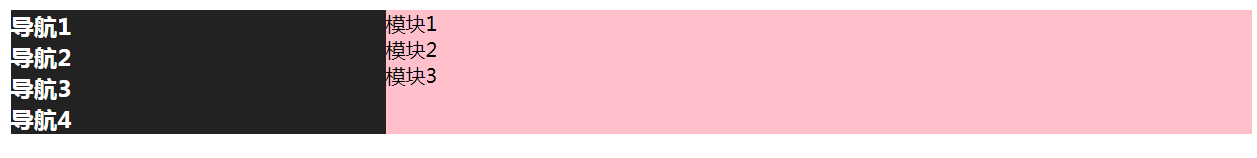
利用border实现等高布局(边框宽度固定),效果图如下

HTML:
<div class="box clearfix">
<nav class="left">
<h3>导航1</h3>
<h3>导航2</h3>
<h3>导航3</h3>
<h3>导航4</h3>
</nav>
<section>
<div class="module">模块1</div>
<div class="module">模块2</div>
<div class="module">模块3</div>
</section>
</div>CSS:
.box {
border-left:300px solid #222;
background-color:pink;
}
.left {
width:300px;float:left;margin-left:-300px;color:white;
}
.clearfix::after{
content:"";
display:block;
visibility:hidden;
clear:both;
height:0;
}当修改HTML结构后,让左侧浮动区域宽度变小,效果为

需要注意的地方:
(1)利用了元素边框颜色和背景颜色的高度相等的原理,因此background-clip应该为默认值border-box。背景颜色被边框颜色覆盖,因此出现了这样的效果。
(2)<nav>标签内容宽度与父元素左边框宽度一致,左浮动并放置在左边框区域中,注意让父元素清除浮动来包含浮动的子元素。
(3)该方法的局限是等高区域的左侧宽度只能为固定值,无法为百分比,虽然也可以使用CSS3的新单位如50vw,但是兼容性不好。