感谢蚊蚊蚊蚊蚊170624,终于实现了^v^
原创网址:https://www.cnblogs.com/eleven258/p/9686731.html
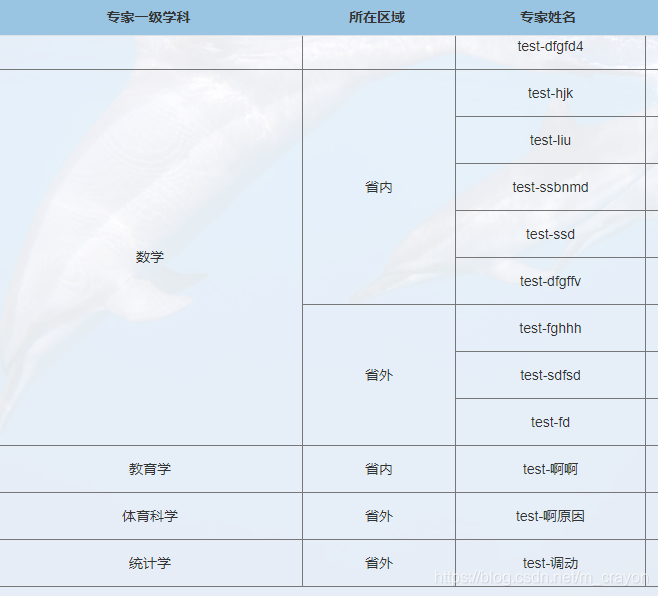
效果:

代码如下:
var firstSubjectCount="";
var tegionCount="";
//合并表格
function mergeTable(data,tableId){
//每次合并表格前 都要将全局变量清空
firstSubjectCount="";
tegionCount="";
mergeCells(data.rows,0,data.rows.length,"firstSubject",$('#'+tableId));
firstSubjectCount = firstSubjectCount.substring(0,firstSubjectCount.length-1);
tegionCount = tegionCount.substring(0,tegionCount.length-1);
var strArr1 = firstSubjectCount.split(",");
var strArr2 = tegionCount.split(",");
//根据次数进行表格合并
//合并firstSubject
var index = 0;
for(var i=0;i<strArr1.length;i++){
var count = strArr1[i] * 1;
$('#'+tableId).bootstrapTable('mergeCells',{index:index, field:"firstSubject", colspan: 1, rowspan: count});
index += count;
}
//合并tegion
var index = 0;
for(var i=0;i<strArr2.length;i++){
var count = strArr2[i] * 1;
$('#'+tableId).bootstrapTable('mergeCells',{index:index, field:"tegion", colspan: 1, rowspan: count});
index += count;
}
}
//排序后紧挨在一起 进行同名合并
/**
* @param datas --表格数据,一般为表格的rows数据
* @param startIndex --开始下标
* @param size --从开始下标起,到size结束,遍历合并多少个
* @param fieldName --计算算哪个列
* @param target --table表格对象
*/
function mergeCells(datas,startIndex,size,fieldName,target) {
var sortArr = new Array();
for (var i = startIndex; i < size ; i++) {
for (var j = i + 1; j < size; j++) {
if (datas[i][fieldName] != datas[j][fieldName]){
//相同属性值不同
if (j - i > 1) {
sortArr.push(j - i);
i = j - 1;
//如果是最后一个元素 把最后一个元素的次数也装进去
if(i == size-1-1){
sortArr.push(1);
}
}else{
sortArr.push(j - i);
//如果j是最后一个元素 把最后一个元素的次数装进去
if(j == size - 1){
sortArr.push(1);
}
}
break;
}else {
//相同属性值相同 直到最后一次的时候才会装 否则在他们的值不同时再装进去
if (j == size - 1) {
sortArr.push(j - i+1);
i = j;
}
}
}
}
//遍历数组,将值装追加到对应的字符串后面
for(var prop = 0; prop < sortArr.length; prop++){
if(fieldName == "firstSubject"){
firstSubjectCount += sortArr[prop] +",";
}
if(fieldName == "tegion"){
tegionCount += sortArr[prop] +",";
}
}
for(var prop = 0; prop < sortArr.length; prop++){
if(fieldName == "firstSubject"){
startIndex = 0;
//tegion每次进去的startIndex为前面次数的和
if(tegionCount.length>0){
var temp = tegionCount.substring(0,tegionCount.length-1);
var strArr1 = temp.split(",");
for(var i=0;i<strArr1.length;i++){
var count = strArr1[i] * 1;
startIndex += count;
}
}
if(sortArr[prop] >1){
mergeCells(datas,startIndex,(parseInt(startIndex)+parseInt(sortArr[prop])),"tegion",target);
}else{
//当projName的次数为1就不进入循环
tegionCount +=1+",";
}
}
}
}