1.vue-cli脚手架安装
1)检查node版本,4+; node -v
2) 安装vue-cli sudo npm install -g vue-cli
vue命令可确认是否安装成功
3) 创建项目 vue init webpack 项目名
此处如有以下报错提示,可尝试添加sudo
rror: EACCES: permission denied, unlink '/Users/mac/.vue-templates/webpack/.gitignore'
at Object.unlinkSync (fs.js:956:3)
at rimrafSync (/usr/local/lib/node_modules/vue-cli/node_modules/rimraf/rimraf.js:314:17)
- 先获取权限,输入 sudo-s
- 全局安装webpack,输入指令:sudo npm install webpack -g
- 输入指令 sudo npm install --global vue-cli
- cd到指定文件夹 cd /vue-new(vue-new为我的文件夹)
- 输入指令 vue init webpack vue-project (vue-project为搭建脚手架的名称,可自定义)
随后会有一系列操作:

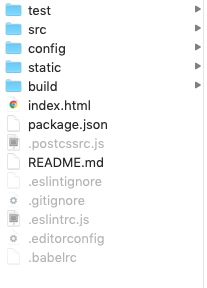
install安装完成后,文件夹中会生成一些目录、

4)启动项目
npm run dev

如提示报错,可检查是否开了代理;这样项目就建成了~~~
2019.10.15
以上创建的是vue-cli 2的版本,下边是3的创建方法
参考官网https://cli.vuejs.org/zh/
- 首先安装vue
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果过程比较慢或者安装到一半暂停可以使用cnpm安装
sudo cnpm install -g @vue/cli
可使用vue --version检测
- 安装完成后创建项目
sudo vue create halloween_19

