UE5 实现 自定义环形进度条
1.1 新建Material
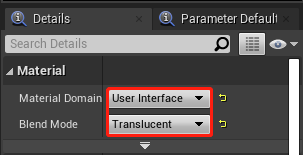
1.2 设置User Interface

1.3 使用PS绘制图形
(中间为透明,外部为白色的png图片)
方形:

星形:

1.4 图形显示(方形、圆形、
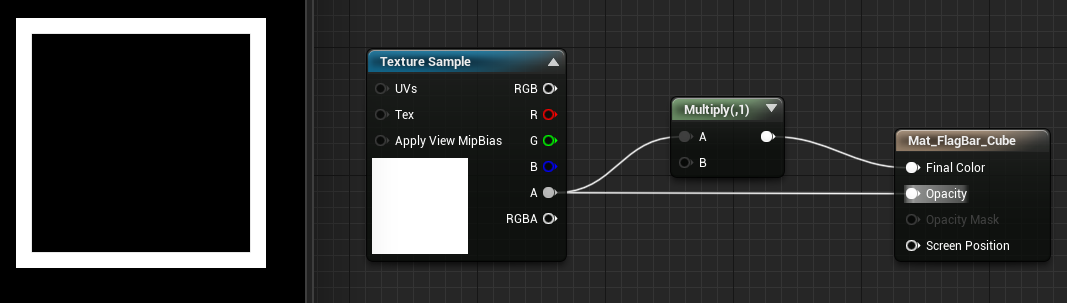
将上图导入到UE5中,再拖入到我们的Material中,连线如下:

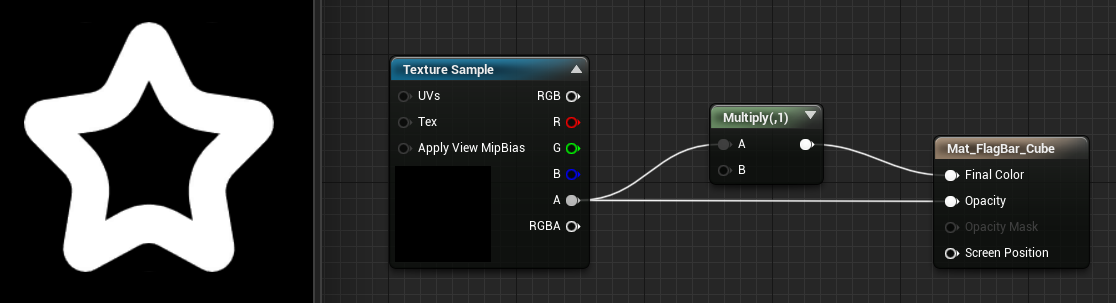
如果将图片换成1.3的星星,那么效果如下

(圆形同理,可以在iconfont网站自己找一个即可。)
1.5 基本进度条实现

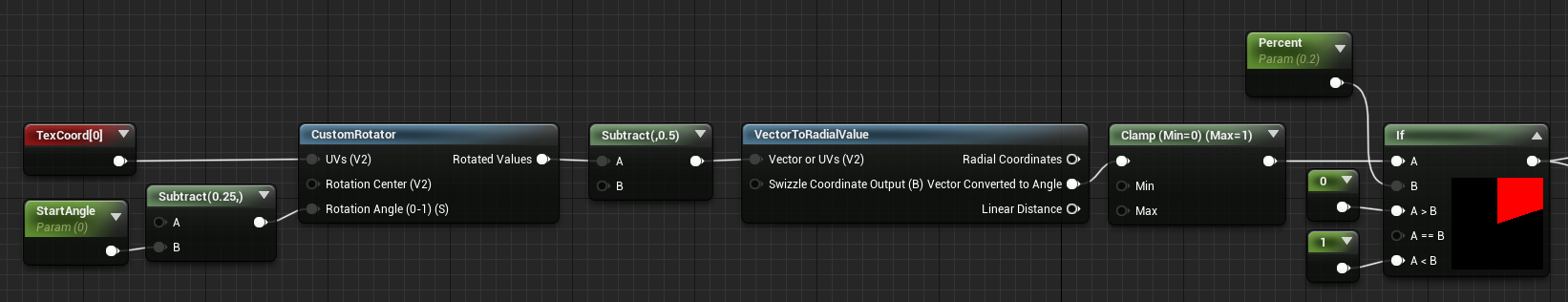
这一步是使用 TexCoord(快捷键:U),结合 CustomRotator 节点,进行时钟旋转。
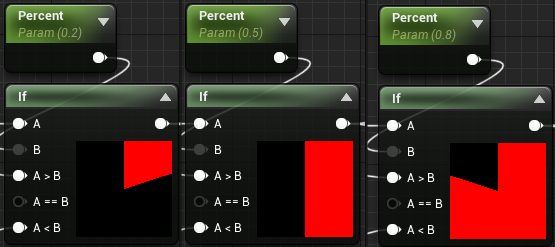
而控制这个进度条的就是 Percent 参数。
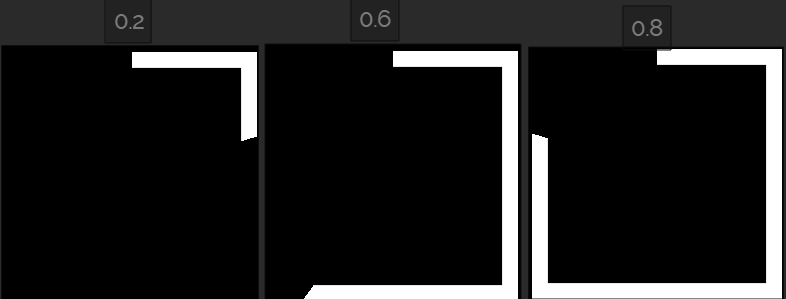
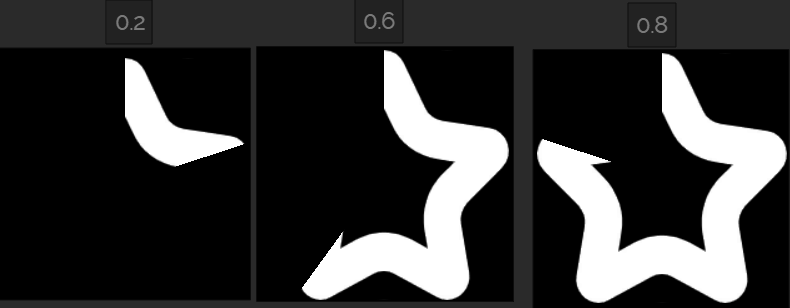
而进度条的进度也是根据该参数改变而改变:

1.6 融合
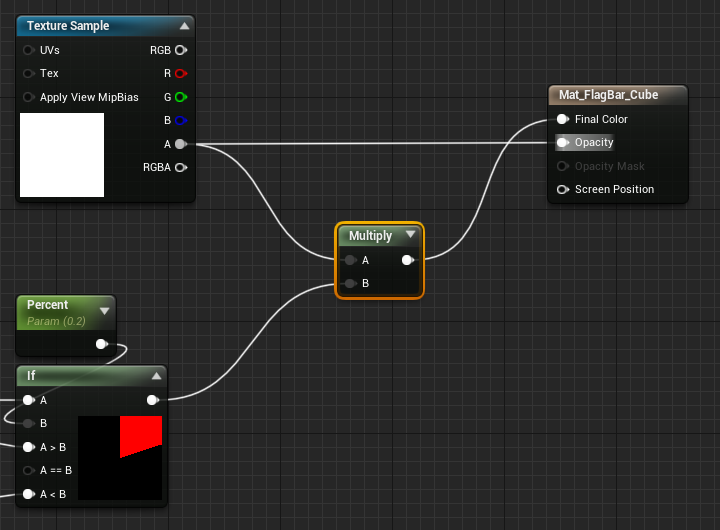
将1.4和1.5的结果相融合,使用Multiply节点即可。

1.7 效果图如下: