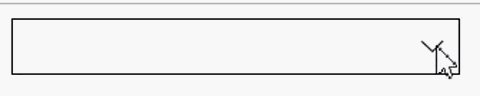
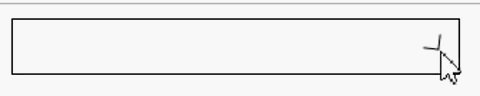
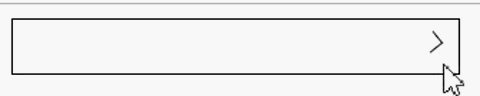
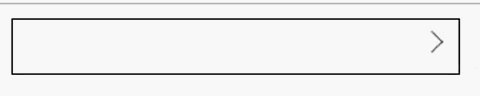
H5中利用after伪元素做三角箭头的翻转效果

我们可以通过以下代码实现以上效果,这类三角形的应用场景还是比较多的,用伪元素来实现的话可以一定程度上净化代码,并且操作起来相对简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
/* 这里采用定位,让伪类元素叠加在div盒子上 一定记得给父级盒子添加相对定位 否则子级盒子的定位就是相对于整个body*/
position: relative;
width: 249px;
height: 30px;
border: 1px solid #000;
}
div::after {
/* 注意,调用after伪类或者before伪类时一定要加content 伪元素要生效,必须添加 content 属性。*/
content: "";
/* 定位的时候记住 子绝父相 父级盒子采用相对定位 子级盒子采用绝对定位 */
position: absolute;
top: 8px;
right: 10px;
width: 8px;
height: 8px;
/* 只给伪类元素设置右边框和下边框 */
border-right: 1px solid #000;
border-bottom: 1px solid #000;
/* 先让两个边框按照顺时针转-45度 实际上就是按照逆时针转 */
transform: rotate(-45deg);
/* 这里设置一个过渡 使整个过程更加流畅 其实没有也不会怎样.....*/
transition: all 0.2s;
}
/* 这里要注意 鼠标悬浮伪类 在after伪类之前*/
div:hover::after {
transform: rotate(45deg);
}
</style>
</head>
<body>
<!-- 注意这里放一个盒子 要不白瞎 -->
<div></div>
</body>
