- 案例描述
初次单击一级菜单时,打开二级菜单,并将下方菜单向下推动;再次单击一级菜单时,关闭二级菜单,并将下方菜单向上拉动;另外,一级菜单单击时,后方的单角符号会有方向的改变。
元件准备
- 包含命名
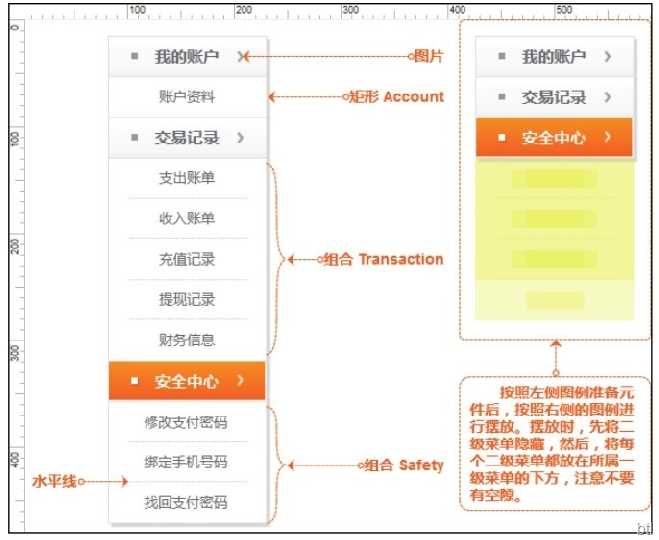
矩形(用于账户二级菜单):Account
组合(用于交易二级菜单):Transaction
组合(用于安全二级菜单):Safety
- 思路分析
①实现鼠标单击按钮时图片的切换,形成单角符号方向改变的效果(见操作步骤01)。
②实现单击按钮打开二级菜单。
③实现再次单击按钮关闭二级菜单。
- 操作步骤
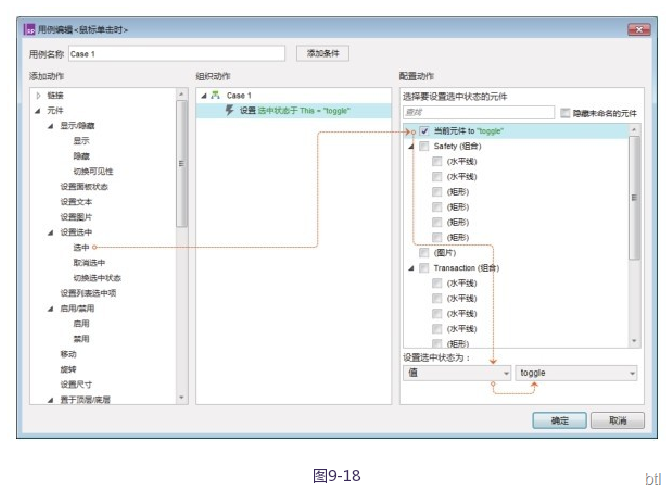
01 在元件属性中为每个一级菜单设置【选中】时的交互样式为另一张图片;然后,为每个一级菜单的【鼠标单击时】事件添加“case1”,设置动作为【切换选中状态】于“当前元件”(This)。
●case动作设置:见图9-18。
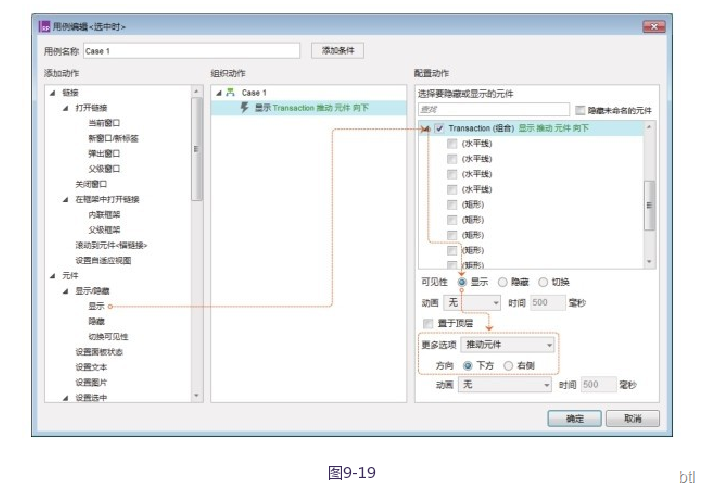
02 以“交易记录”为例,为一级菜单的【选中时】事件添加“case1”,设置动作为【显示】组合“Transaction”;配置中设置{更多选项}为【推动元件】;{方向}为【下方】;
●case动作设置:见图9-19。
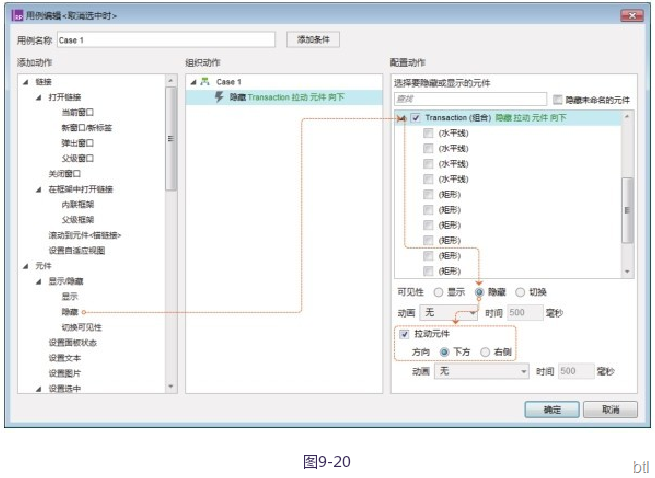
03 继续上一步,在一级菜单的【取消选中时】事件中添加“case1”,设置动作为【隐藏】组合“Transaction”;配置中勾选【拉动元件】;{方向}为【下方】;
●case动作设置:见图9-20。
04 最后一个菜单因为下方没有其他菜单,所以【显示】与【隐藏】的动作中无需设置推动元件/拉动元件。
●事件交互设置:见图9-21。