vue入门系列(一)——vue项目创建
开篇简述:
弄这个系列主要目的是想梳理一下之前所学的知识,有个系统的归纳。在整个vue学习和实践中发现对于vue的机制原理仍然不够深入了解,等这个系列弄完开始对以前的坑进行一个填充==,还有就是开始源码解读系列也算是对接下来有了个大致的方向,冲冲冲。
项目背景:
本系列使用的编译器为vscode,采用webpack方式构建项目。
基本配置:
vscode :点击下载⚆_⚆
ps:安装vscode基本上next就完事了(前人所述 ‘◡’)
vscode插件配置 : 点击这里快速配置(ノ`⊿´)ノ
node.js : 点击下载❆ (主要目的是使用集成在node中的npm)
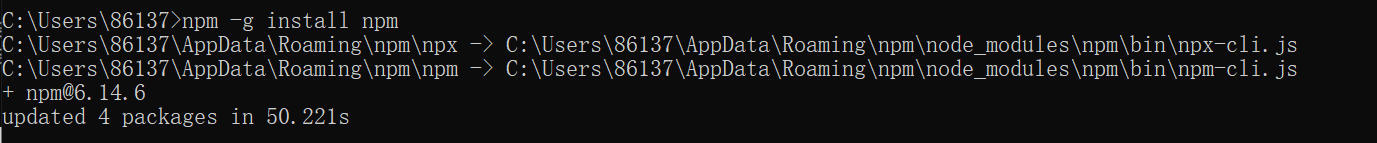
对npm进行升级
使用npm -g install npm命令

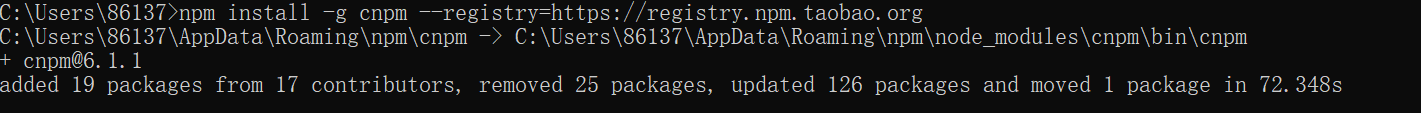
转化为淘宝镜像(防止国外资源被限制)
使用npm install -g cnpm --registry=https://registry.npm.taobao.org

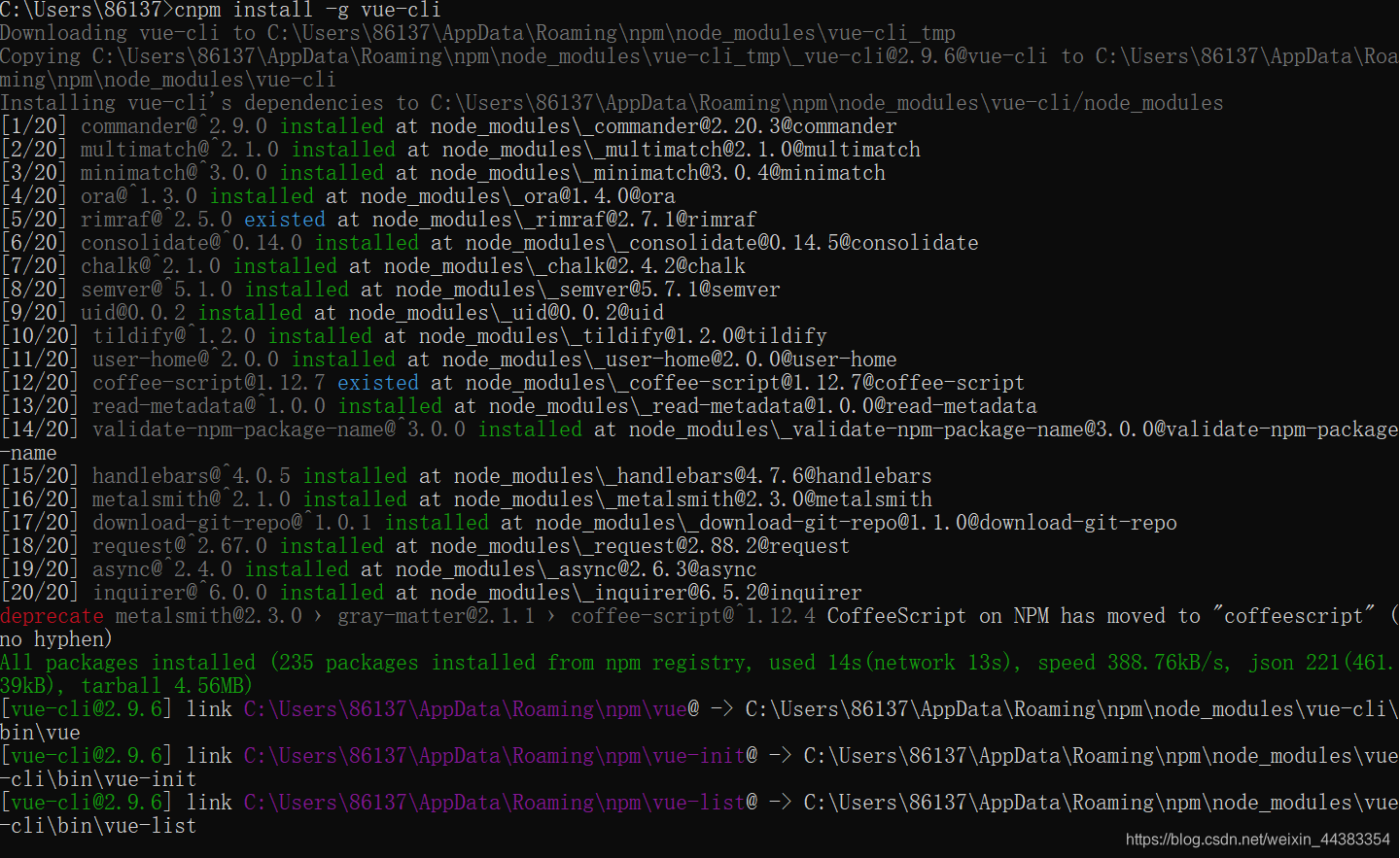
安装Vue-cli脚手架
脚手架可以类比为日常工地上面我们看到的脚手架,它帮助我们搭建基本的开发环境即为基本的结构工程目录,架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等。
使用cnpm install -g vue-cli(-g代表全局)安装Vue-cli脚手架
 vue-list 可以查看能使用的模板
vue-list 可以查看能使用的模板
利用模板建立Vue项目
这里创建一个基于Webpack模板的新项目
使用cd 命令切换到要放置项目的目录

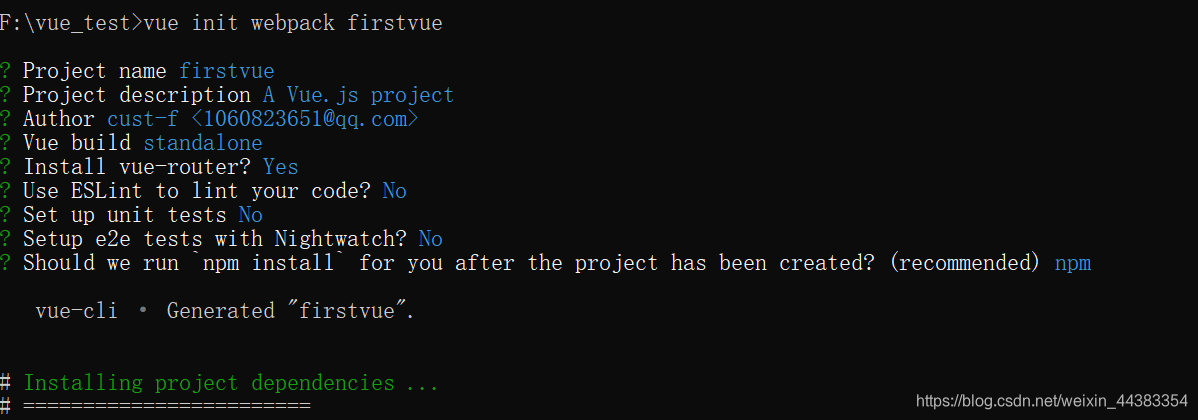
使用vue init webpack xxx(项目名) 命令新建新的Vue项目
 这里简单介绍两种项目运行方式
这里简单介绍两种项目运行方式
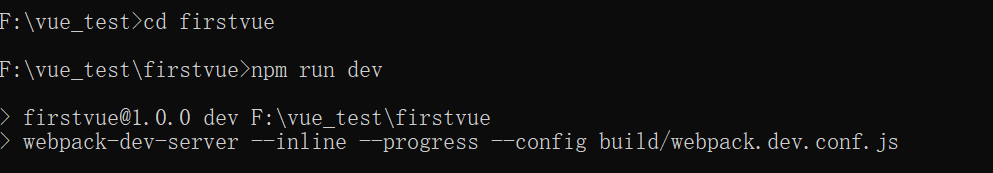
1.使用cd命令切换到项目根目录下 然后 npm run dev 运行项目。
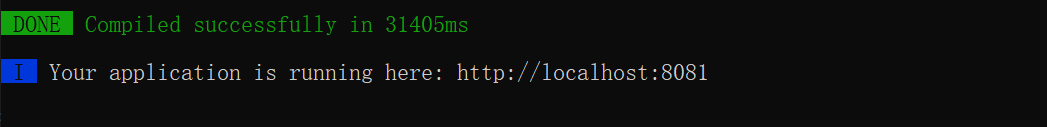
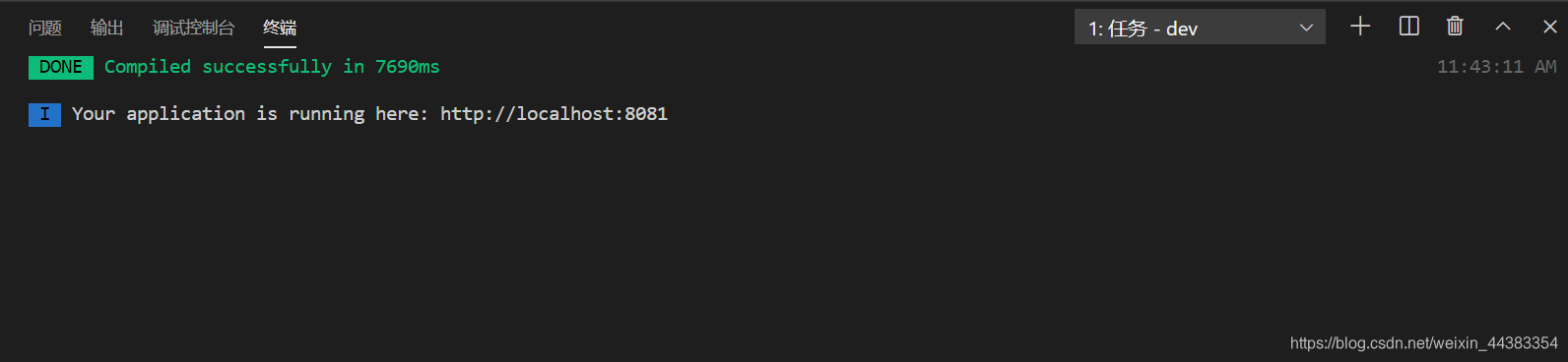
 运行成功
运行成功
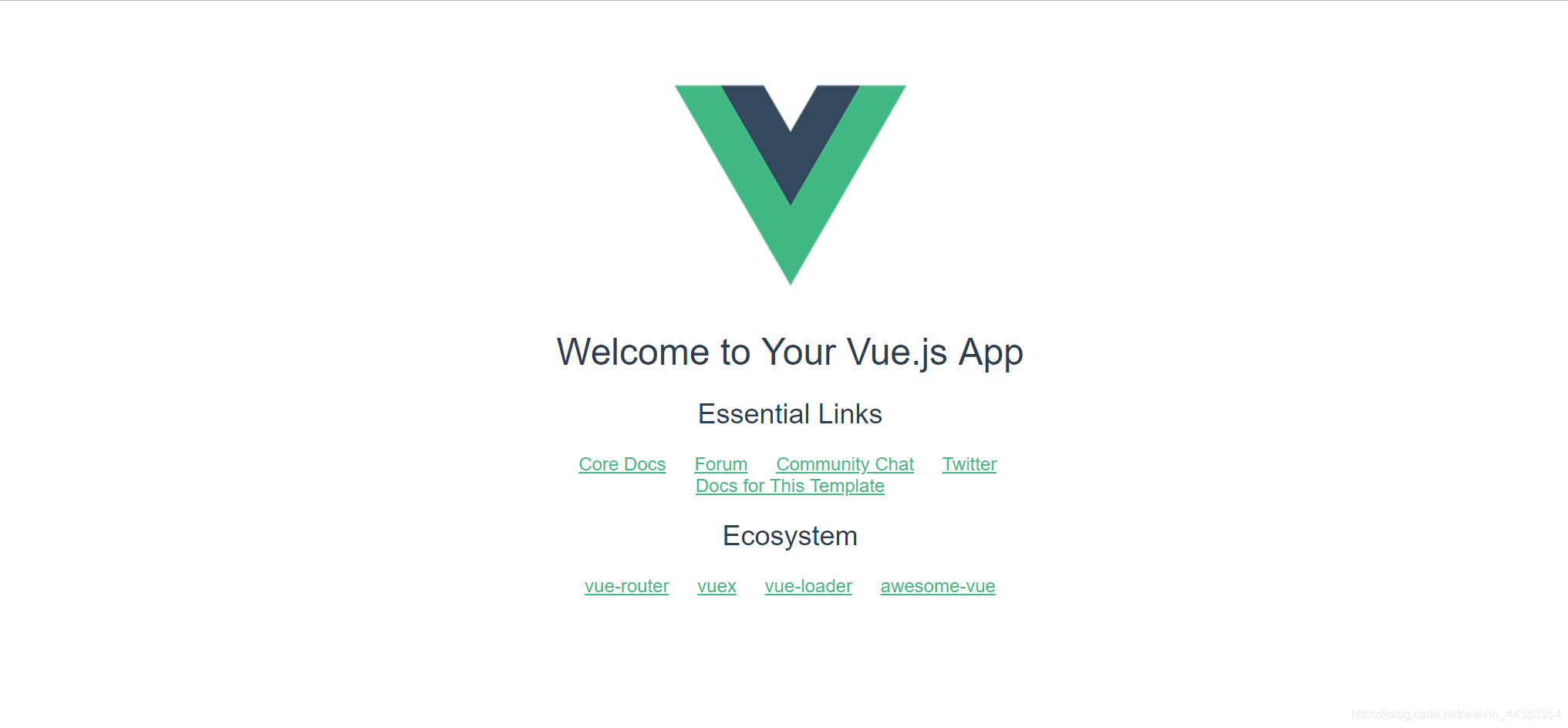
 界面预览( 用浏览器输入localhost:8081 或 127.0.0.1:8081)
界面预览( 用浏览器输入localhost:8081 或 127.0.0.1:8081)
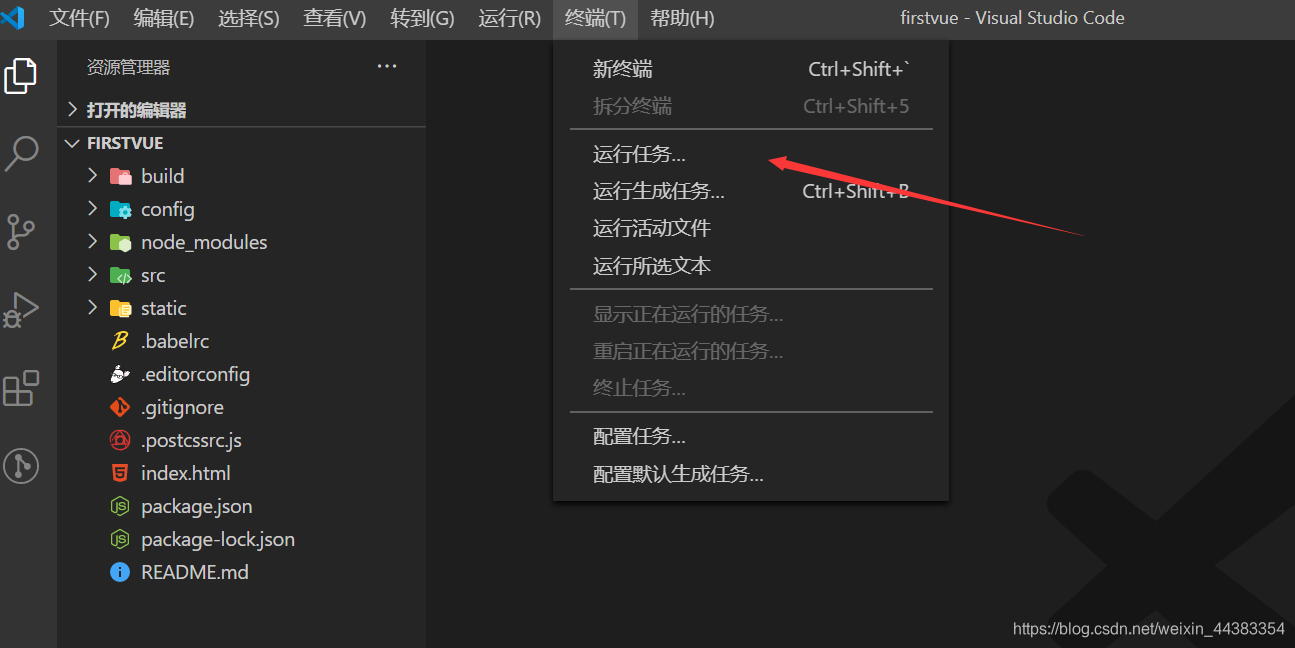
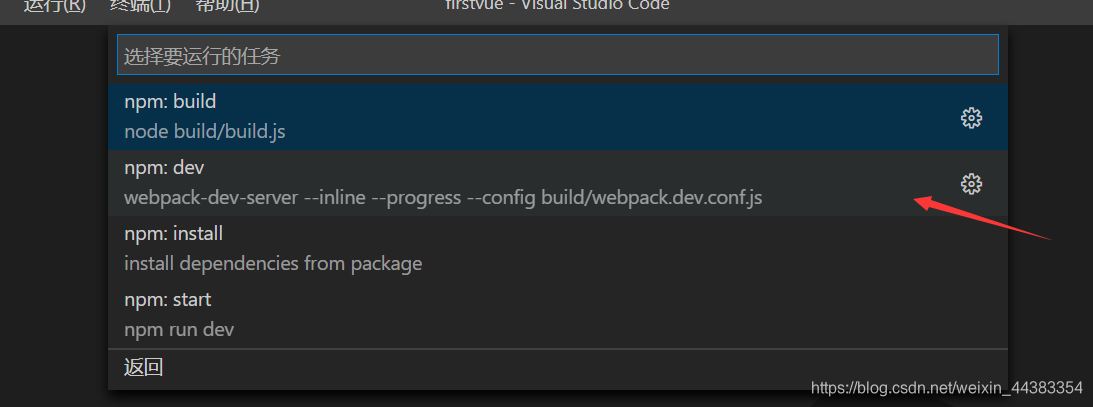
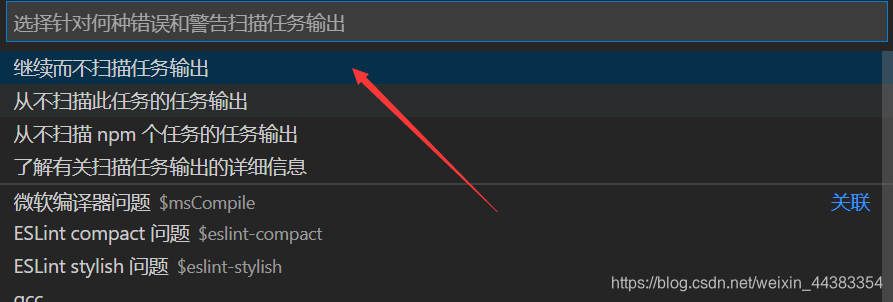
 2.使用vscode打开项目
2.使用vscode打开项目



这里补充一下npm run build 是项目打包的时候使用。
到这里一个新的vue项目就已经初步建立完成了,下一章由vue的项目结构讲起并搭配一些在开发中简单的配置 (ง ˙o˙)ว。