前言
我们上篇博客写了表单的高级应用,下面是如何给网页插入视频和音频。看其他HTML学习笔记请点击:HTML学习笔记摘要目录参考。
目前大多数音频都是需要插件来播放,如常见的Flash插件,但并不是所有浏览器的插件都相同,因此HTML5新增了audio标签来规范包含音频的方法。视频文件也是一样,有video标签来统一规范。
音频audio标签
audio标签支持三种音频格式,分别为Ogg,MP3,WAV。基本格式:
<audio src="song.mp3" controls="controls"></audio>
其中src为路径,controls为该标签属性之一,控制播放,暂停,音量等。
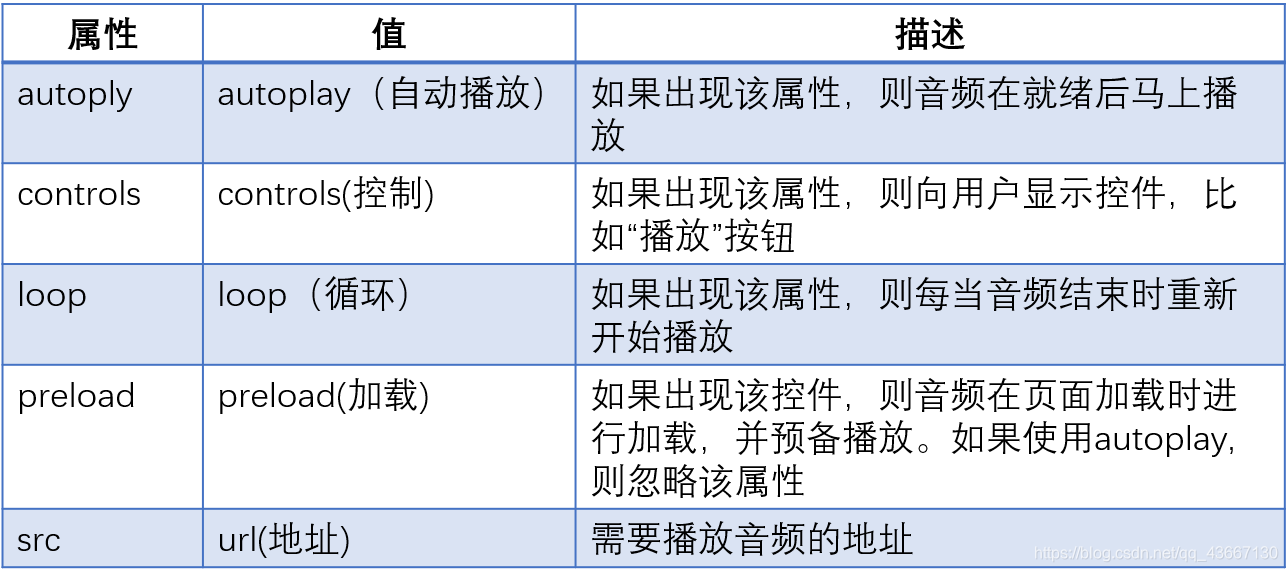
audio标签有很多属性,常见属性如下:

另外audio标签可以通过source属性来添加多个音频文件,具体格式如下:
<audio controls="controls">
<source src="123.ogg" type="audio/ogg">
<source src="123.mp3" type="audio/mp3">
</audio>
视频video标签
和audio音频标签一样,基本输入格式如下:
<video src="../大符.mp4" controls="controls">...</video>
在< video >与< /video >之间插入的为当浏览器不支持该标签时显示的内容。
video标签的一些常用属性:

小结
总之插入视频和音频真的很简单啊,书上的内容也就一点点,确实没有什么花里胡哨的东西,就到这里吧,书的下一章是“使用HTML绘制图形”,内容倒是很多很杂了。
