注意:css的注释,只能使用/**/
css(Cascading Style Sheets):层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化
层叠:样式的叠加效果
样式表:各种各样的样式的集合
<style>
table{
margin:0 auto;/*整体居中*/
text-align:center;/*文本内部居中*/
}
</style>
- HTML引入css样式的三种方式
1)只改变一个标签
内嵌样式:标签中内嵌一个属性style属性,属性值部分就是css的具体的内容
2)当一个标签一个标签改变时,效率太慢,怎么办?
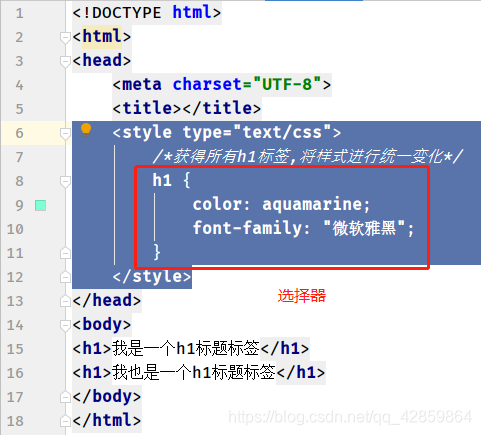
方式二:
内部样式::内部样式在head标签中加入一个style标签,然后在style标签中:利用选择器获得你想要定位的元素,然后在{}中书写样式。
这样一下可以修改整个html网页.
3)当有多个html需要同时修改相同的样式,一个页面一个页面改,效率太慢,怎么办?
外部样式:引入外部css文件,扩展性好.


注:三种方式的优先级别
就近原则,谁离得近,最终样式就是谁.
- css选择器
2.1基本选择器
包括三种
元素选择器 id选择器 class(类)选择器
