版权声明: https://blog.csdn.net/gramdog/article/details/85067528
以javascript代码为例:
1、点击界面右下角图标

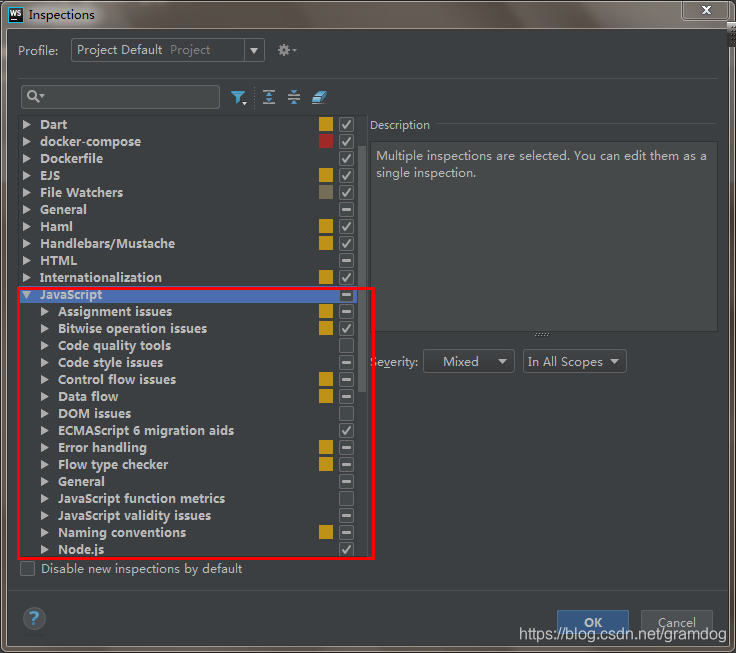
2、点击configure inspection
3、如图所示,JavaScript目录下的选项就是代码编辑框中提示或者告警的依据。也就是说,代码提示框中每一个提示或告警信息,在这里都有其对应的开关。

4、着重看一下JavaScript目录下的Code quality tools。
我们可以看到code quality tools 目录下有一些javascript规范。例如:JSHint、JSLint、ESLint等。如果勾选,在编写代码的时候,就会自动按照规范检视代码,显示告警或提示。
