使用vue+iview构建项目遇到的问题总结(一)
1.Select组件点击无响应问题
Select组件放在栅栏组件Col里,发现点不动,原因:Select组件最终会被解析为一个span+i+ul+li的原生dom,如果和Select组件所处组件Col位列同级的右兄弟组件Col没有给一个宽度span,则会影响Select组件的点击事件。
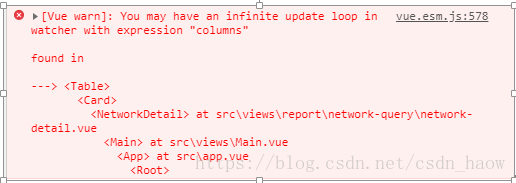
2.Table组件渲染表头提示you may have an infinite update loop in columns
给Table组件表头一个初始值: columns= [],当从后台拿到数据之后,生成多级的动态表头,再重新赋值表头,但是发现vue无法检测到表头的变化,无法重新渲染dom。
原因:当前表头数据已经渲染,生成的动态表头与当前表头对象的层次不一致,vue无法检测到深层次对象的改变来重绘当前的页面。 解决办法:拿到后台数据之后,移除当前Table节点,然后再添加Table节点。
3.iview组件Carousel走马灯loop属性问题
控制台打印走马灯循环的图片数组,发现只有两张图片,但是发现走马灯里面有不属于当前数组的多张图片。
原因:设置了loop属性,iview官网的loop解释是是否开启循环,说的实在让人不理解,还是需要实践才能出真理。
4.vue改变数组和对象页面没有重新渲染的问题