1:绝对定位在父集元素是空的时候,z-index=-1时,该绝对定位也是会显示的
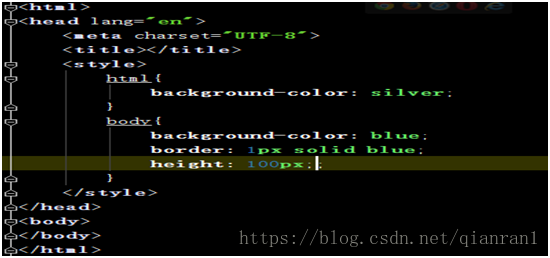
html和body同时加背景色,body默认高为0
如果给body,html同时设置背景色,body设置,border默认高度2 px,
加上高度,就是下面看到的
2:position参数(定位都可以用z-index)
默认是static,没有定位,元素出现在正常流中
fixed生成绝对定位的元素,相对于浏览器
3:a链接不是盒子,所以要加上display:inline-block
才可以调宽
4:margin-top用不了的时候,用position相对定位,然后用top调整
5:
上面布置的,除了中间的列表,两边的都是用的position:absolutely
下面布置的,左边和中间的用的是display:inline-block,最右边得用的是float:right
6:祖先元素相对,父级元素超出隐藏,儿子被绝对定位,这样超出部分不会被隐藏.
7:如果要给图片加max-width需要给image外面加上
8:span换行是两span中间也是有间隙的