等高布局:(自适应)
第一种:采用table table-cell即可
#container {
/* 表格的单元格默认是等高的 */
display: table;
}
.inner {
display: table-cell;
width: 300px;
}
.inner:nth-child(2n) {
background-color: blue;
}
.inner:nth-child(2n-1) {
background-color: beige;
}
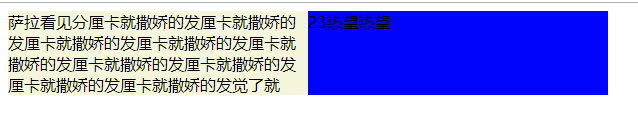
<div id="container">
<div class="inner">萨拉看见分厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发觉了就</div>
<div class="inner">23热望热望</div>
</div>展示效果:

第二种;伪等高(视觉等高):
#container {
overflow: hidden;
}
.inner {
width: 300px;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.inner:nth-child(2n) {
background-color: blue;
}
.inner:nth-child(2n-1) {
background-color: beige;
}
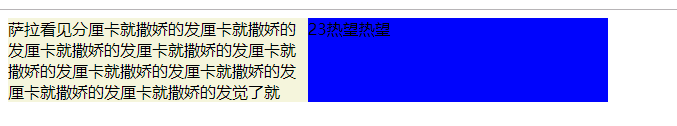
<div id="container">
<div class="inner">萨拉看见分厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发厘卡就撒娇的发觉了就</div>
<div class="inner">23热望热望</div>
</div>展示效果: