 这个是效果图
这个是效果图
1. 在components里面新建一个Breadcrumb.vue的组件代码如下
在components里面新建一个Breadcrumb.vue的组件代码如下
<template>
<div class="navbar clearfix">
<el-breadcrumb class="breadcrumb-container" separator-class="el-icon-arrow-right">
<el-breadcrumb-item v-for="item in levelList" :key="item.path" :to="item.path">{{item.meta.title}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
name: 'Navbar',
data() {
return {
levelList: []
}
},
watch: {
$route() {
this.getBreadcrumb()
}
},
created(){
this.getBreadcrumb()
},
methods:{
getBreadcrumb() {
//$route.matched一个数组 包含当前路由的所有嵌套路径片段的路由记录
let matched = this.$route.matched.filter(item => item.name)
const first = matched[0];
if (first && first.name.trim().toLocaleLowerCase() !== '首页'.toLocaleLowerCase()) {
matched = [{ path: '/', meta: { title: '首页' }}].concat(matched)
}
this.levelList = matched
}
}
}
</script>
2.配置相关的路由
 在这个index.js里配置相关的路由部分代码如下
在这个index.js里配置相关的路由部分代码如下
{
path:'/main',
name:'Main',
component:Main,
},
{
path:'/',
name:'User',
component:Main,
meta:{title:'用户'},
children:[
//用户
{
path:'/users/management',
name:'Umanagement',
meta:{title:'用户管理'},
component:User,
},
{
path:'/roles/management',
name:'Roles',
component: () => import(/* webpackChunkName: "about" */ '../views/system/Roles.vue'),
meta:{title:'角色管理'}
},
]},
{
path:'/',
name:'Product',
component:Main,
meta:{title:'商品'},
children:[
{
path:'/product/management',
name:'Pmanagement',
component:Pmanagement,
meta:{title:'商品管理'}
},
{
path:'/product/category',
name:'Category',
component: () => import(/* webpackChunkName: "about" */ '../views/system/Pcategory.vue'),
meta:{title:'商品分类'}
},
{
path:'/brands/management',
name:'Brands',
component:Brands,
meta:{title:'品牌管理'}
},
]}
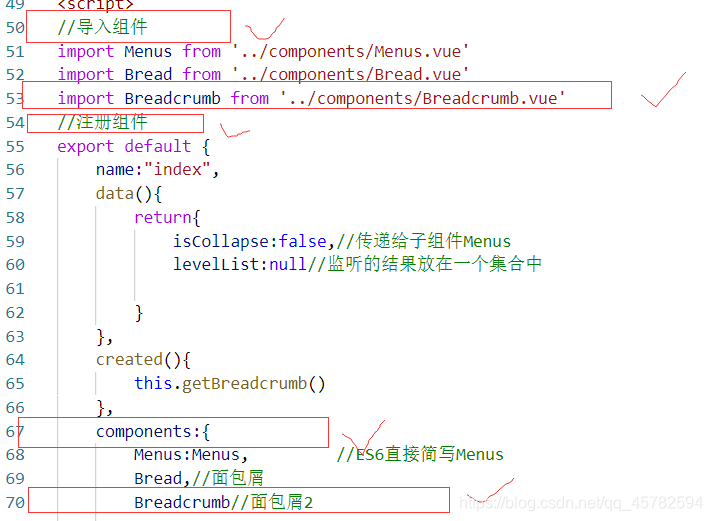
3.最后一步把组件导入主页面,注册组件,并且根据自己的需要导入相应的地方代码如下
<div class="nav">
<Breadcrumb></Breadcrumb>
</div>
 一步一步操作希望可以帮助到你
一步一步操作希望可以帮助到你
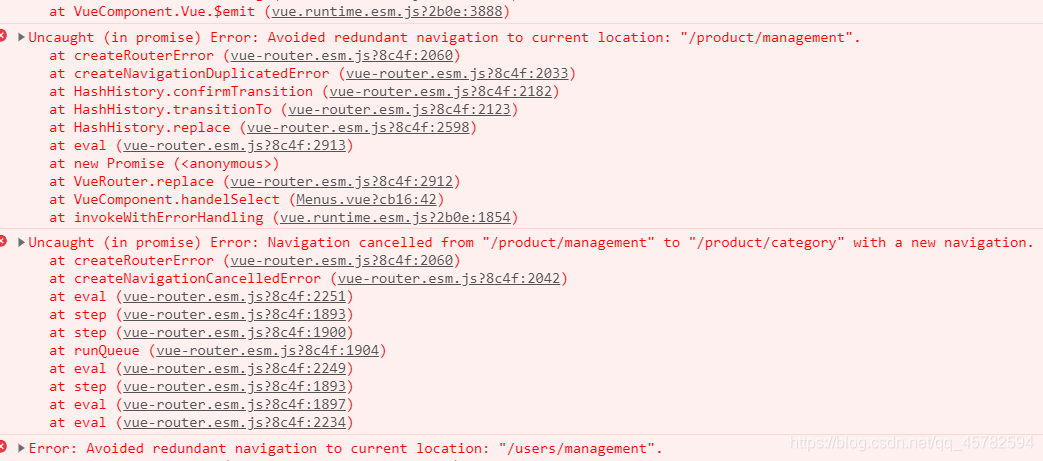
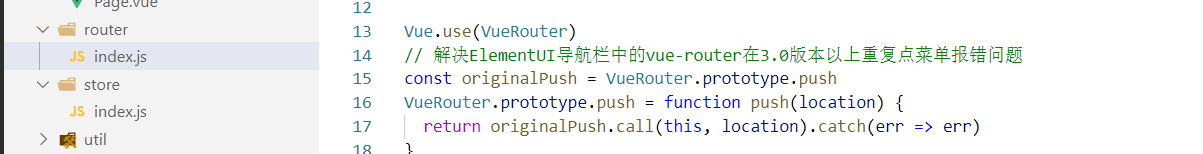
4.最后一步当你点击路由切换时可能会出现一个这样的错误
 不要担心,也不要着急,跟着图片的操作就可以了
不要担心,也不要着急,跟着图片的操作就可以了

最后一段代码
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
最后就是希望能够解决大家的问题,我也只是个小白,一起努力,加油!