首先,我们先来理解一下canvas.
canvas可看作是画板和画纸两层,默认的canvas的画板和画纸都是300*150.
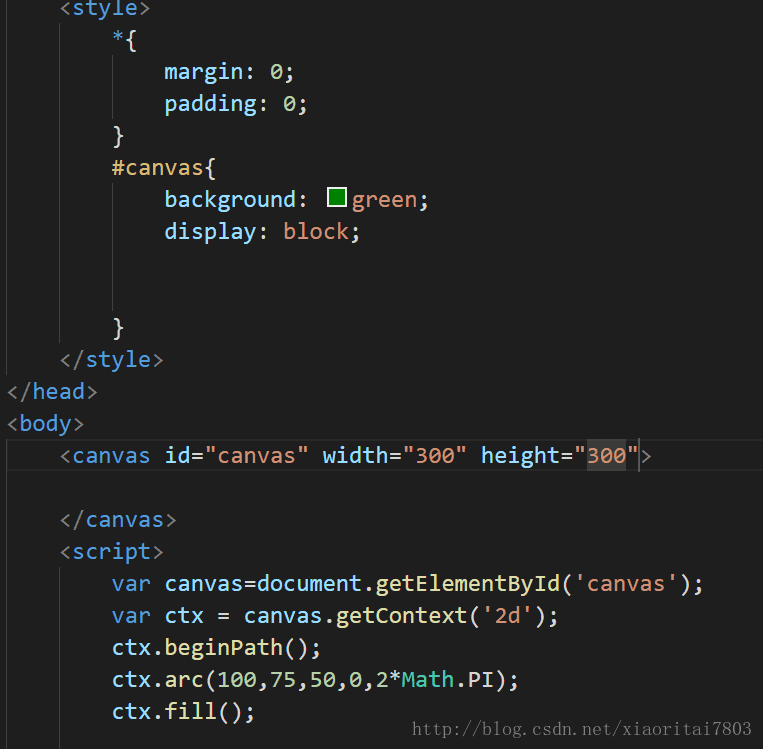
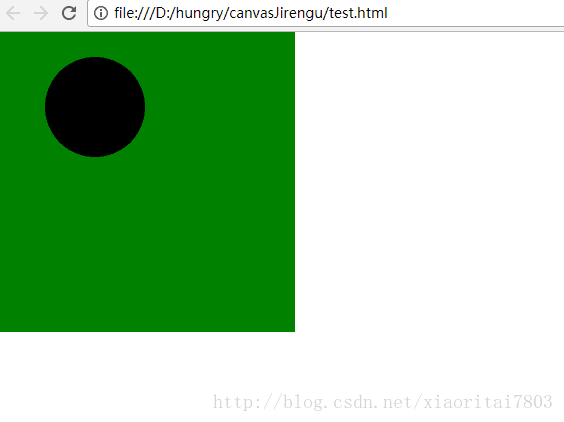
如果我们给canvas设置内联宽高,如下
就是将canvas的画板和画纸都设置为300px,内容就会正常显示。
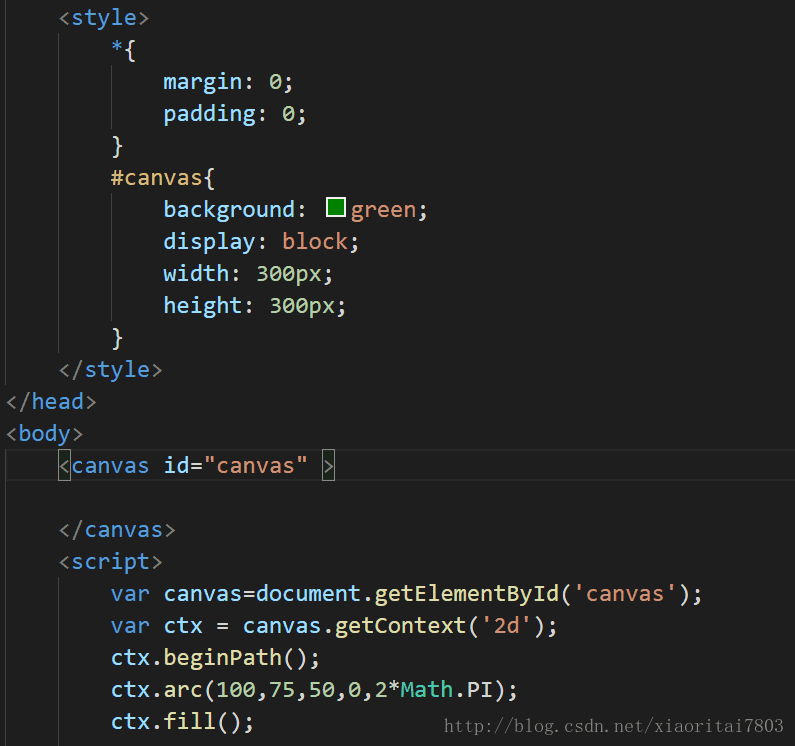
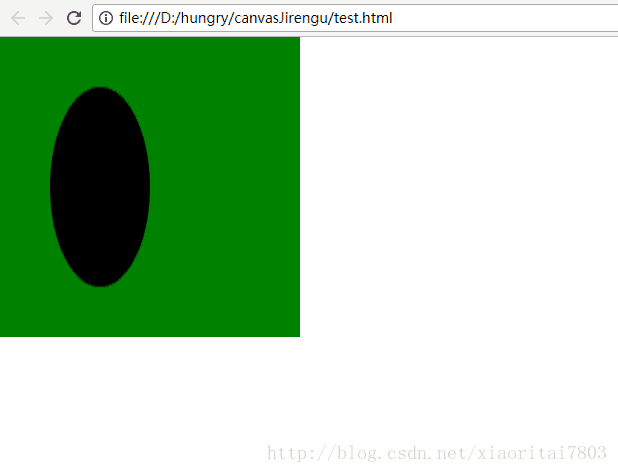
但是,如果,设置成内部样式,就是在head的style标签里
这个时候,就只是将canvas的画板设置成300*300,但画纸没有改变,还是默认的300*150.画纸不会让画板就这么空出一片,于是画纸连同图像就要一起拉伸到跟画板大小一样。在此例子当中,画纸宽与画板宽都为300,而高为画板的一半,因此只需将高拉伸一倍即可,然后 图像也一起被拉伸变瘦,X方向不变,Y方向增至一倍, 所以就得到了变形之后的图片