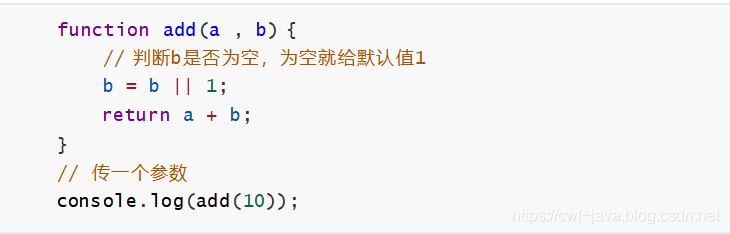
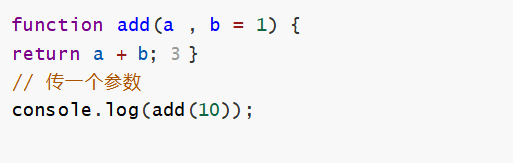
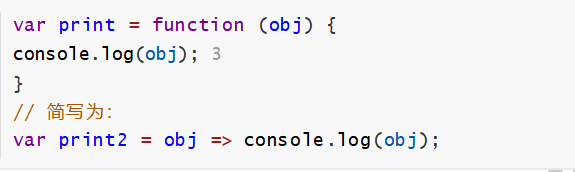
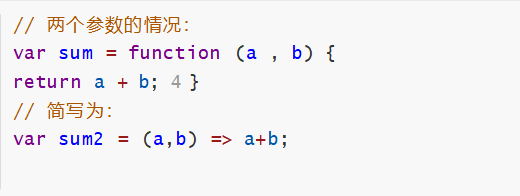
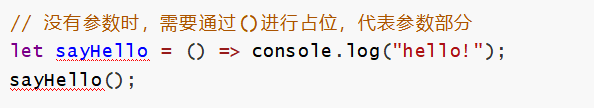
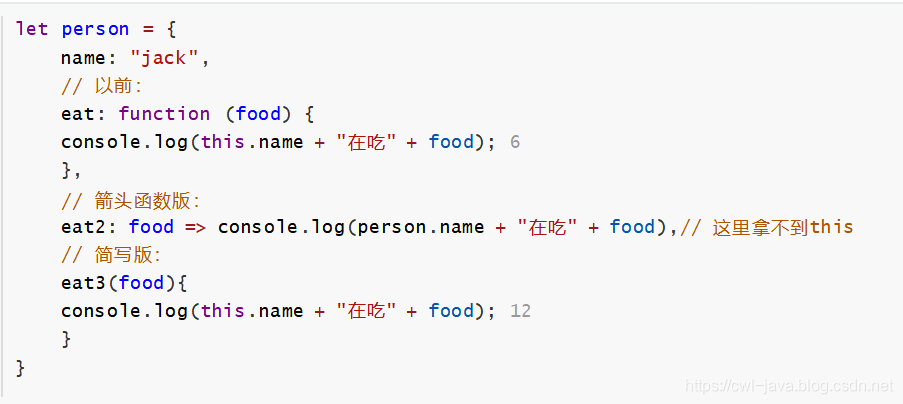
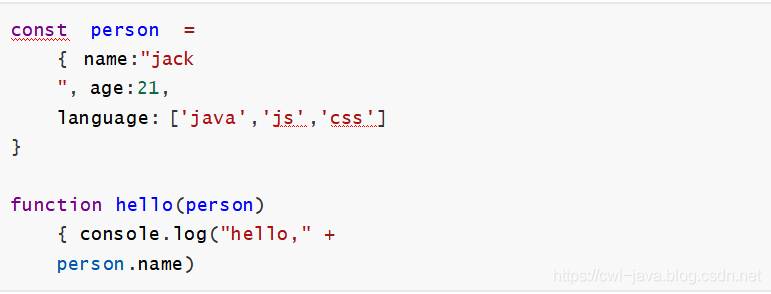
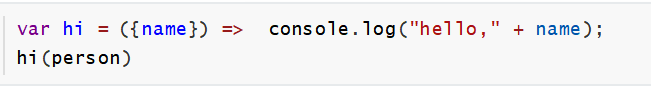
快速学习ES6新特性-函数优化
猜你喜欢
转载自blog.csdn.net/weixin_42528266/article/details/104030555
今日推荐
周排行