应用nodejs中Express框架可以很容易的生成一个应用框架,通过 Express 应用创建应用只是众多方法中的一种。都是开源的嘛框架,你可以修改它让它符合你的需求。
1、express创建默认工程
1.1、全局安装express-generator
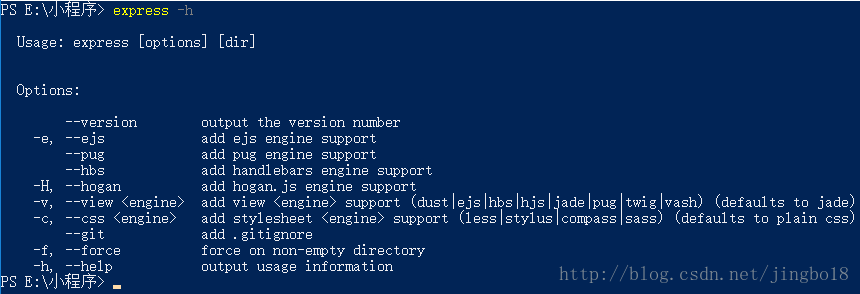
命令行下输入,npm install express-generator -g,全局安装(-g)express-generator。输入,express -h,-h 选项可以列出所有可用的命令行选项:

1.2、在当前工作目录下创建一个app应用
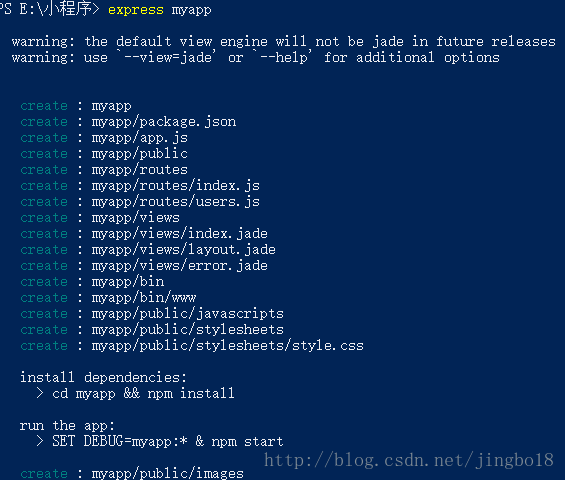
输入,express myapp,在当前目录下创建一个名为myapp的应用。目录结构如下:

根据提示执行,cd myappp, 之后,npm install,安装依赖包。

1.3、启动服务
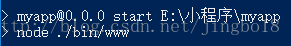
输入,npm start,即可启动服务,

即可在本地3000端口启动服务

2、目录解读
按执行顺序依次介绍。
首先是package.json,默认{},中scripts字段“start”,“node ./bin/www”,npm start即等价于执行“node ./bin/www。 "dependencies"字段下是工程所依赖的包。
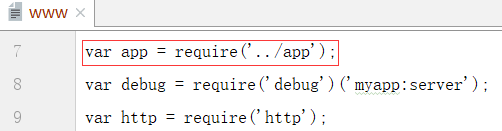
在bin/www中,首先var app =require("../app");首先加载app.js文件。

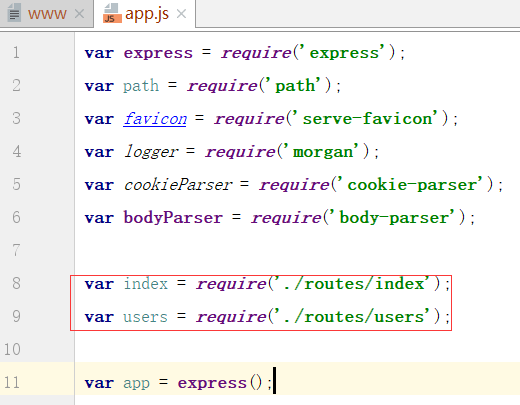
app.js是整个工程真正的入口文件。在其内部,加载主要的依赖包,配置中间件,加载路由等等。最后在www文件中启动服务。

可以看到,express为我们生成的工程目录看起来比较乱,而且它默认引擎为jade,我们更多的以html作为引擎,接下来就对目录做一个调整。
3、目录结构调整
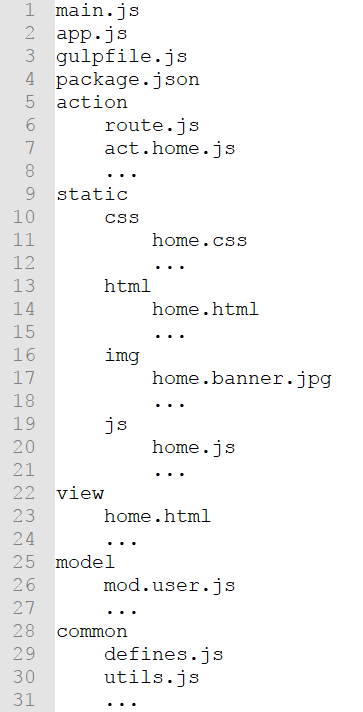
我们希望按资源对目录进行分,调整后目录结构如下,对于复杂的工程可以在目录下再进行嵌套。main.js为入口文件、app.js创建服务、gulpfile.js为gulp的配置文件、package.json。action为路由目录、static为静态资源文件、view为html片段、model为模块后台接口文件、common为公共接口文件。

3.1、将bin目录下www拷出上级目录,改名为main.js
3.2、使Express支持html模板
在app.js头,引入ejs,
var
ejs
= require(
'ejs'
);
之后,将
app.set('views'...和app.set('view engine'...这两行改为如下:
app.set('views', path.join(__dirname, 'views'));
app.engine('html', ejs.__express);
app.set('view engine', 'html');
3.3、原.
jade文件改为.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Express</title>
<link rel="stylesheet" type="text/css" href="css/home.css">
</head>
<body>
<h1>Welcome to <%= title%></h1>
</body>
</html>
完整代码下载:http://download.csdn.net/download/jingbo18/10124948
点击打开链接
参考:
1、Express使用html模板 - -nothing- - 博客园