的入门知识就先总结到这,下篇博客将总结相关表的知识。