工具简单介绍:
- Typora是一款所写即所得的Markdown编辑器,也是我用过的最好用的编辑器,支持跨平台Window,Linux和Mac都可以。
问题场景描述:
- 在写笔记的过程中,难免会遇到一些图像形式的笔记,
- Typora支持直接拖曳图像到笔记中去,很是方便,
- 但是这里有个问题,拖曳上来的路径是本地绝对路径,当自己换个平台时,笔记中所有的图像都不能正常显示。
问题解决:
- 这个问题我想大家脑海中肯定已经有解决方案,就是可以指定图像的路径为相对路径,同时将图像和*.md文件放置在一起,这样就可以避免这个问题。
- 对,就是这个思路,来看具体怎么操作:
1.用Typora随便打开一个.md文件,进入到偏好设置,如下图(Window版本0.9.83 beta):

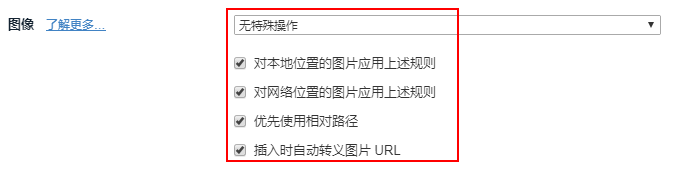
2.按照下图的,对应项打勾(如下图所示):

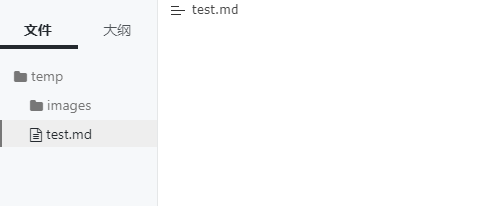
3.按照下图的目录结构,创建images文件夹(这里起名随意),如下图所示:

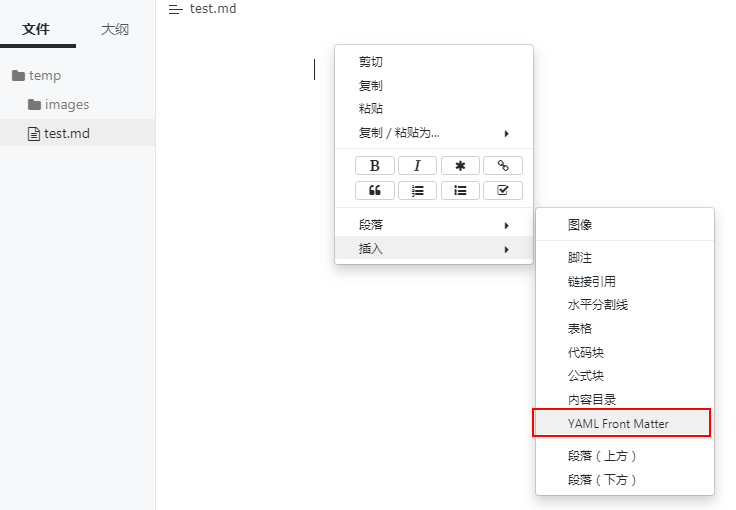
4.在test.md中右击鼠标,按照下图所示选择YAML Front Matter:

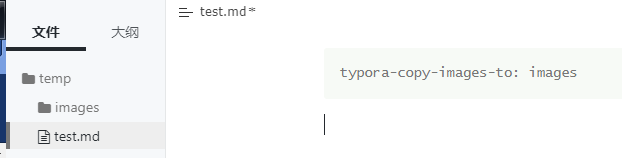
5.在点击YAML Front Matter之后,写入typora-copy-images-to: images,如下图:

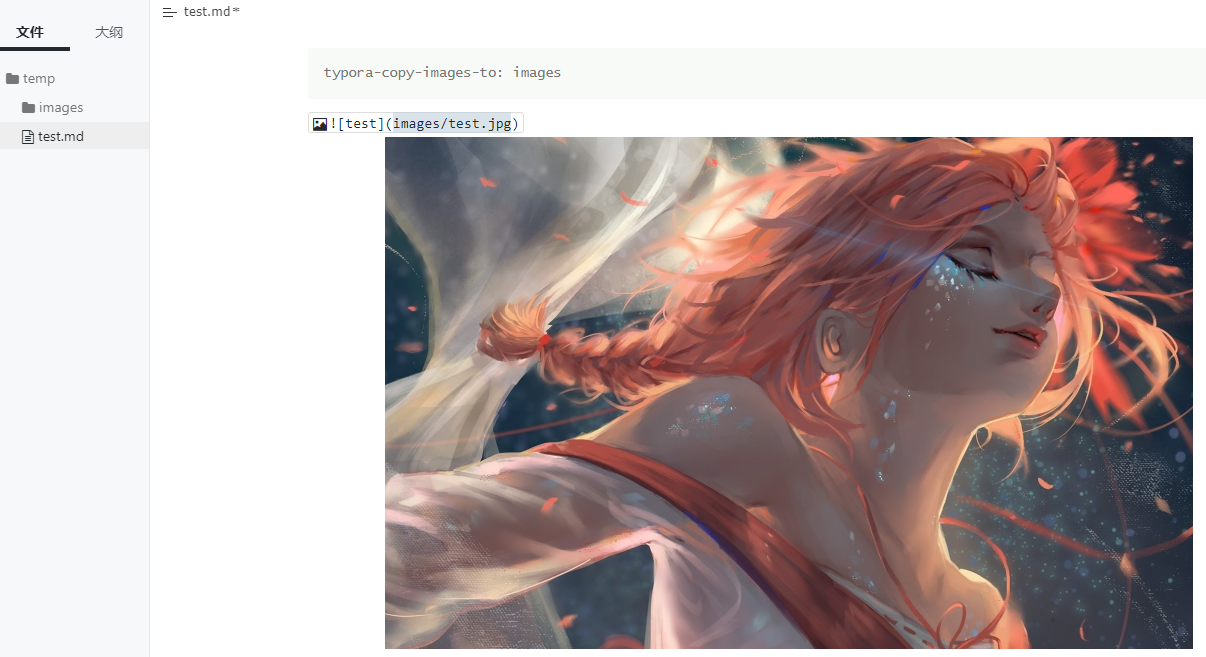
6.这时候,可以拖曳一张图像进入test.md,效果如下图所示:

7.可以看到图像已经自动复制到images/test.jpg,而且是相对路径,不止对于本地的图像,也可以直接对于网页上的图像,右击复制图片或者复制图片地址(谷歌浏览器),在test.md中直接粘贴即可,最后效果和本地的一样