最近在学习canvas属性中遇到一个小问题,就是canvas的width和height设置问题
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 #canvas{ 12 width: 200px; 13 height: 200px; 14 background: #0f0; 15 } 16 </style> 17 </head> 18 <body> 19 <canvas id="canvas"></canvas> 20 <script> 21 var c=document.getElementById('canvas'); 22 var context=c.getContext('2d');。 23 context.moveTo(0,0); 24 context.lineTo(200,200); 25 context.stroke(); 26 </script> 27 </body> 28 </html>
代码看上去没有问题,按照预想的话,应该会出现一个连接(0,0)和(200,200)两个坐标的斜线。
但结果是:

终点坐标直接指向了(100,200)的位置。
于是我尝试用
<canvas id="canvas" style="width: 200px;height: 200px;" >
去定义canvas,发现结果还是一样的。
当我不设置宽高时,发现canvas的宽高默认为300*150
我直接设置canvas的宽高属性:
<canvas id="canvas" width="200" height= "200" >
这样就没有问题了。

通过上述尝试我得出一些我的结论(错了勿喷):
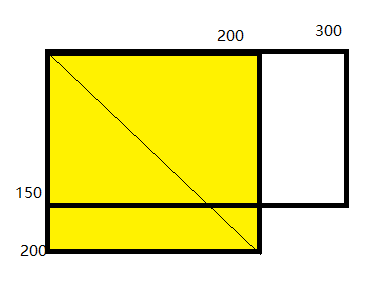
因为canvas自己有默认宽高,当用嵌入式或者内联式改变宽高时,canvas会按比例改变。可以看作连线是最开始进行的,此时连线是从(0,0)到(200,200)

但是因为200已经超过canvas的默认高度,所以在canvas中他的终点在(150,150)
所以改变canvas宽度为200之后,斜线终点仍然是宽度的一半,为(100,150)
同理,改变了canvas的高度,就只是高度改变而已,终点仍然是宽度的一半,为(100,200)
通俗的来讲就是把canvas和canvas中的斜线看成一个图片,无论如何拉伸,斜线始终指着底边终点。
然而如果设置canvas的宽高属性,就相当于把他的初始值改变了,那么就不会出现上面的问题。