官网地址:https://bootstrap-table.com/docs/api/table-options/
关于js组件editable的介绍:https://www.cnblogs.com/landeanfen/p/5821192.html#_label0
ootstrap中文网:http://www.bootcss.com/
Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
Bootstrap DataPicker:http://www.bootcss.com/p/bootstrap-datetimepicker/
Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/
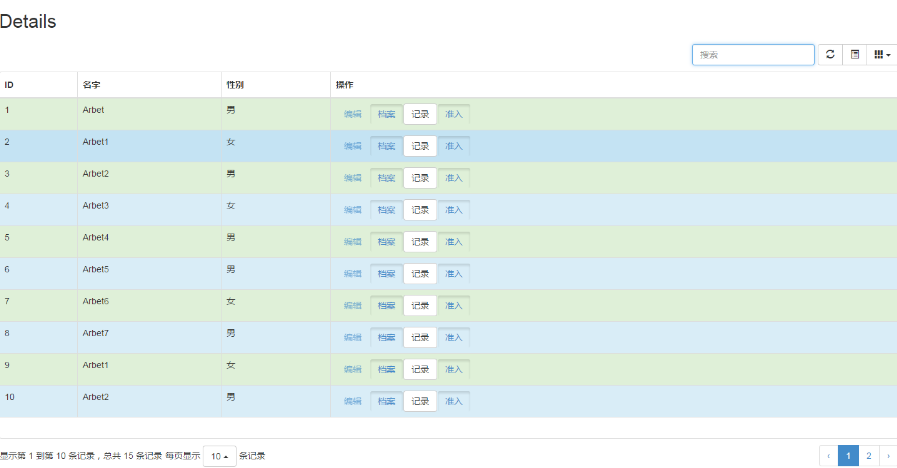
示例

基础配置
{#jquery的引用#}
<script src="/static/jquery-3.3.1.js"></script>
{#bootstrap的引用#}
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/js/bootstrap.js">
{#bootstrap-table的引用#}
<script src="/static/bootstrap-table-master/dist/bootstrap-table.js"></script>
<link rel="stylesheet" href="/static/bootstrap-table-master/dist/bootstrap-table.css">
<script src="/static/bootstrap-table-master/src/locale/bootstrap-table-zh-CN.js"></script>
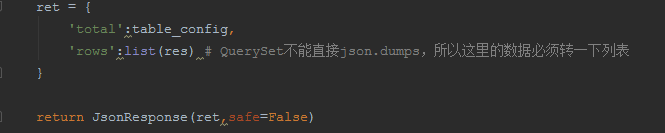
后台发送数据固定的格式

使用教程的博客
https://lupython.gitee.io/2018/05/05/bootstraptable/