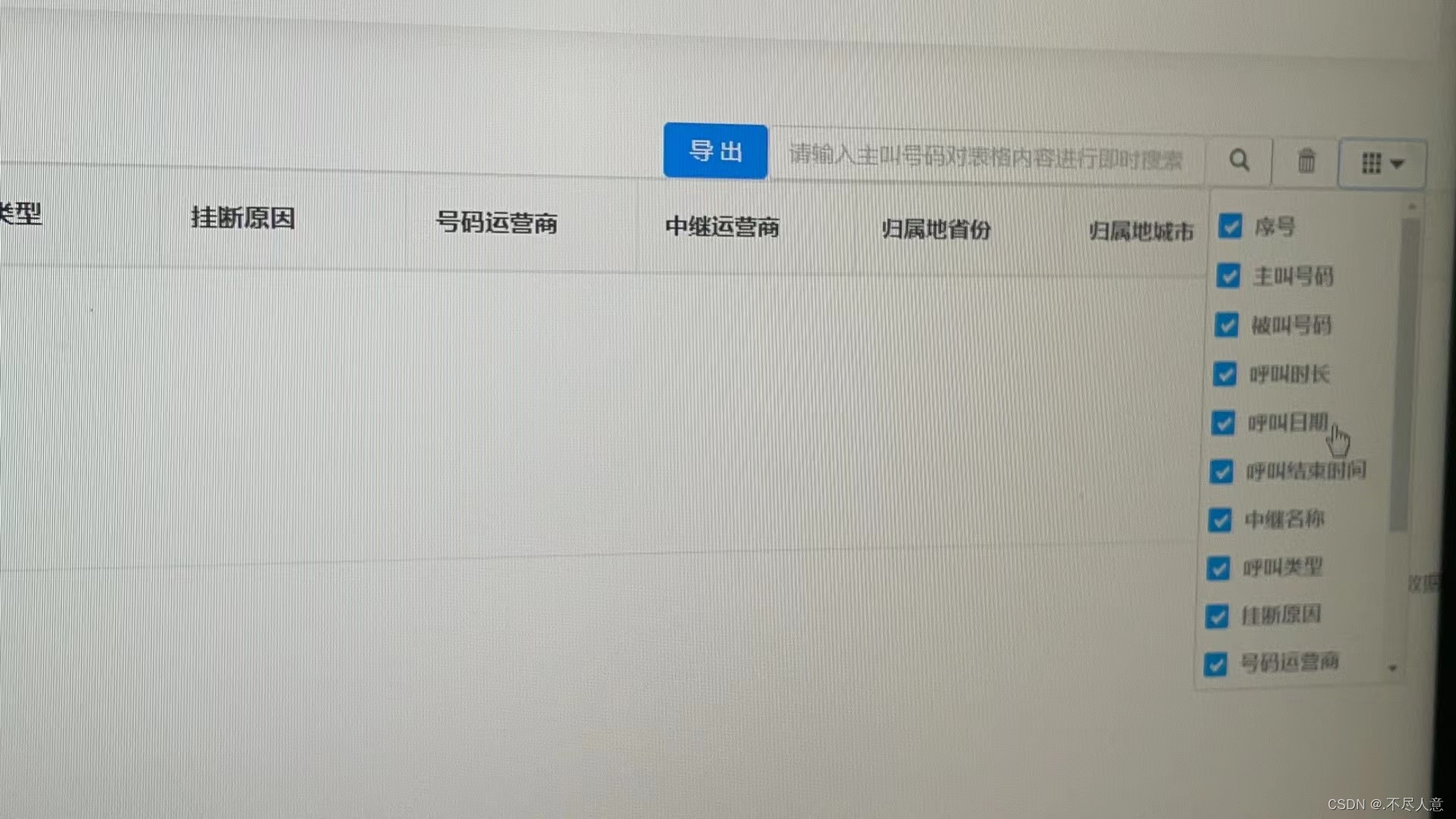
目前使用的是ant design-vue 领导开会时要求在表头实现 增加下拉实现表格收缩,那就话不多说先看效果把。

已下是我的想法,希望可以帮助到大家
首先引入bootstrap-table
注意不要安装@4的版本安装@3.4.1即可,全局引入样式库
下面是我具体实现思路
<div>
<a-button class="bornone tablecrdss" @click="tableCarshow" title="列表">
<div class="glyphicon glphicon-th"></div>
<div class="glyphicon glphicon-triangle-bottom" ></div>
</a-button>
<div v-show="tableCard" class="cardss">
<a-checkbox-group
:options="checkColumn"
v-model="card"
@change="checkChange"
class="tablecard"
/>
</div>
</div>
<a-table :column="filterColumn">
</a-table>
//card字段默认设置表格所有列
checkChange(val){
const = columnstow = this.columns;
const filter = columnstow.filter(item=>{
if(val.includes(item.title)){
return true
}
return false
})
this.filterColumn = filter
this.filterColumn.length != 0 ? this.tableCard = true :this.tableCard = false
}
computed:{
checkColumn:function(){
return this.columns.map(item=>item.title)
}
}
tableCarshow(){
this.tableCard = !this.tableCard
if(this.filterColumn.length==0){
//filterColumn是过滤的列
//columns第一次请求的的列
this.filterColumn=this.columns
}
}