1.内联框架
链接目标
双击后可以链接两类目标:当前原型中的页面、外部的URL或文件(图片、视频、音频等),设置好之后,页面加载时内联框架就会自动载入对应的内容,并且会随着链接的对象一起更新。
比如把某个视频的地址链接到内联框架中,然后在内联框架中就能直接打开播放了。
边框可见性
可以右键“切换边框”或在样式面板里设置“隐藏边框”,使实际页面上内联框架的边框不可见。
滚动条方式
- 按需滚动:根据页面内容,通过自动判断内容的宽度/高度有没有超过内联框架的范围,来加或不加(水平/垂直)滚动条
- 始终滚动
- 从不滚动:显示的内容只限定在内联框架的宽高里
预览图片
作用顾名思义。
- 无预览图:画布中不展示预览图,显示的是空白
- 视频
- 地图
- 自定义预览图
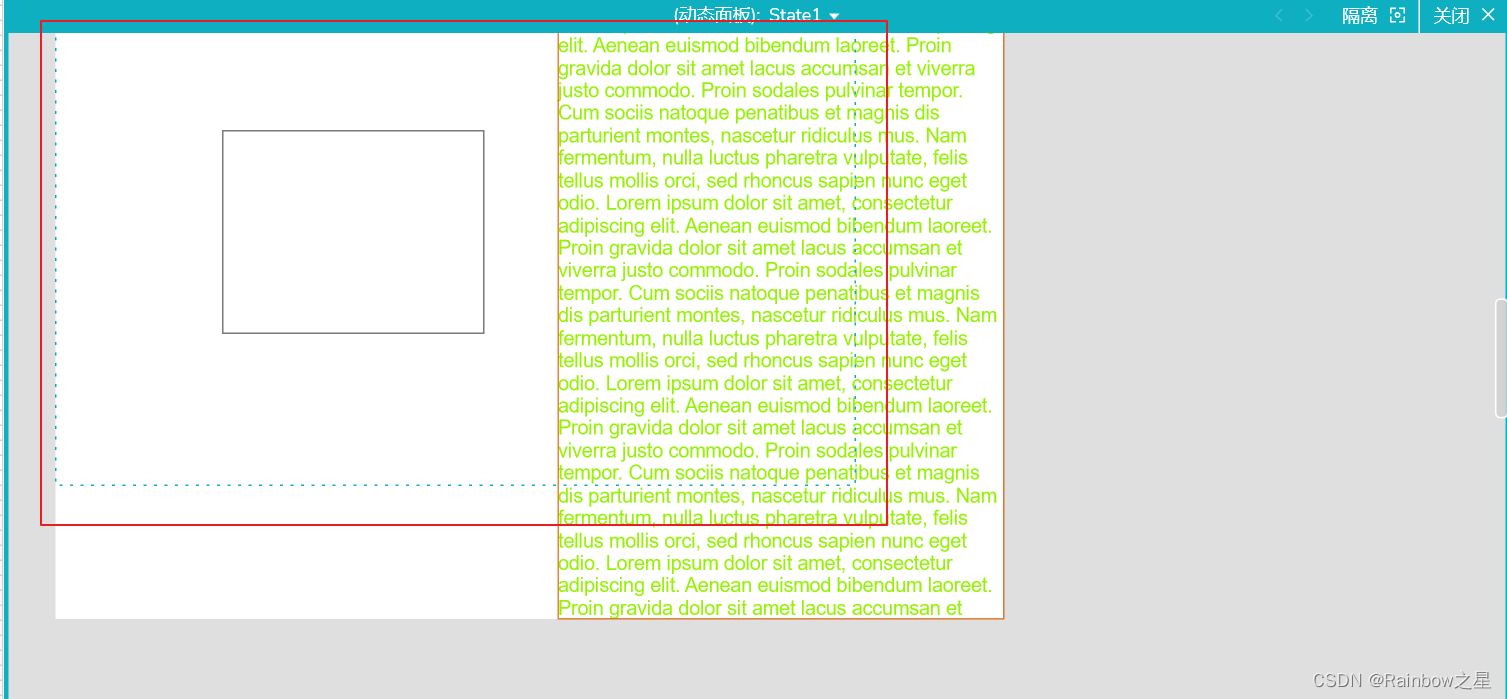
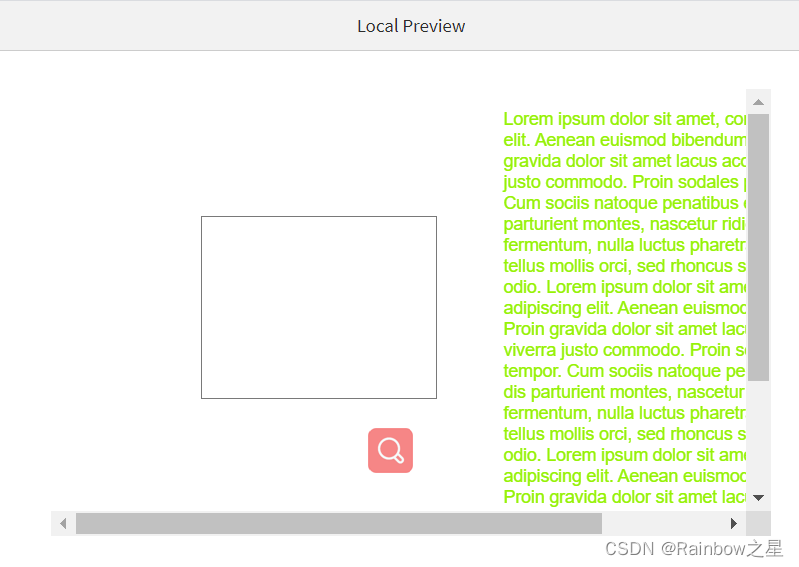
2.动态面板
滚动条
类似内联框架,有从不滚动、按需滚动、垂直滚动、水平滚动四种
eg.按需滚动,内容超出动态面板的范围了,为了展示其余部分内容,就会自动出现水平/垂直滚动条


自适应内容
默认关闭,开启后会自动识别面板的内容,调整动态面板尺寸,使所有内容都显示出来。
100%宽度
选中后会使动态面板的宽度充满整个浏览器。
固定到浏览器
- 水平固定:左侧、居中、右侧,也就是不管浏览器的宽度如何变化,面板水平位置都不变
- 垂直固定
- 始终保持顶层
常见应用场景如:标题导航、侧边栏导航、返回顶部导航、弹出框。
3.元素操作
布尔运算
通过布尔运算可以制作出想要的形状或图标。
选中多个元件后,样式区域可以选择4种运算模式:
- 合并:取合并后元件的最大范围;
- 去除:去掉最底层元件之上的所有图形,并去掉它被覆盖的区域;
- 相交:保留元件交叉覆盖的区域;
- 排除:移除元件重叠部分
变换形状
选中后右键变换形状,可选择水平反转或垂直反转。还有编辑点、用曲线后折线连接点等功能。
工具提示
鼠标悬停到元件上方时展示的提示信息,也可以设置其他触发动作。可以选择元件后右键设置“工具提示”或在交互->显示全部里设置。
选项组
选项组可以将多个元件或组合串联在一起,并且具有互斥的效果,类似于单选按钮组的效果,每个元件或组合之间是互斥的效果,其中只能有一个是可以被选中的,通过这个特性可以轻松的做出如导航菜单栏、单选按钮组、Tab页签等效果。
ps:更多的内容比如动态面板的具体使用、各类函数的使用,就留在日常工作中按需学习、实践。