以下内容为学习下图这本书做的笔记,非原创。做笔记主要是为了实践一下看看结果加深记忆。

使用 < canvas > 标签在网页中创建一块画布
canvas 标签属性如下:
id: 用来标识画布
width: 设置canvas 的宽度
height: 设置 canvas 的高度
默认情况为宽300像素、高150像素。
例:
1 <canvas id="myCanvas" width="200" height="100"></canvas>
① 使用 CSS 控制 canvas 外观。使用 style 属性为 canvas 元素添加一个实心的边框。
语句:
1 <canvas id="myCanvas" style="border: 1px solid;" width="200" height="100"></canvas>
页面表现:

② 在 HTML5 页面中添加 <canvas> 标签,设置 canvas 的 id 属性以便 JS 调用
语句:
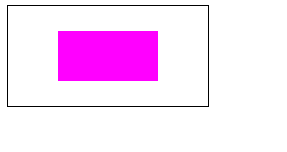
1 <!-- 第一步: 在 H5 页面添加 <canvas> 标签, 设置 canvas 的id属性值以便 JavaScript 调用 --> 2 <canvas id="myCanvas" style="border: 1px solid;" width="200" height="100"></canvas> 3 <script> 4 //第二步: 在 JavaScript 中使用document.getElementById() 方法, 根据 canvas 元素的id获取对 canvas 的引用 5 var c = document.getElementById("myCanvas"); 6 //第三步: 通过 canvas 元素的 getContext()方法获取画布上下文(context),创建 context 对象,以获取允许进行绘制的 2D 环境 7 var context = c.getContext("2d"); 8 //第四步: 使用 JavaScript 进行绘制 9 context.fillStyle = '#FF00FF'; 10 context.fillRect(50, 25, 100, 50); 11 </script>
页面表现:

在 canvas 中, 坐标原点位于 canvas 画布的左上角, x轴水平向右延伸, y轴垂直向下延伸,所有元素的位置都相对于原点进行定位。
