设计的原则:
1.一切界面设计均以用户价值为归依;
2.在进行移动设备界面设计时,应跳脱鼠标/键盘等外设的束缚,时刻考虑 NUI(自然用户界面)设计的两大要求——操作要自然直接(Direct manipulation), 反馈要符合直觉(Intuitive);
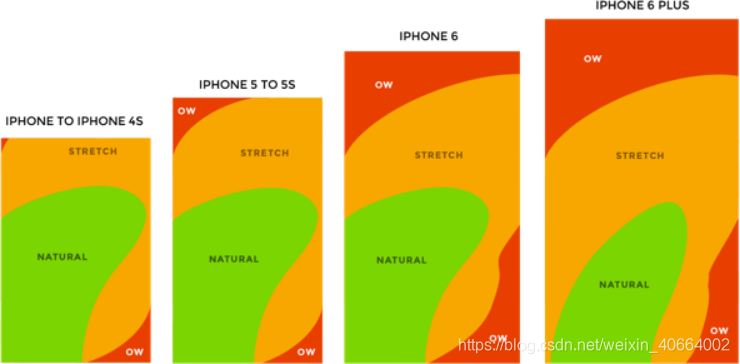
3.考虑单手操作的舒适性;

绿色为单手操作的舒适区域。实验出处
本设计规范同时使用 Nielsen Heuristics(尼尔森启发式评估表)作为评审准则,如下:
-
系统状态可见
通过恰当且适时的反馈,使用户随时能够了解系统当前的状态; -
系统设计不脱离现实世界
务必使用用户熟悉的语言,避免使用系统术语; -
用户有自由控制权
用户时常会操作失误,故系统需提供「明显」的退出标识,以方便用户回退到上一步。支持「撤销」和「重做」; -
一致性
设计语言、状态显示以及操作方式务必保持一致,防止用户疑惑; -
错误预防
通过设计预防用户操作失误,比优秀的出错文案要好得多;例如使用红色警示删除/清空操作,或者使用文案告知用户该操作的危险结果; -
识别而非记忆
通过可见的设计,减少用户的记忆负担。帮助信息应该容易获取,让用户能看见而不是记住它们;扫描二维码关注公众号,回复: 8723627 查看本文章
-
灵活高效
设计一些高级操作方式,以便专家用户快速实现目标,且不干扰初级用户使用。允许用户自定义常用功能; -
美观简洁
界面上不显示无关和无用的信息。相关的信息在视觉上显示在一起。 -
帮助用户发现、诊断并处理错误
出错提示务必使用平实的语言,精确描述错误,并提供解决办法; -
帮助文档
尽管无需帮助文档就能使用的系统设计是极好的,但提供帮助文档还是有必要的。这些帮助信息务必容易搜索,且以用户的目标任务为中心,列出解决问题的步骤,且避免冗长。
用语规范
界面设计用语规范有两个基本要求——说清楚和不啰嗦,还有一个进阶要求——传递情感但不卖萌。
1)说清楚
1.1 谨慎使用「确定」、「下一步」等万金油文案。
互联网产品里随处可见的「确定」按钮是产品经理最偷懒的表现之一,这些按钮的名字完全可以根据不同的场景进行扩展的。我写完一篇文章,那个提交的按钮如果是「发布」或者「预览」会不会更清楚些?我修改了我的个人资料,那个确定按钮如果是「更新资料」会不会更清晰一点?—— kent.zhu《「不啰嗦」和「说清楚」》
1.2 不要使用不易理解的术语。
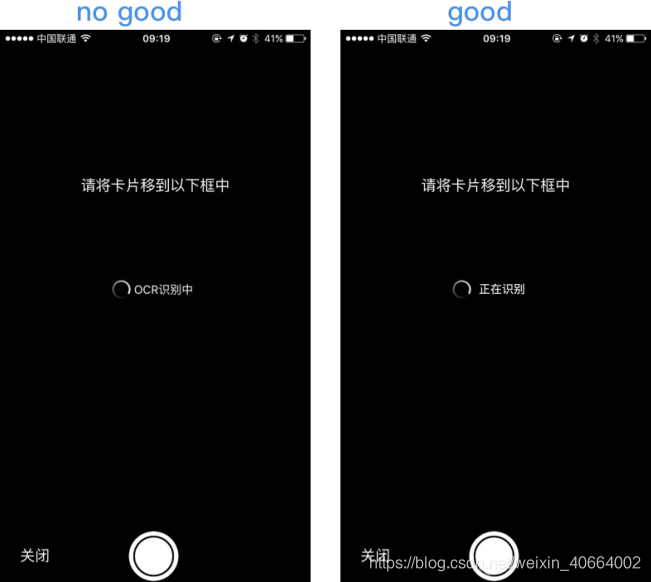
以下图为例。这是一个拍摄银行卡,通过OCR技术识别卡号的功能。OCR即光学字符识别技术。
但是,用户很可能并不知道什么是「OCR识别中」。「正在识别」就显得通俗易懂许多。

2)不罗嗦
2.1 先说结论,再作解释
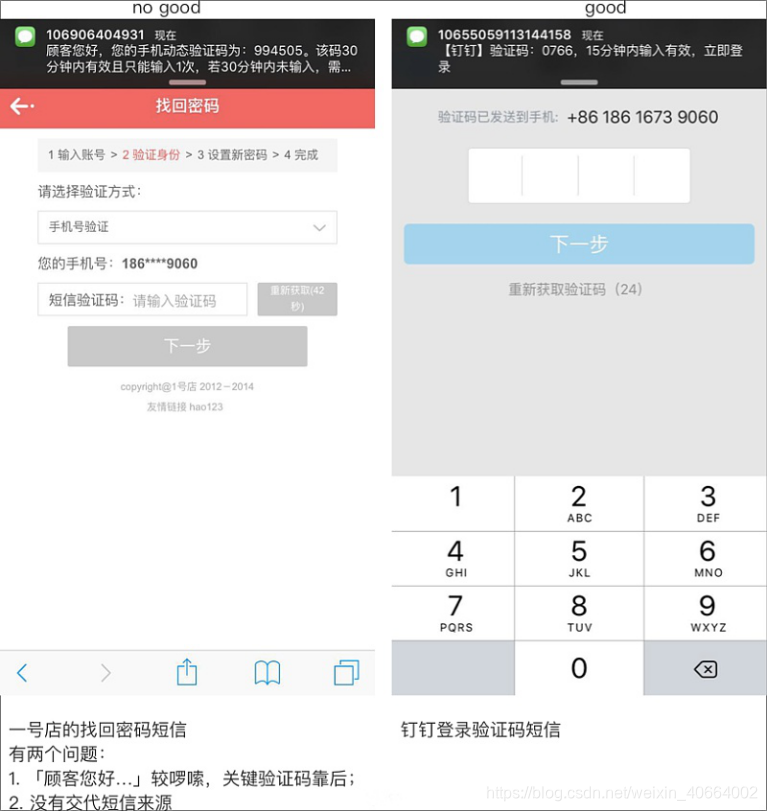
在短信通知上,尽量把突出的信息放在前面。比如一个短信验证码的内容,要保证验证码在系统消息栏直接展示出来,用户的操作场景是点击了「获取验证码」按钮之后,在那个界面等待输入呢,抬眼看到系统消息栏有内容了,记下来验证码,直接就在输入框输入了,这样的效率才是最高的。
—— kent.zhu《「不啰嗦」和「说清楚」》

3)传递情感但不卖萌
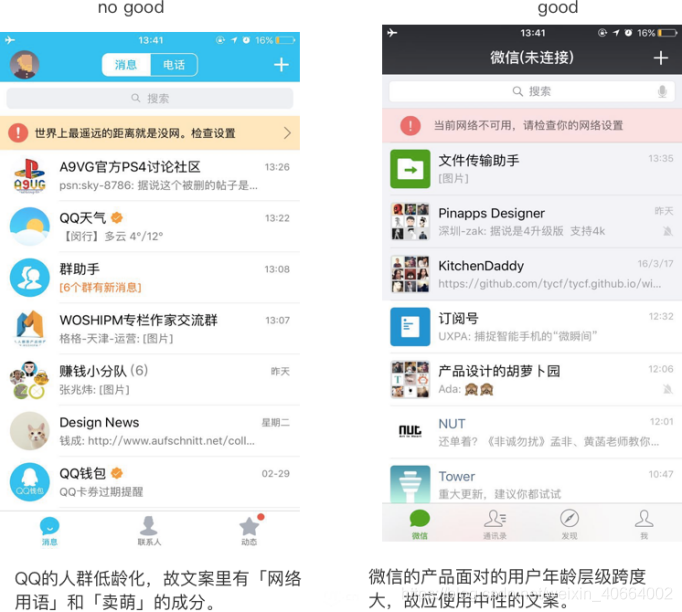
我们来看看在断网的情况下QQ和微信的提示文案

4)其他用语规范
4.1 日期和时间的格式
如无特殊说明,请遵循如下格式:

4.2 身份证号码如无特殊说明,请遵循如下格式:4306************1X
设计样式
栅格
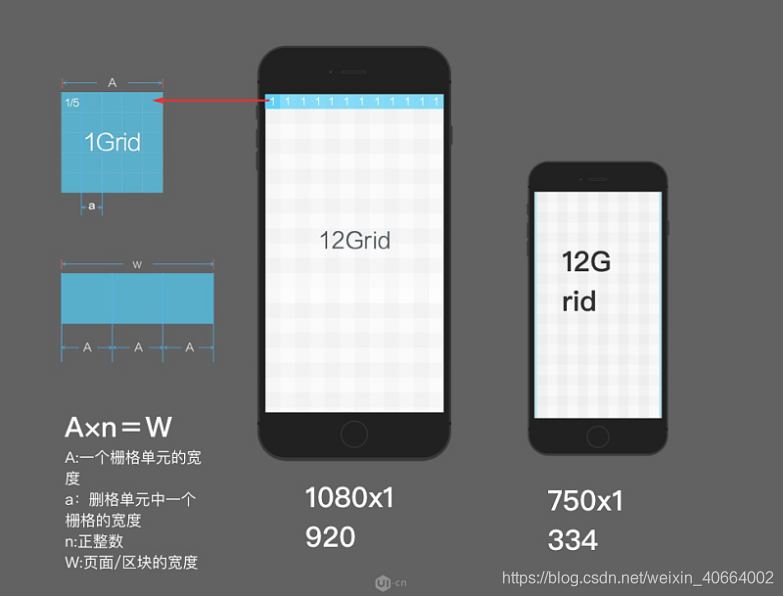
Phone栅格都是流体栅格,简单说,就是不定义具体尺寸,而是屏幕占比。
说到屏幕占比,我们需要设定基准屏幕,在规范内,我们以 1080x1920 像素分辨率作为设计删格设计的基准 。

12Grid是兼容多分辨率机型的智能手机应用界面栅格布局系统, 使用该套栅格系统,设计师无需再计算尺寸,按照栅格自由布局即可,可快速布局成四列图标、三列图标、两列缩略图等基本常规的布局、以及更加自由的布局,兼容750×1334的iPhone设备和720×1280等主流的Android设备。

PS中网格的设置

示例:
在 1080×1920 与 750×1334 像素分辨率屏幕下的按钮尺寸、布局样式

字体

