vue项目如何打包问题遇到得坑及其总结
-
如何打包
基于Vue-Cli,通过npm run build来进行打包的操作 -
如何部署
将打包出来的资源,基于Vue-Cli的一般是dist目录下有static目录和index.html文件,可以直接将这两个文件扔到服务端
但有时候,我们会直接将dist文件扔到服务端
出现的问题 -
打包到服务器后,出现资源引用路径的问题
打包到服务器后,出现空白页的问题
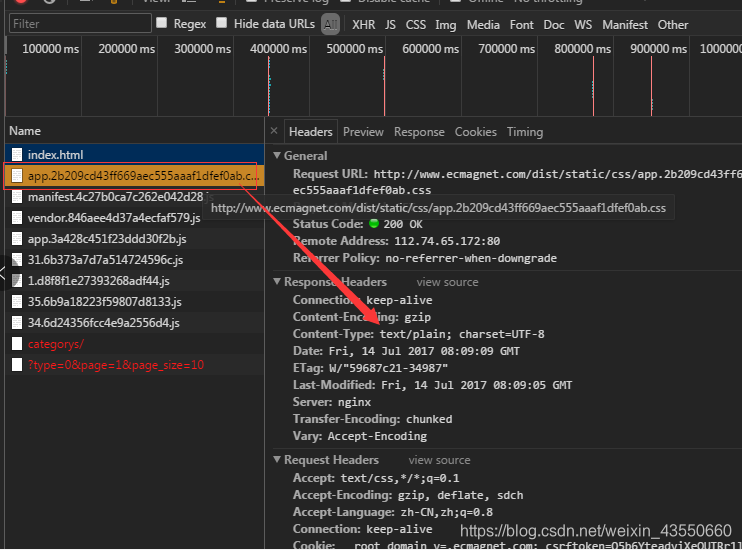
打包到服务器后,出现引入的css的type被拦截转换为"text/plain"问题
打包到服务器后,出现路由刷新404的问题
出现资源引用路径的解决方案
一般这个问题是由于在webpack配置打包发布的目录造成的。
情况一.如果是将static与index.html直接放在服务器根目录,也就是说,当前的应用访问的网址如:http://www.xxx.com
解决办法:
配置输出的publiPath:"/“或者”./"
情况二.直接将打包后的dist文件放在了服务器的根目录,也就是如果需要访问当前的应用,访问的网址
如:http://www.xxx.com/dist
解决办法:
首先需要在创建路由实例中增加:
const router = new VueRouter({
mode: 'history',
base: '/mobile/',
scorllBehavior: () => ({
y: 0
}),
routes
});
然后再打包发布目录:
publiPath:"/dist/“或者"http://www.xxx.com/dist/”
出现由于路由的history模式下刷新当前路由出现404的问题
今天做的应用发布到服务器上,发现当刷新当前路由的时候,就会出现404的状况,其实这是因为当刷新当前页面时候,所需要访问的资源在服务器上找不到,也就是说,我们在VueJs开发应用的过程中,设置路由的路径不是真实存在的路径,并且使用了history模式。
解决办法
需要后端进行配合,参考https://router.vuejs.org/zh/guide/essentials/history-mode.html
出现引入的css的type被拦截转换为"text/plain"问题
这是我开发过程中遇到的感觉很奇葩的问题,我们都知道,一般基于Vue-Cli,通过WebPack打包后的资源不需要更改什么。可是我发现,当我把代码进行上传后,输入网址,看见的页面把我吓坏了,发现所有样式不存在了,第一反应就是认为是自己在进行打包配置过程中出现了什么问题,然后通过fillder进行调试,发现css文件是正确获取到的


原来是服务器端返回的类型居然是"text/plain"。这个问题很好解决,把这图直接给后端,是不是感觉被坑了/(ㄒoㄒ)/~~。
