1.7、Promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
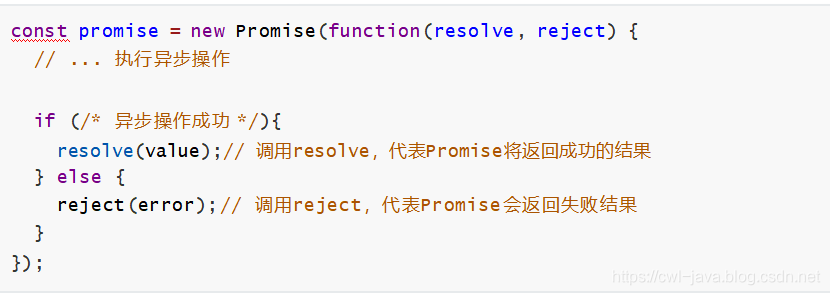
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
语法:

这样,在promise中就封装了一段异步执行的结果。
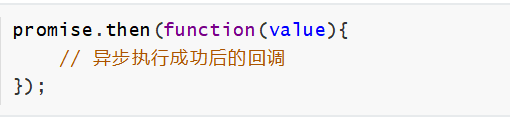
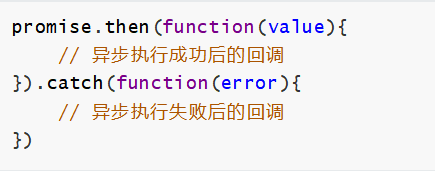
如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现,语法:

如果想要处理promise异步执行失败的事件,还可以跟上catch:

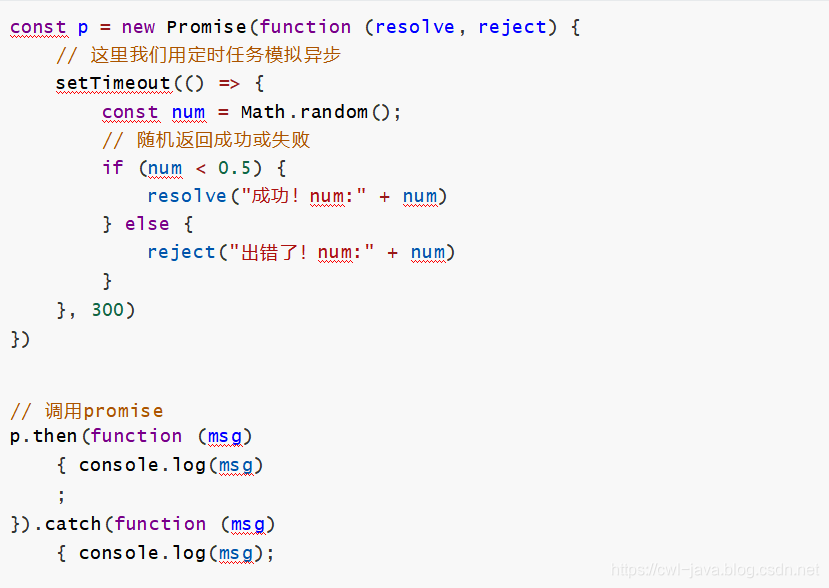
示例:

结果: